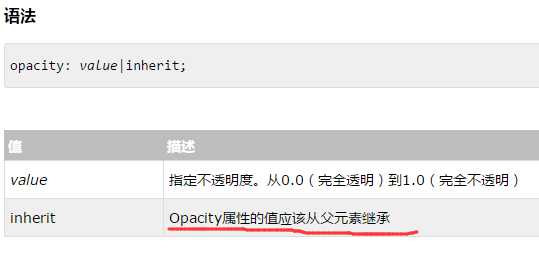
标签:doc hid image play -o ima trap height 自己
一直使用jQuery的hover()函数来写鼠标经过事件,这几天发现其他同行直接使用CSS就搞定了。自己在线下也试了试:
当然也并不是没有前提条件,需要配合一些定位属性来使用(position/top/left)。代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/bootstrap.css" /> <style> .outer { position: relative; width: 150px; } .link { padding: 0 18px; height: 50px; display: block; z-index: 2; background: #373d41; border-right: 1px solid #2a2f32; color: #fff; font-size: 14px; line-height: 50px; text-decoration: none; } .link:hover { background: #373d41 } .appear-hide { position: absolute; top: 50px; left: 0; background: #ccc; color: #000; opacity: 0; visibility: hidden; } .outer:hover .appear-hide { opacity: 1; visibility: visible; } .test {margin-top: 20px} </style> </head> <body> <div class="outer"> <a class="link" href="javascript:;">点击出现或隐藏</a> <div class="appear-hide"> <p>CSS、CSS3</p> <p>HTML、HTML5</p> <p>JavaScript、ES6</p> <p>HTTP协议</p> <p>性能优化</p> <p>一门后端语言</p> <p>更好的方式写代码</p> <p>线下开发和代码发布</p> </div> </div> <div class="test"> <p>CSS、CSS3</p> <p>HTML、HTML5</p> <p>JavaScript、ES6</p> <p>HTTP协议</p> <p>性能优化</p> <p>一门后端语言</p> <p>更好的方式写代码</p> <p>线下开发和代码发布</p> </div> </body> </html>
没看明白的地方:

添加的CSS代码:
.test {
margin-top: 20px;
opacity: 0.5;
}
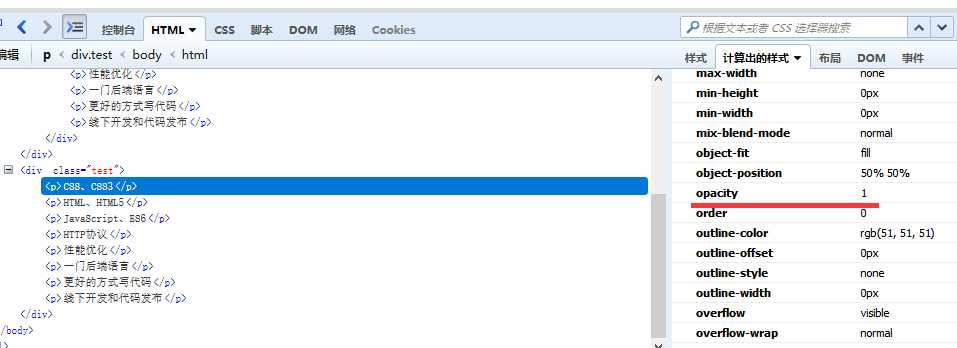
子元素p并没有继续其opacity属性值:

小结:当然这只是简单的鼠标经过显示事件,复杂一些的还是需要使用jQuery等来写。
巧用CSS属性visibility与opacity代替鼠标经过的jQuery事件
标签:doc hid image play -o ima trap height 自己
原文地址:http://www.cnblogs.com/anns/p/7286861.html