标签:out 地方 技术分享 interval 复制 handle cursor 技术 efi

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function Focus(){
var input=document.getElementById("ID1");
if (input.value=="请输入用户名"){
input.value="";
}
}
function Blurs(){
var ele=document.getElementById("ID1");
var val=ele.value;
if(!val.trim()){
ele.value="请输入用户名";
}
}
</script>
</head>
<body>
<input id="ID1" type="text" value="请输入用户名" onblur="Blurs()" onfocus="Focus()">
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.back{
background-color: white;
height: 2000px;
}
.shade{
position: fixed;
top: 0;
bottom: 0;
left:0;
right: 0;
background-color: grey;
opacity: 0.4;
}
.hide{
display: none;
}
.models{
position: fixed;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
height: 200px;
width: 200px;
background-color: wheat;
}
</style>
</head>
<body>
<div class="back">
<input class="c" type="button" value="click">
</div>
<div class="shade hide handles"></div>
<div class="models hide handles">
<input class="c" type="button" value="cancel">
</div>
<script>
var eles=document.getElementsByClassName("c");
var handles=document.getElementsByClassName("handles");
for(var i=0;i<eles.length;i++){
eles[i].onclick=function(){
if(this.value=="click"){
for(var j=0;j<handles.length;j++){
handles[j].classList.remove("hide");
}
}
else {
for(var j=0;j<handles.length;j++){
handles[j].classList.add("hide");
}
}
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button class="select_all">全选</button>
<button class="select_reverse">反选</button>
<button class="cancel">取消</button>
<hr>
<table class="server_table" border="2px" cellspacing="2px">
<tr>
<td><input type="checkbox" class="item"></td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
<tr>
<td><input type="checkbox" class="item"></td>
<td>444</td>
<td>444</td>
<td>444</td>
</tr>
</table>
<script>
/*
var ele_all=document.getElementsByClassName("select_all")[0];
var ele_reverse=document.getElementsByClassName("select_reverse")[0];
var ele_cancel=document.getElementsByClassName("cancel")[0];
var input_arr=document.getElementsByClassName("item");
ele_all.onclick=function(){
for(var i=0;i<input_arr.length;i++){
console.log(input_arr[i]);
var input=input_arr[i];
input.checked=true;
}
};
ele_cancel.onclick=function(){
for(var i=0;i<input_arr.length;i++){
console.log(input_arr[i]);
var input=input_arr[i];
input.checked=false;
}
};
ele_reverse.onclick=function(){
for(var i=0;i<input_arr.length;i++){
console.log(input_arr[i]);
var input=input_arr[i];
if(input.checked){
input.checked=false;
}
else{
input.checked=true;
}
}
};
*/
var input_arr=document.getElementsByClassName("item");
var button_arr=document.getElementsByTagName("button");
for(var i=0;i<button_arr.length;i++){
button_arr[i].onclick=function(){
for (var j=0;j<input_arr.length;j++){
var inp=input_arr[j]
if(this.innerText=="全选"){
console.log("ok");
inp.checked=true;
}
else if(this.innerText=="取消"){
inp.checked=false;
}
else {
if(inp.checked){
inp.checked=false;
}else {
inp.checked=true;
}
}
}
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
margin: 0 auto;
background-color: darkgray;
width: 80%;
height: 600px;margin-top: 30px;
word-spacing: -5px;
}
#left{
display: inline-block;
width: 100px ;
height: 140px;
background-color: wheat;
text-align: center;
}
#choice{
display: inline-block;
height: 140px;
background-color: darkolivegreen;
vertical-align: top;
padding:0 5px;
}
#choice button{
margin-top: 20px;
}
#right{
display: inline-block;
