标签:pos 路由 ret 使用 for deferred images ima htm
$scope.$on(‘$ionicView.beforeEnter‘, function(event, data) { ... })
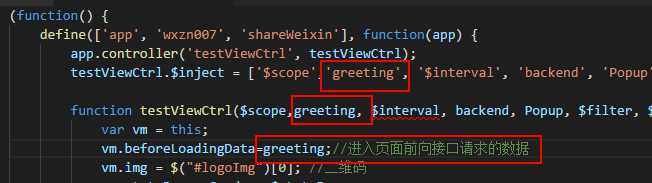
.state(‘testView‘, { url: ‘/testVuew?params‘, templateUrl: ‘src/test/testView.html‘, controller: ‘testViewCtrl as testView‘, resolve: { greeting: [‘$q‘, ‘Service‘, ‘$stateParams‘, ‘$localStorage‘, function($q, Service, $stateParams, $localStorage) { var deferred = $q.defer(); Service.post(‘Store‘, ‘XXXXXXX‘).then(function(data) { deferred.resolve(data.Data);//这里返回提要提前加载的数据 }); return deferred.promise; }] } })

标签:pos 路由 ret 使用 for deferred images ima htm
原文地址:http://www.cnblogs.com/gunelark/p/7290557.html