标签:怎么办 ges 填充 笔记 height 20px png ima 它的
今天无意中碰到了外边距合并的问题,于是便研究了一下。这里做个笔记。
所谓外边距合并,指的是当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
例如,这里有这样两个块元素:
<div class="box1"></div> <div class="box2"></div>
这里给的样式是:
.box1{ width:150px; height:150px; background:gray; } .box2{ width:150px; height:150px; background:lightblue; }
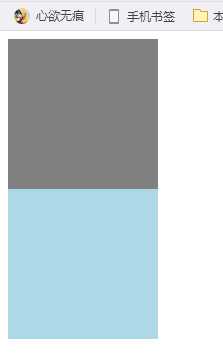
先来看一下效果:

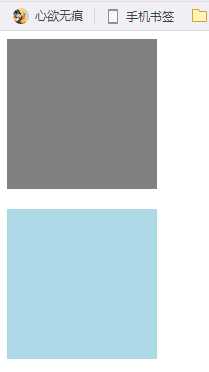
意料之中的,然后给.box1一个向下的外边距20px,结果为:

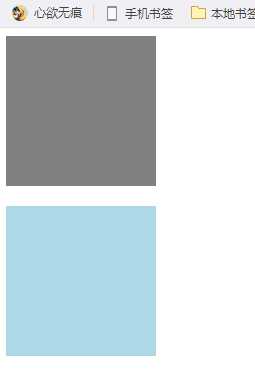
也没啥问题,好了,那么我再给.box2一个向上的外边距10px,这里问题就来了。

会发现,这两个元素间的间距并没有发生变化,为什么会这样呢?这是因为他们发生了外边距合并,因为第一个块元素的外边距大于第二个块元素的外边距,二者间的边距便以第一个块元素的外边距为准。
这里我再代码稍微改一下,变成这样。
<div class="box1"> <div class="box2"></div> </div>
样式变为这样。
.box1{ width:150px; height:150px; background:lightblue; margin-top:20px; } .box2{ width:100px; height:100px; background-color: lightgreen; }
此时效果相信大家都知道了,可是如果我想让.box2距离的的父元素有一定的上边距该怎么办呢?也许有人会说很简单,我直接给它一个上外边距(margin-top)啊,不好意思,不行,那有人会说那我给它一个上内填充(padding-top)呢?不好意思,还是不行,这么做只会改变该元素的高度,那么应该怎么做呢,其实很简单,就是给它的父元素一个上内填充(padding-top)就行了,当然这里它的父元素的总高度会改变,此时你就要根据具体情况来设置它的height了,具体情况具体分析。
总结:
1、当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
2、只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
3、当一个块元素中嵌套另一个块元素,而想让子块元素距离它的父元素有一定的上边距时,可以给它的父元素一个上内填充(padding-top)便可解决。
标签:怎么办 ges 填充 笔记 height 20px png ima 它的
原文地址:http://www.cnblogs.com/jf-67/p/7220861.html