width: 100px ;
height: 140px;
background-color: wheat;
text-align: center;
line-height: 140px;
}
</style>
</head>
<body>
<div class="outer">
<select multiple="multiple" size="5" id="left">
<option>红楼梦</option>
<option>西游记</option>
<option>水浒传</option>
<option>JinPingMei</option>
<option>三国演义</option>
</select>
<span id="choice">
<button id="choose_move"> > </button><br>
<button id="all_move"> >> </button>
</span>
<select multiple="multiple" size="10" id="right">
<option>放风筝的人</option>
</select>
</div>
<script>
var choose_move=document.getElementById("choose_move");
var all_move=document.getElementById("all_move");
var right=document.getElementById("right");
var left=document.getElementById("left");
var options=left.options;
choose_move.onclick=function(){
for (var i=0; i<options.length;i++){
var option=options[i];
if(option.selected==true){
// var news=option.cloneNode(true);
// console.log(news);
right.appendChild(option);
i--;
}
}
};
all_move.onclick=function(){
for (var i=0; i<options.length;i++){
var option=options[i];
right.appendChild(option);
i--;
};
};
/*
var buttons=document.getElementsByTagName("button");
for(var i=0;i<buttons.length;i++) {
buttons[i].onclick = function () {
for (var i = 0; i < options.length; i++) {
var option = options[i];
if (this.innerText == ">") {
if (option.selected == true) {
// var news=option.cloneNode(true);
// console.log(news);
right.appendChild(option);
i--;
}
} else {
right.appendChild(option);
i--;
}
}
};
}
*/
</script>
</body>
</html>

<select id="province">
<option>请选择省:</option>
</select>
<select id="city">
<option>请选择市:</option>
</select>
<script>
data={"河北省":["廊坊","邯郸"],"北京":["朝阳区","海淀区"]};
var p=document.getElementById("province");
var c=document.getElementById("city");
for(var i in data){
var option_pro=document.createElement("option");
option_pro.innerHTML=i;
p.appendChild(option_pro);
}
p.onchange=function(){
pro=(this.options[this.selectedIndex]).innerHTML;
citys=data[pro];
c.options.length=0;
for (var i in citys){
var option_city=document.createElement("option");
option_city.innerHTML=citys[i];
c.appendChild(option_city);
}
}
</script>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tab</title>
<style>
*{margin:0; padding:0; list-style:none;}
body{
font-family: "Helvetica Neue", "Hiragino Sans GB", "Microsoft YaHei", "\9ED1\4F53", Arial, sans-serif;
}
h3{
text-align: center;
color:darkcyan;
margin-top: 30px;
letter-spacing: 5px;
}
.box{
width: 1000px;
margin:50px auto 0px;
}
#title{
line-height: 40px;
background-color: rgb(247,247,247);
font-size: 16px;
font-weight: bold;
color: rgb(102,102,102);
}
#title span{
float: left;
width: 166px;
text-align: center;
}
#title span:hover{
/*color: black;*/
cursor: pointer;
}
#content{
margin-top: 20px;
}
#content li{
width: 1050px;
display: none;
background-color: rgb(247,247,247);
}
#content li div{
width: 156px;
margin-right: 14px;
float: left;
text-align: center;
}
#content li div a{
font-size: 14px;
color: black;
line-height: 14px;
/* float: left;*/
display: inline-block;
margin-top: 10px;
}
#content li a:hover{
color: #B70606;
}
#content li div span{
font-size: 16px;
line-height: 16px;
/*float: left;*/
display: block;
color: rgb(102,102,102);
margin-top: 10px;
}
#content img{
float: left;
width: 155px;
height: 250px;
}
#title .select{
background-color: #2459a2;
color: white;
border-radius: 10%;
}
#content .show{
display: block;
}
.show span{
color: red!important;
font-size: 30px;
}
