标签:product html5 nload set 常用 组成 没有 ade ora
HTML5中新增了几个结构元素(section元素、article元素、nav元素、aside元素、header元素和footer元素),通过运用这些结构元素,可以让网页的整体结构更加直观和明确、更加具有语义化和更具有现代风格。
在一个用HTML5实现的网页中,每一个网页都将由一些主体结构元素构成。
在大型的网站中,一个网页通常有以下几个结构元素组成:
header结构元素:通常用来展示网站的标题、企业或公司的Logo图片、广告(Flash等格式)、网站导航条等。
aside结构元素:通常用来展示与当前网页或整个网站相关的一些辅助信息。例如,在博客网站中,可以用来显示博主的文章列表和浏览者的评论信息等;在购物网站中,可以用来显示商品清单、用户信息、用户购买历史等;在企业网站中,可以用来显示产品信息、企业联系方式、友情链接等。aside结构元素可以有多种形式,通常最常见的形式是侧边栏。
section结构元素:一个网页中要显示的主体内容通常被放置在section结构元素中,每一个section结构元素都应该有一个标题来显示当前要展示的主要内容的标题信息。每一个section结构元素中通常还应该包括一个或多个section元素或aside元素,用来显示网页主体内容中每一个相对独立的部分。
footer结构元素:通常,每一个网页中都具有footer结构元素,用来放置网站的版权信息声明和备案信息等与法律信息相关的信息,也可以放置企业的联系地话和传真等联系信息。
首先看一下该企业网站在浏览器中的显示效果:

该页面 分为4个部分,第一部分分为网页标题部分,显示该企业网站的网站标题网站导航链接。第二部分分为网页侧边栏,显示该企业的产品分类与联系方式。第三部分分为该企业网站首页中所战士的主体内容。第四部分为网页底部的企业版权信息与联系方式。
该网页中有几个主要的HTML5结构元素,分别是header元素、aside元素、section元素以及fooer元素。在没有加入任何实际内容之前,该网页代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <header id="webTitle"></header> 9 <aside></aside> 10 <article id="main"></article> 11 <footer></footer> 12 </body> 13 </html>
页面中使用了很多结构元素,用来替代HTML4中的div元素,因为div元素没有任何语义性,而HTML5中推荐使用具有语义性的结构元素,这样做的好处是可以让这个网站结构更加清晰,浏览器、屏幕阅读器及其他阅读代码的人也可以直接从这些结构元素上分析出网页中什么部位放置了什么内容。
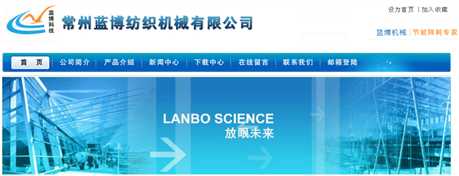
标题部分在浏览器中的展示效果如下:
该部分被放置在一个header元素中。在企业网站中,通常将企业名称、企业LOGO图片、整个网站的导航链接、以及一些广告图片、广告Flash等放置早header元素中,作为网页标题部分。该部分的结构代码如下:
1 <header id="webTitle"> 2 <h1> 3 <img src="images/logo.jpg" alt="常州蓝博纺织机械有限公司"/> 4 </h1> 5 <nav> 6 …… 7 </nav> 8 …… 9 </header>
网页标题部分的完整代码如下:

1 <header id="webTitle"> 2 <div id="divTop1"> 3 <div id="TopLeft"><h1><img id="imglogo1" src="images/logo.jpg" alt="常州蓝博纺织机械有限公司"/></h1></div> 4 <div id="TopMid"></div> 5 <div id="TopRight"><figure><img id="imglogo2" src="images/logo_2.jpg" usemap="#Map"></figure></div> 6 <map name="Map"> 7 <area shape="rect" coords="32,5,93,21" href="#" alt="常州蓝博纺织机械有限公司"> 8 <area shape="rect" coords="103,3,167,22" href="#" alt="常州蓝博纺织机械有限公司" > 9 </map> 10 </div> 11 <nav> 12 <ul id="topNavUrl"> 13 <li><img id="img1" src="images/menu/menu_1.jpg"/> 14 </li><li><a href="index.asp"><img id="img_even1" src="images/menu/menu_2.jpg"/></a> 15 </li><li><img id="img_old1" src="images/menu/menu_3.jpg"/> 16 </li><li><a href="about.asp"><img id="img_even2" src="images/menu/menu_4.jpg"/></a> 17 </li><li><img id="img_old2" src="images/menu/menu_5.jpg"/> 18 </li><li><a href="product.asp"><img id="img_even3" src="images/menu/menu_6.jpg"/></a> 19 </li><li><img id="img_old3" src="images/menu/menu_7.jpg"/> 20 </li><li><a href="news.asp"><img id="img_even4" src="images/menu/menu_8.jpg"/></a> 21 </li><li><img id="img_old4" src="images/menu/menu_9.jpg"/> 22 </li><li><a href="download.asp"><img id="img_even5" src="images/menu/menu_10.jpg"/></a> 23 </li><li><img id="img_old5" src="images/menu/menu_11.jpg"/> 24 </li><li><a href="gbook.asp"><img id="img_even6" src="images/menu/menu_12.jpg"/></a> 25 </li><li><img id="img_old6" src="images/menu/menu_13.jpg"/> 26 </li><li><a href="contact.asp"><img id="img_even7" src="images/menu/menu_14.jpg"/></a> 27 </li><li><img id="img_old7" src="images/menu/menu_15.jpg"/> 28 </li><li><a href="http://mail.czlbkj.cn"><img id="img_even8" src="images/menu/menu_16.jpg"/></a> 29 </li><li><img id="img_old8" src="images/menu/menu_17.jpg"/> 30 </li> 31 </ul> 32 </nav> 33 <div id="divTop2"> 34 <div id="Bottom1"><img src="images/index_4.jpg"/></div> 35 <div id="FDiv"> 36 <img src="images/qiye.jpg" width="900px" height="200px"/> 37 </div> 38 <div id="Bottom2"><img src="images/index_6.jpg"/></div> 39 </div>
在这段代码中
在样式代码中需要如下代码,使得li列表项目元素的项目编号不显示,并且并排显示:
1 ul#topNavUrl li[ 2 list-style:none; 3 display:inline-block; 4 ]
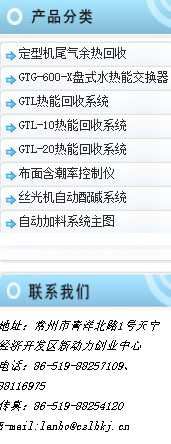
aside元素的内容在浏览器中的显示效果如下:

该aside元素在HTML5中的代码结构如下所示:
1 <aside> 2 <nav> 3 …… 4 </nav> 5 …… 6 </aside>
该aside元素的内容部分代码如下:

1 <aside> 2 <nav> 3 <img id="img11" src="images/in_left1.gif"/> 4 <ul> 5 <li><a href="show.asp?cid=29">定型机尾气余热回收</a></li> 6 <li><a href="show.asp?cid=27">GTG-600-X盘式水热能交换器</a></li> 7 <li><a href="show.asp?cid=25">GTL热能回收系统</a></li> 8 <li><a href="show.asp?cid=18">GTL-10热能回收系统</a></li> 9 <li><a href="show.asp?cid=19">GTL-20热能回收系统</a></li> 10 <li><a href="show.asp?cid=17">布面含潮率控制仪</a></li> 11 <li><a href="show.asp?cid=16">丝光机自动配碱系统</a></li> 12 <li><a href="show.asp?cid=20">自动加料系统主图</a></li> 13 </ul> 14 <img id="img21" src="images/in_left3.gif"> 15 </nav> 16 <div> 17 <ul> 18 <li><img id="img12" src="images/in_left5.gif"/></li> 19 <li><address>地址:常州市青洋北路1号天宁经济开发区新动力创业中心</address></li> 20 <li><address>电话:86-519-88257109、<br/>88116975</address></li> 21 <li><address>传真:86-519-88254120</address></li> 22 <li><address>E-mail:lanbo@czlbkj.cn</address></li> 23 <li><img id="img22" src="images/l2.gif"/></li> 24 </ul> 25 </div> 26 </aside>
页面中aside元素及其内部元素使用的样式代码如下:

1 aside{ 2 margin-left:50px; 3 float:left; 4 width:180px; 5 } 6 aside nav{ 7 width: 180px; 8 } 9 aside nav ul{ 10 list-style: none; 11 margin-left:5px; 12 margin-top:0px; 13 margin-right:15px; 14 } 15 aside nav ul li 16 { 17 background: url("images/left_bg.gif"); 18 margin-left:-45px; 19 padding-left:20px; 20 display: inline-block; 21 width:160px; 22 } 23 aside nav ul li a{ 24 margin: 0px; 25 display: block; 26 margin-right: 0px; 27 font-size: 12px; 28 line-height: 24px; 29 text-align: left; 30 text-decoration: none; 31 color: #777; 32 } 33 aside [id^=img1]{ 34 width:180px; 35 height:40px; 36 } 37 aside [id^=img2]{ 38 width:180px; 39 height:20px; 40 } 41 aside div{ 42 width:180px; 43 margin:-10px; 44 } 45 aside div #img1{ 46 width:180px; 47 height:40px; 48 } 49 aside div ul{ 50 height:22px!important:height:24px; 51 background:url(images/ll.gif); 52 padding-left:8px; 53 } 54 aside div li{ 55 list-style:none; 56 } 57 aside div [id^=img2]{ 58 width:180px; 59 height:10px; 60 }
该部分被放置在一个article元素中,该article元素结构如图:

该article元素的内部代码如下:

1 <article id="main" > 2 <header><h5>您的位置:首页</h5></header> 3 <section id="section1"> 4 <div id="topdiv1"><h1><img src="images/in_c2.gif" id="section1_img1" alt="公司动态"></h1></div> 5 <div id="bottomdiv1"> 6 <div id="div1" > 7 <ul> 8 <li> 9 <ul> 10 <li id="li1_1"><img src="images/inc2.gif"></li> 11 <li id="li1_2"><a href="newsinfo.asp?id=45" class="path">2011年春节放假通知</a></li> 12 <li id="li1_3"><time datetime="2011-01-20" pubdate>2011-1-20</time></li> 13 </ul> 14 </li> 15 <li id="line1"></li> 16 <li> 17 <ul> 18 <li id="li2_1"><img src="images/inc2.gif"></li> 19 <li id="li2_2"><a href="newsinfo.asp?id=44" class="path">2010纺织印染行业年会</a></li> 20 <li id="li2_3"><time datetime="2010-11-13" pubdate>2010-11-13</time></li> 21 </ul> 22 </li> 23 <li id="line2"></li> 24 <li> 25 <ul> 26 <li id="li3_1"><img src="images/inc2.gif"></li> 27 <li id="li3_2"><a href="newsinfo.asp?id=42" class="path">2010中国柯桥国际纺织品博览会(秋季)</a></li> 28 <li id="li3_3"><time datetime="2010-11-02" pubdate>2010-11-2</time></li> 29 </ul> 30 </li> 31 <li id="line3"></li> 32 <li> 33 <ul> 34 <li id="li4_1"><img src="images/inc2.gif"></li> 35 <li id="li4_2"><a href="newsinfo.asp?id=41" class="path">声明</a></li> 36 <li id="li4_3"><time datetime="2010-08-17" pubdate>2010-8-17</time></li> 37 </ul> 38 </li> 39 <li id="line4"></li> 40 <li> 41 <ul> 42 <li id="li5_1"><img src="images/inc2.gif"></li> 43 <li id="li5_2"><a href="newsinfo.asp?id=40" class="path">高温下的激情</a></li> 44 <li id="li5_3"><time datetime="2010-08-17" pubdate>2010-8-17</time></li> 45 </ul> 46 </li> 47 <li id="line5"></li> 48 </ul> 49 </div> 50 <div id="div2"> 51 <img src="images/company.jpg"> 52 </div> 53 </div> 54 </section> 55 <section id="section2"> 56 <div id="topdiv2"><h1><img src="images/in_c3.gif" id="section2_img2" alt="公司简介"></h1></div> 57 <div id="bottomdiv2"> 58 <div id="div3" > 59 <ul> 60 <li id="li6"><img src="images/comp.jpg"></li> 61 <li id="li7"><p>随着全球能源的紧张,环境变化对人类生存不断的威胁.国家对节能减排尤为重视.也相应的出台了一些政策法规,在这样的环境下,目前国内一些纺织印染企业就很难适应形势发展,都面临着利润的空间越来越小,行业内竞争越来越激烈的局面.纺织印染企业怎么样能够在这样的环境下摆脱困境,是我们蓝博人不断研究的责任。</p><p>常州蓝博纺织机械有限公司不断的研究国外先进节能环保技术 ,通过我们不断的努力 ,相继开发出印染污水热能回收系统,布面含潮率控制仪、自动配碱系统等国家科技领先的产品。</p></li> 62 </ul> 63 </div> 64 </div> 65 </section> 66 <section id="section3"> 67 <div id="topdiv3"><h1><img src="images/in_c4.gif" id="section3_img3" alt="推荐产品"></h1></div> 68 <div id="bottomdiv3"> 69 <ul> 70 <li> 71 <ul> 72 <li><a href="show.asp?cid=32"><img src="images/product_1.jpg" ></a></li> 73 <li>LQW静电除油系列</li> 74 </ul> 75 </li> 76 <li> 77 <ul> 78 <li><a href="show.asp?cid=31"><img src="images/product_2.jpg" ></a></li> 79 <li>YL过滤器</li> 80 </ul> 81 </li> 82 <li> 83 <ul> 84 <li><a href="show.asp?cid=31"><img src="images/product_3.jpg" ></a></li> 85 <li>定型机尾气余热回收</li> 86 </ul> 87 </li> 88 <li> 89 <ul> 90 <li><a href="show.asp?cid=31"><img src="images/product_4.jpg" ></a></li> 91 <li>GTG-600-X盘式水热能交换器</li> 92 </ul> 93 </li> 94 </ul> 95 </div> 96 </section> 97 </article>
页面中article元素及其内部元素使用的样式代码如下:

