标签:可见 首页 color 样式 form ntb 基本选择器 入门 文本框
在首页中(logo的上方)显示一个广告图片(页面加载后,间隔3秒弹出广告图片,再间隔3秒后隐藏广告图片)。【使用jQuery实现】


Jquery它是javascript的一个轻量级框架,对javascript进行封装,它提供了很多方便的选择器。供你快速定位到需要操作的元素上面去。还 提 供了很多便捷的方法。
Jquery它是一个库(框架),要想使用它,必须先引入!
jquery-1.8.3.js:一般用于学习阶段。
jquery-1.8.3.min.js:用于项目使用阶段
所有的jquery代码写在页面加载函数
$(function(){
Jquery代码
});
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>页面加载</title> 6 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 7 <script> 8 //整个文档加载完后执行 9 function init() { 10 alert("李四"); 11 } 12 window.onload = function() { 13 alert("张三"); 14 } 15 //整个文档加载完毕后执行 16 window.onload = function() { 17 alert("老王"); 18 } 19 //dom树执行完毕后加载,可能DOM元素关联的东西并没有加载完 20 jQuery(document).ready(function() { 21 alert("王五"); 22 }); 23 //JQuery页面的方法(简写) 24 $(function() { 25 alert("老李"); 26 }) 27 </script> 28 </head> 29 <body onload="init()"> 30 <a href="#">ss</a> 31 <a href="#">ddd</a> 32 </body> 33 </html>
JS:document.getElementById();
JQ:$(“#id”);
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JQuery对象与DOM对象的转换</title> 6 </head> 7 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 8 <script> 9 10 //注意:JQ对象只能操作JQ里面的属性和方法 11 // JS对象只能操作JS里面的属性和方法。 12 13 //JS写入 14 function JsWrite() { 15 //document.getElementById("span1").innerHTML = "hello world!"; 16 //DOM对象转换成JQuery对象 17 var spanEle = document.getElementById("span1"); 18 $(spanEle).html("hello world!"); 19 } 20 //JQuery写入 21 $(function() { 22 // $("#btn1").click(function() { 23 // $("#span1").html("hello!"); 24 // }); 25 26 27 $("#btn1").click(function() { 28 //JQuery对象转换成DOM对象的第一种方式 29 // $("#span1")[0].innerHTML = "哈哈"; 30 //JQuery对象转换成DOM对象的第二种方法 31 $("#span1").get(0).innerHTML = "嘿嘿"; 32 }); 33 }); 34 </script> 35 <body> 36 <input type="button" value="JS写入" onclick="JsWrite()" /> 37 <input type="button" value="JQ写入" id="btn1"/> 38 <br /> 39 <span id="span1">sss</span> 40 </body> 41 </html>