</style>
</head>
<body>
<h3 id="wel">京东商城欢迎您</h3>
<!-- direction="right up down left" -->
<!-- behavior:滚动方式(包括3个值:scroll、slide、alternate) -->
<!-- 说明:scroll:循环滚动,默认效果;slide:只滚动一次就停止;alternate:来回交替进行滚动。 -->
<!-- scrollamount="5" 滚动速度 -->
<marquee behavior="scroll" direction="right">欢迎您苑昊先生</marquee>
<script>
function test(){
var mywel = document.getElementById("wel");
var content = mywel.innerText;
var f_content = content.charAt(0);
var l_content = content.substring(1,content.length);
var new_content = l_content + f_content;
mywel.innerText = new_content;
}
// setInterval("test();", 500);
</script>
<div class="box">
<p id="title">
<span class="select">家用电器</span>
<span>家具</span>
<span>汽车</span>
<span>食品</span>
<span>女鞋</span>
<span>医疗保健</span>
</p>
<ul id="content">
<li class="show">
<div><img src="https://img10.360buyimg.com/n1/s450x450_jfs/t4786/325/2470647304/119102/9e1a4ed5/59005841Nd786a8df.jpg" alt="冰箱"><a href="#">容声(Ronshen)冰箱</a><span>价格:5600</span></div>
<div><img src="https://img12.360buyimg.com/n1/s450x450_jfs/t3037/347/1290968859/201366/7c1028a0/57c00194N9d0a54c6.jpg" alt="洗衣机"><a href="#">海尔洗衣机</a><span>价格:5400</span></div>
<div><img src="https://img11.360buyimg.com/n1/jfs/t3289/128/2393835119/236360/af1d283b/57e0f300N53dde603.jpg" alt="电饭煲"><a href="#">福库(CUCKOO)电饭煲</a><span>价格:3999</span></div>
<div><img src="https://img13.360buyimg.com/n1/jfs/t3235/137/2361713777/152258/a6908440/57e098c2N44a90a5d.jpg" alt="智能电视"><a href="#">三星智能电视</a><span>价格:8999</span></div>
<div><img src="https://img10.360buyimg.com/n1/jfs/t2053/101/1391591157/215066/572e131b/5696ee9bN2376492d.jpg" alt="净水器"><a href="#">净水器</a><span>价格:1300</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3175/78/2357430273/262835/9a8e7f65/57e0a3e9Nbda39dd2.jpg" alt="空气净化器"><a href="#">空气净化器</a><span>价格:5300</span></div>
</li>
<li>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
</li>
<li>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
</li>
<li>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
</li>
<li>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
</li>
<li>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
</li>
</ul>
</div>
<script>
var title=document.getElementById(‘title‘);
var content=document.getElementById(‘content‘);
var category=title.getElementsByTagName(‘span‘);
var item=content.getElementsByTagName(‘li‘);
for (var i = 0; i < category.length; i++) {
category[i].index=i;
category[i].onclick=function(){
for (var j = 0; j < category.length; j++) {
category[j].className=‘‘;
item[j].className=‘‘;
}
this.className=‘select‘;
item[this.index].className=‘show‘;
}
}
</script>
</body>
</html>
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理。
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
作用域
在代码中任何地方都能访问到的对象拥有全局作用域,一般来说一下几种情形拥有全局作用域:
(1)最外层函数和在最外层函数外面定义的变量拥有全局作用域
var name="yuan"; function foo(){ var age=23; function inner(){ console.log(age); } inner(); } console.log(name); // yuan //console.log(age); // Uncaught ReferenceError: age is not defined foo(); // 23 inner(); // Uncaught ReferenceError: inner is not defined
(2)所有末定义直接赋值的变量自动声明为拥有全局作用域,例如:
var name="yuan"; function foo(){ age=23; var sex="male" } foo(); console.log(age); // 23 console.log(sex); // sex is not defined
变量blog拥有全局作用域,而sex在函数外部无法访问到。
(3)所有window对象的属性拥有全局作用域
一般情况下,window对象的内置属性都都拥有全局作用域,例如window.alert()、window.location、window.top等等。
和全局作用域相反,局部作用域一般只在固定的代码片段内可访问到,最常见的例如函数内部,所有在一些地方也会看到有人把这种作用域成为函数作用域.
