标签:bsp image cgi err 网站 server 服务 ram clu
环境:阿里云服务器centos7.3,nignx,letsencrypt做免费的https证书
Let’s Encrypt官网:https://letsencrypt.org/
1、服务器开放端口:443,80(服务器防火墙和阿里云控制台都要开放这两个端口,如果没有开放后面设置域名时,会报错连接域名超时的)
2、安装一个nginx,并且测试下可以访问吗,访问个主页试试
3、准备做完了我们开始安装,从服务器上面获取证书:
$ git clone https://github.com/letsencrypt/letsencrypt.git
$ cd letsencrypt
$ sudo ./letsencrypt-auto certonly
根据该向导,选用standalone模式填写自己的邮箱域名等等
4、然后我们就能在/etc/letsencrypt/live/mydomain下面看到privkey.pem和fullchain.pem文件

5、我们修改nginx的配置文件,屏蔽http配置文件,设置https配置文件让它支持https协议,默认nginx配置文件路径/etc/nginx/nginx.conf:
server {
listen 443 ssl http2 default_server;
listen [::]:443 ssl http2 default_server;
server_name www.waterlufei.cn;
root /usr/share/nginx/html;
ssl_certificate "/etc/letsencrypt/live/www.waterlufei.cn/fullchain.pem";
ssl_certificate_key "/etc/letsencrypt/live/www.waterlufei.cn/privkey.pem";
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
location ~ \.php$ {
root /usr/share/nginx/html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
其实nginx配置文件后面有https的模板,默认屏蔽了
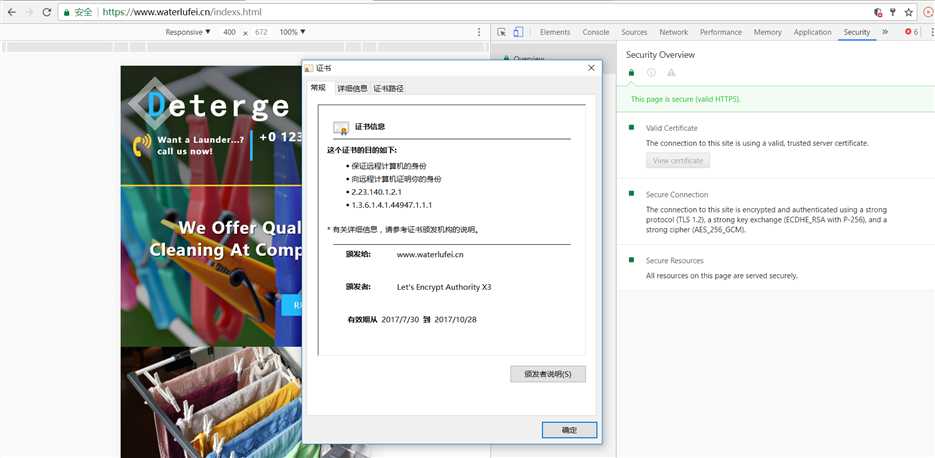
6、然后我们重启下nginx,systemctl stop nginx.service和systemctl start nginx.service,用http协议访问网站的某个页面不行,用https协议访问成功,https://www.waterlufei.cn/indexs.html

7、 最后我们看下颁发的证书,右击页面->检查->security->View certificate,我们看下证书的有效期是3个月,letsencrypt是支持自动获取证书的,也就是说你可以设置在证书失效前例如一个月自动再请求新的证书,这样我们以后就不用担心证书失效了

标签:bsp image cgi err 网站 server 服务 ram clu
原文地址:http://www.cnblogs.com/waterlufei/p/7261311.html