第一步:引入jQuery相关的文件
第二步:书写页面加载函数
第三步:在页面加载函数中,获取显示广告图片的元素。
第四步:设置定时操作(显示广告图片的函数)
第五步:在显示广告图片的函数中,使用jQuery的方法让广告图片显示(show())
第六步:清除显示广告图片的定时操作
第七步:设置定时操作(隐藏广告图片的函数)
第八步:在隐藏广告图片的函数中,使用jQuery的方法让广告图片隐藏(hide())
第九步:清除隐藏广告图片的定时操作
JS代码:
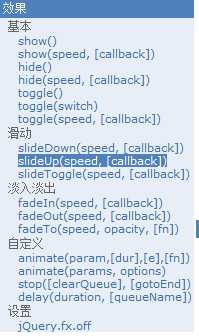
1 <script> 2 //1. 页面加载的函数 3 $(function() { 4 time = setInterval("showAd()", 3000); 5 }); 6 //2. 显示广告的函数 7 function showAd() { 8 //3. 获取广告图片元素,并显示隐藏的匹配元素 show() 9 //$("#imgAd").show(); 10 //有速度的显示 show(speed) 11 // $("#imgAd").show(1000); 12 //淡入效果 fadeIn(speed) 13 $("#imgAd").fadeIn(1000); 14 //4. 清楚显示广告图片的定时操作 15 clearInterval(time); 16 //5. 设置隐藏图片的定时操作 17 time = setInterval("hiddenAd()", 3000); 18 } 19 //6. 隐藏广告图片的函数 20 function hiddenAd() { 21 //7, 获取广告图片元素,并设置隐藏显示的匹配元素 hide() 22 // $("#imgAd").hide(); 23 //有速度的隐藏hide(speed) 24 // $("#imgAd").hide(1000); 25 //淡出效果 fadeOut(speed) 26 $("#imgAd").fadeOut(1000); 27 //8. 清楚隐藏广告的定时操作 28 clearInterval(time); 29 } 30 </script>
html代码:
<img src="../img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg" width="100%" style="display: none;" id="imgAd" />
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Toggle的使用</title> 6 </head> 7 <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> 8 <script> 9 $(function() { 10 $("#btn1").click(function() { 11 //toggle() 如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。 12 $("#img1").toggle(); 13 }); 14 }); 15 </script> 16 <body> 17 <input type="button" id="btn1" value="显示/隐藏" /><br /> 18 <img src="../img/middle01.jpg" id="img1" /> 19 </body> 20 </html>
id选择器:$(“#id名称”);
元素选择器:$(“元素名称”);
类选择器:$(“.类名”);
通配符:*
多个选择器共用(并集)
代码演示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>基本选择器</title> 6 <link rel="stylesheet" href="../../css/s1.css" /> 7 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 8 <script> 9 $(function() { 10 $("#btn1").click(function() { 11 //id选择器 12 $("#one").css("background-color", "pink"); 13 }); 14 $("#btn2").click(function() { 15 //类选择器 16 $(".mini").css("background-color", "pink"); 17 }); 18 $("#btn3").click(function() { 19 //元素选择器 20 $("div").css("background-color", "pink"); 21 }); 22 $("#btn4").click(function() { 23 //匹配所有的元素 通配符* 24 $("*").css("background-color", "pink"); 25 }); 26 $("#btn5").click(function() { 27 //多个选择器公用,并集 28 $("#two, .mini").css("background-color", "pink"); 29 }) 30 }); 31 </script> 32 33 </head> 34 <body> 35 <input type="button" id="btn1" value="选择为one的元素"/> 36 <input type="button" id="btn2" value="选择样式为mini的元素"/> 37 <input type="button" id="btn3" value="选择所有的div元素"/> 38 <input type="button" id="btn4" value="选择所有元素"/> 39 <input type="button" id="btn5" value="选择id为two并且样式为mini的元素"/> 40 <hr/> 41 <div id="one"> 42 <div class="mini"> 43 111 44 </div> 45 </div> 46 47 <div id="two"> 48 <div class="mini"> 49 222 50 </div> 51 <div class="mini"> 52 333 53 </div> 54 </div> 55 56 <div id="three"> 57 <div class="mini"> 58 444 59 </div> 60 <div class="mini"> 61 555 62 </div> 63 <div class="mini"> 64 666 65 </div> 66 </div> 67 68 <span id="four"> 69 70 </span> 71 </body> 72 </html>

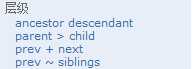
ancestor descendant: 在给定的祖先元素下匹配所有的后代元素(儿子、孙子、重孙子)
parent > child : 在给定的父元素下匹配所有的子元素(儿子)
prev + next: 匹配所有紧接在 prev 元素后的 next 元素(紧挨着的,同桌)
prev ~ siblings: 匹配 prev 元素之后的所有 siblings 元素(兄弟)
代码演示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>层级选择器</title> 6 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 7 <link rel="stylesheet" href="../../css/s1.css" /> 8 <script> 9 $(function() { 10 $("#btn1").click(function() { 11 $("body div").css("background-color", "pink"); 12 }) 13 $("#btn2").click(function() { 14 $("body>div").css("background-color", "pink"); 15 }) 16 $("#btn3").click(function() { 17 $("#two+div").css("background-color", "pink"); 18 }); 19 $("#btn4").click(function() { 20 $("#one~div").css("background-color", "pink"); 21 }); 22 }); 23 </script> 24 </head> 25 <body> 26 <input type="button" id="btn1" value="选择body中的所有的div元素"/> 27 <input type="button" id="btn2" value="选择body中的第一级的孩子"/> 28 <input type="button" id="btn3" value="选择id为two的元素的下一个元素"/> 29 <input type="button" id="btn4" value="选择id为one的所有的兄弟元素"/> 30 31 <hr/> 32 <div id="one"> 33 <div class="mini"> 34 111 35 </div> 36 </div> 37 38 <div id="two"> 39 <div class="mini"> 40 222 41 </div> 42 <div class="mini"> 43 333 44 </div> 45 </div> 46 47 <div id="three"> 48 <div class="mini"> 49 444 50 </div> 51 <div class="mini"> 52 555 53 </div> 54 <div class="mini"> 55 666 56 </div> 57 </div> 58 59 <span id="four"> 60 61 </span> 62 </body> 63 </html>
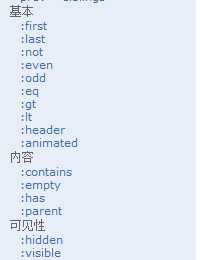
$(‘li‘).first() 等价于:$(“li:first”)