如示例1中的age与inner都只有局部作用域。(js中if、for没有自己的作用域)
在JavaScript中,函数也是对象,实际上,JavaScript里一切都是对象。函数对象和其它对象一样,拥有可以通过代码访问的属性和一系列仅供JavaScript引擎访问的内部属性。其中一个内部属性是[[Scope]],由ECMA-262标准第三版定义,该内部属性包含了函数被创建的作用域中对象的集合,这个集合被称为函数的作用域链,它决定了哪些数据能被函数访问。
please have a try:
//-----**********************例1********************************* var s=12; function f(){ console.log(s); var s=12; // if s=12 console.log(s) } f(); //-----**********************例2********************************* var s=10; function foo(){ console.log(s); var s=5; console.log(s); function s(){console.log("ok")}// 函数的定于或声明是在词法分析时完成的,执行时已不再有任何操作 console.log(s); } foo(); //-----***********************例3******************************** function bar(age) { console.log(age); var age = 99; var sex= ‘male‘; console.log(age); function age() { alert(123) }; console.log(age); return 100; } result=bar(5); //-----********************************************************
我相信大家一定会有想不到的结果,接下来我们就以最复杂的例3来分析整个过程。
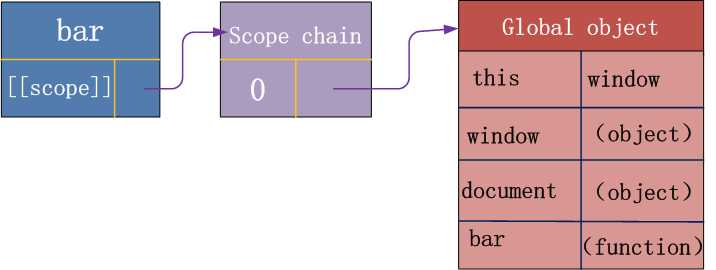
当一个函数创建后,它的作用域链会被创建此函数的作用域中可访问的数据对象填充。在函数bar创建时,它的作用域链中会填入一个全局对象,该全局对象包含了所有全局变量,如下图所示:

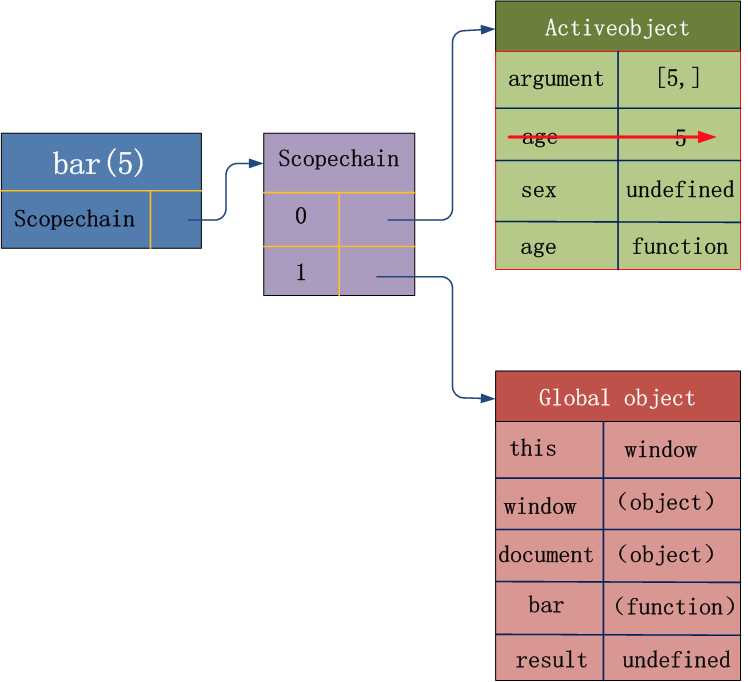
解析到函数调用时,即bar(5),会生成一个active object的对象,该对象包含了函数的所有局部变量、命名参数、参数集合以及this,然后此对象会被推入作用域链的前端,当运行期上下文被销毁,活动对象也随之销毁。新的作用域链如下图所示:

过程解析:
function bar(age) { console.log(age); var age = 99; var sex="male"; console.log(age); function age(){ alert(123); } ; console.log(age); return 100; } result=bar(5); 一 词法分析过程(涉及参数,局部变量声明,函数声明表达式): 1-1 、分析参数,有一个参数,形成一个 AO.age=undefine; 1-2 、接收参数 AO.age=5; 1-3 、分析变量声明,有一个 var age, 发现 AO 上面有一个 AO.age ,则不做任何处理 1-4 、分析变量声明,有一个 var sex,形成一个 AO.sex=undefine; 1-5 、分析函数声明,有一个 function age(){} 声明, 则把原有的 age 覆盖成 AO.age=function(){}; 二 执行过程: 2-1 、执行第一个 console.log(age) 时,当前的 AO.age 是一个函数,所以输出的一个函数 2-2 、这句 var age=99; 是对不 AO.age 的属性赋值, AO.age=99 ,所以在第二个输出的age是 99; 2-3 、同理第三个输出的是 99, 因为中间没有改变 age 值的语句了。 注意:执行阶段: function age(){ alert(123) } ; 不进行任何操作,将执行语句复制给age这部操作是在词法分析时,即运行前完成的。
标签:out 地方 技术分享 interval 复制 handle cursor 技术 efi
原文地址:http://www.cnblogs.com/onda/p/7263053.html