标签:ul li padding splay color image 历史 ++ head enter
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 *{margin:0;padding:0;} 8 ul{list-style:none;} 9 a{color:#000;text-decoration:none;} 10 .tab-tit li.selected{border-top:2px solid red;} 11 .tab-tit li.selected a{color:red;font-weight:bold;} 12 #tab{width:440px;height:300px;margin:100px;overflow:hidden;} 13 .tab-tit{width:440px; height:40px; border-top: 1px #e5e5e5 solid;} 14 .tab-tit li{float:left;margin-right:10px;} 15 .tab-tit li a{display:block;width:110px;height:40px;line-height:40px;padding:0 5px;text-align:center;} 16 17 .tab-con{} 18 .tab-con ul{padding:15px;display:none;} 19 .tab-con ul li{line-height:28px;} 20 </style> 21 <script> 22 window.onload=function () 23 { 24 var tab=document.getElementById(‘tab‘); //获取id为div1的元素 25 var tit=tab.getElementsByClassName("tab-tit"); 26 var lis=tit[0].getElementsByTagName("li"); 27 28 var con=document.getElementsByClassName("tab-con"); 29 var box=con[0].getElementsByTagName("ul"); 30 console.log(box); 31 for(var i=0;i<lis.length;i++) 32 { 33 lis[i].index=i; //将I赋值给每个input元素的索引值 34 lis[i].onmouseover=function () 35 { 36 for(var i=0;i<lis.length;i++) //将所有input的样式清空 37 { 38 lis[i].className=‘‘; 39 box[i].style.display=‘none‘; 40 } 41 this.className=‘selected‘; //将选择的元素添加class 42 //alert(this.index); 43 box[this.index].style.display=‘block‘; //将选择项相应的div元素显示出来 44 }; 45 } 46 }; 47 </script> 48 </head> 49 50 <body> 51 <div id="tab"> 52 53 <ul class="tab-tit"> 54 <li class="selected"><a href="#">教育</a></li> 55 <li><a href="#">培训</a></li> 56 <li><a href="#">招生</a></li> 57 </ul> 58 59 <div class="tab-con"> 60 <ul style="display:block;"> 61 <li><a href="#">参观"铭记光辉历史开创强军伟业"展览</a></li> 62 <li><a href="#">中国侦察船"监视"美澳军演? 专家:平常心看待</a></li> 63 <li><a href="#">全国15个副省级城市的"副市级"是什么级?</a></li> 64 <li><a href="#">八达岭动物园回应游客遭熊扒窗:无法证实</a></li> 65 </ul> 66 67 <ul> 68 <li><a href="#">222222222222222222222222</a></li> 69 <li><a href="#">中国侦察船"监视"美澳军演? 专家:平常心看待</a></li> 70 <li><a href="#">全国15个副省级城市的"副市级"是什么级?</a></li> 71 <li><a href="#">八达岭动物园回应游客遭熊扒窗:无法证实</a></li> 72 </ul> 73 74 <ul> 75 <li><a href="#">33333333333333333333333333333333333</a></li> 76 <li><a href="#">中国侦察船"监视"美澳军演? 专家:平常心看待</a></li> 77 <li><a href="#">全国15个副省级城市的"副市级"是什么级?</a></li> 78 <li><a href="#">八达岭动物园回应游客遭熊扒窗:无法证实</a></li> 79 </ul> 80 81 </div> 82 </div> 83 </body> 84 </html>
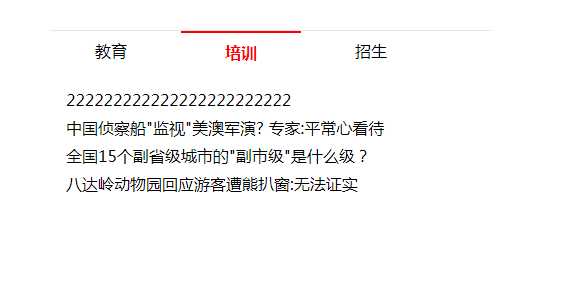
效果图:

标签:ul li padding splay color image 历史 ++ head enter
原文地址:http://www.cnblogs.com/youbiao/p/7223173.html