1 article#main{ 2 float:left; 3 width:720px; 4 } 5 6 article#main header{ 7 width:720px; 8 height:30px; 9 background:url(images/in_c1.gif); 10 margin-left:20px; 11 padding-left:10px; 12 } 13 article#main header h5{ 14 margin:0px; 15 padding:0px; 16 font-size:12px; 17 font-weight:normal; 18 } 19 article#main section{ 20 width:688px; 21 } 22 article#main section img[id*=section]{ 23 width:688px; 24 height:35px; 25 } 26 article#main section [id^=topdiv]{ 27 margin:0px; 28 padding:0px; 29 } 30 article#main section [id^=topdiv] h1{ 31 margin:0px; 32 padding:0px; 33 } 34 article#main section [id^=bottomdiv]{ 35 display: flex; 36 } 37 section#section1 #div1{ 38 width:474px; 39 padding-left:30px; 40 } 41 section#section1 ul{ 42 width:99%; 43 padding-left:2px; 44 margin:0px; 45 } 46 section#section1 ul li[id^=line]{ 47 background:url(images/line.gif); 48 height:1px; 49 width:474px; 50 padding-left:0px; 51 } 52 section#section1 ul li ul{ 53 display: flex; 54 } 55 section#section1 ul li ul li{ 56 padding-left:2px; 57 } 58 section#section1 ul li[id$=\_1]{ 59 width:16px; 60 height:16px; 61 } 62 section#section1 ul li[id$=\_2]{ 63 width:345px; 64 } 65 section#section1 ul li[id$=\_1] img{ 66 width:8px; 67 height:8px; 68 } 69 section#section1 ul li[id$=\_3]{ 70 width:73px; 71 } 72 section#section1 ul [id^=line]{ 73 background:url(images/line.gif); 74 height:1px; 75 width:474px; 76 padding-left:0px; 77 } 78 section#section1 #div2{ 79 width:214px; 80 padding-left:10px; 81 margin-top:0px; 82 padding-top:0px; 83 } 84 section#section1 div2 img{ 85 width:180px; 86 height:124px; 87 } 88 section#section2 #div3{ 89 padding-left:30px; 90 } 91 section#section2 #div3 div#bottomdiv ul{ 92 width:100%; 93 } 94 section#section2 #div3 ul{ 95 list-style:none; 96 display: flex; 97 98 } 99 section#section2 #div3 ul li#li6{ 100 width:195px; 101 } 102 section#section2 #div3 ul li#li7{ 103 padding-left:20px; 104 padding-right:20px; 105 width:493px; 106 } 107 section#section2 #div3 ul li p{ 108 margin: 0px; 109 text-indent: 25px; 110 } 111 section#section2 #div3 ul li#li img{ 112 height:122px; 113 width:187px; 114 } 115 section#section3{ 116 margin-bottom:20px; 117 } 118 section#section3 #bottomdiv3 ul 119 { 120 display: flex; 121 justify-content: center; 122 } 123 section#section3 #bottomdiv3 ul{ 124 width:620px; 125 list-style:none; 126 } 127 section#section3 #bottomdiv3 ul li{ 128 height:99px; 129 } 130 section#section3 #bottomdiv3 ul li ul{ 131 display: flex; 132 flex-direction:column; 133 width:100%; 134 } 135 section#section3 #bottomdiv3 ul li ul li{ 136 align:center; 137 } 138 section#section3 #bottomdiv3 ul li ul li a img{ 139 border:none; 140 width:130px; 141 height:99px; 142 }
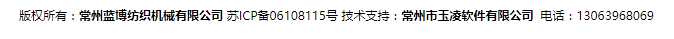
该部分在浏览器中的显示效果如下:

本部分被放置于一个footer元素中,只需要使用适当的div元素,然后再其中放入版权信息文字即可。
1 <footer> 2 <div id="footertop"></div> 3 <div id="footermain"> 4 版权所有:<strong>常州蓝博纺织机械有限公司</strong> 5 苏ICP备06108115号 6 技术支持:<strong>常州市玉凌软件有限公司</strong> 电话:13063968069 7 </div> 8 </footer>
页面中footer元素及其内容使用的样式代码如下:
1 footer{ 2 width:900px; 3 left:50px; 4 display:block; 5 float:left; 6 } 7 footer #footertop{ 8 width:900px; 9 background:url(images/index_8.jpg); 10 } 11 footer #footermain{ 12 width:900px; 13 height:63px; 14 text-align:center; 15 color:black; 16 }
标签:product html5 nload set 常用 组成 没有 ade ora
原文地址:http://www.cnblogs.com/g-h-s/p/7258385.html