标签:href png 字符 focus 有用 nis choice 事件 input
1、Autocomplete的主要属性:
source:即为指定智能提示下拉框中的数据来源,支持三种类型。
Array,主要用于本地化数据提供,支持两种格式:字符串数组 [ "Choice1", "Choice2" ]及标签和值属性的Json格式数组 [ { label: "Choice1", value: "value1" }, ... ]
String,用于ajax请求的远程地址链接,返回Array或Json格式字符串。
Function,回调函数,最具有灵活性的一种方式,可用于返回任何数据源方式来实现自动完成,其中包含两个参数request,response通过request.term 来获取用户输入的值,通过response(argument)来对获取的数据源进行显示。
autoFocus:当智能提示框出现时,是否自动选中第一项,默认为false,即不选中。
delay:在按键后执行搜索的延时,默认为300ms。
disabled:是否禁用自动完成功能,默认为false。
minLength:触发自动完成功能需要输入的最小字符数量。
2、Autocomplete还提供了一些有用的方法:
close():关闭智能提示选择框。
destroy():销毁智能提示选择框,将其所产生的元素完全删除,使其恢复至初始状态。
disable():禁用自动完成功能。
enable():开启自动完成功能。
3、主要事件包括:
change(event, ui):当值改变时发生,ui.item为选中的项。
close(event, ui):当智能提示框关闭时发生。
create(event, ui):当智能提示框创建时发生,可以在此事件中,对外观进行一些控制。
focus(event, ui):当智能提示列表任意一项获得焦点时发生,ui.item为获得焦点的项。
open(event, ui):当智能提示框打开或更新时发生。
response(event,ui):在搜索完成后智能提示框显示前发生,可以在此事件中对显示项进行处理。
search(event, ui): 在开始请求之前发生,可以在此事件中返回false来取消请求。
select(event, ui):当智能提示框中任意一项被选中时发生,ui.item为选中的项。
4、Autocomplete程序入门
首先引入相关的css和js文件,HTML代码
<link href="../css/jquery-ui.css" rel="stylesheet" /> <script type="text/javascript" src="../js/jquery-1.9.1.min.js" ></script> <script type="text/javascript" src="../js/jquery-ui.js" ></script> <label for="language">搜索:</lable> <input id="language" name="language" type="text">
这里采用的是本地数据,js代码如下:
$("#language").autocomplete({
source: [ ‘Chinese‘,‘English‘,‘Spanish‘,‘Russian‘,‘French‘,‘Japanese‘,‘Korean‘,‘German‘]
});
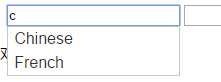
当输入c时的效果如下:

5、source使用标签和值属性演示
HTML不变,js代码如下:
$("#language").autocomplete({
// 静态的数据源,根据label属性进行显示或模糊匹配,当给输入框设置value属性值
source: [
{ label: "Chinese", value: 1 },
{ label: "English", value: 2 },
{ label: "Spanish", value: 3 },
{ label: "Russian", value: 4 },
{ label: "French", value: 5 },
{ label: "Japanese", value: 6 },
]
});
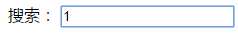
在输入框输入c时,此时输入框对应的值是value的值


标签:href png 字符 focus 有用 nis choice 事件 input
原文地址:http://www.cnblogs.com/zhangjinru123/p/7231439.html