标签:src .com get item 获取 demo log for setup
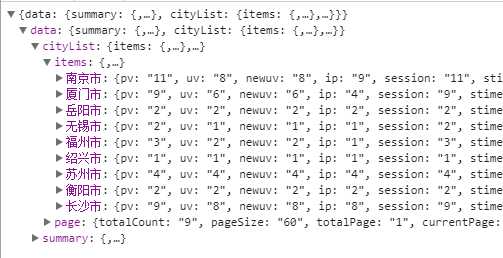
json data:

demo:
JsonObject jsonObject= JsonHandle.getAsJsonObject(city_dataInfo).get("data").getAsJsonObject().get("cityList").getAsJsonObject().get("items").getAsJsonObject();
Set<Entry<String, JsonElement>> entrySet = jsonObject.entrySet();
for (Entry<String, JsonElement> entry : entrySet) {
//获取到城市
String city = entry.getKey();
//获取城市所对应的数据
JsonObject value = entry.getValue().getAsJsonObject();
// 获取浏览次数
String pv=value.get("pv").getAsString();
// 获取uv
String uv=value.get("uv").getAsString();
CityData cityData = new CityData(city, pv, uv, siteid, df.parse(startTime), df.parse(endTime));
cityData.setCreateBy(user);
cityData.setUpdateBy(user);
cityData.setCreateDate(date);
cityData.setUpdateDate(date);
cityDataService.save(cityData);//把cnzz上爬取的城市数据存入数据库
// 以下参考 获取浏览次数 自己取获取想要的数据
System.out.println("获取到的城市名称:"+city+ "----浏览次数:"+pv+";uv="+uv);
System.out.println("ok");
}
标签:src .com get item 获取 demo log for setup
原文地址:http://www.cnblogs.com/ipetergo/p/7255571.html