代码案例演示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>层级选择器</title> 6 <link rel="stylesheet" href="../../css/s1.css" /> 7 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 8 <script> 9 $(function() { 10 $("#btn1").click(function() { 11 $("div:first").css("background-color", "pink"); 12 }) 13 $("#btn2").click(function() { 14 $("div:last").css("background-color", "pink"); 15 }) 16 $("#btn3").click(function() { 17 $("div:odd").css("background-color", "pink"); 18 }); 19 $("#btn4").click(function() { 20 $("div:even").css("background-color", "pink"); 21 }); 22 }); 23 </script> 24 25 26 </head> 27 <body> 28 <input type="button" id="btn1" value="body中的第一个div元素"/> 29 <input type="button" id="btn2" value="body中的最后一个div元素"/> 30 <input type="button" id="btn3" value="选择body中的奇数的div"/> 31 <input type="button" id="btn4" value="选择body中的偶数的div"/> 32 33 <hr/> 34 <div id="one"> 35 <div class="mini"> 36 111 37 </div> 38 </div> 39 40 <div id="two"> 41 <div class="mini"> 42 222 43 </div> 44 <div class="mini"> 45 333 46 </div> 47 </div> 48 49 <div id="three"> 50 <div class="mini"> 51 444 52 </div> 53 <div class="mini"> 54 555 55 </div> 56 <div class="mini"> 57 666 58 </div> 59 </div> 60 61 <span id="four"> 62 63 </span> 64 </body> 65 </html>

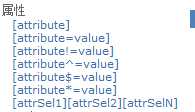
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>属性选择器</title> 6 <link rel="stylesheet" href="../../css/s1.css" /> 7 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 8 <script> 9 $(function() { 10 $("#btn1").click(function() { 11 $("div[id]").css("background-color", "pink"); 12 }) 13 $("#btn2").click(function() { 14 $("div[id=‘two‘]").css("background-color", "pink"); 15 }) 16 }); 17 </script> 18 </head> 19 <body> 20 <input type="button" id="btn1" value="选择有id属性的div"/> 21 <input type="button" id="btn2" value="选择有id属性的值为two的div"/> 22 23 <hr/> 24 <div id="one"> 25 <div class="mini"> 26 111 27 </div> 28 </div> 29 30 <div id="two"> 31 <div class="mini"> 32 222 33 </div> 34 <div class="mini"> 35 333 36 </div> 37 </div> 38 39 <div id="three"> 40 <div class="mini"> 41 444 42 </div> 43 <div class="mini"> 44 555 45 </div> 46 <div class="mini"> 47 666 48 </div> 49 </div> 50 51 <span id="four"> 52 53 </span> 54 </body> 55 </html>

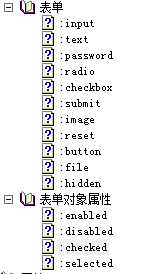
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单选择器</title> 6 <link rel="stylesheet" href="../../css/s1.css" /> 7 <script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script> 8 <script> 9 $(function() { 10 $("#btn1").click(function() { 11 $(":input").css("background-color", "pink"); 12 }) 13 $("#btn2").click(function() { 14 $(":text").css("background-color", "pink"); 15 }) 16 }); 17 </script> 18 19 </head> 20 <body> 21 <input type="button" id="btn1" value="选择所有input元素" /> 22 <input type="button" id="btn2" value="选择文本框" /> 23 <br/> 24 <form> 25 <input type="text" /><br /> 26 <input type="checkbox" /><br /> 27 <input type="radio" /><br /> 28 <input type="image" /><br /> 29 <input type="file" /><br /> 30 <input type="submit" /> 31 <input type="reset" /><br /> 32 <input type="password" /><br /> 33 <input type="button" /><br /> 34 <select><option/></select><br /> 35 <textarea></textarea><br /> 36 <button></button> 37 </form> 38 </body> 39 </html>
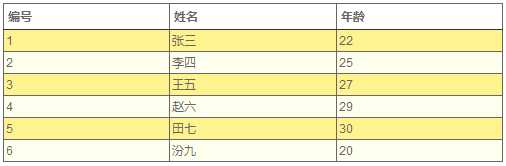
在页面加载的时候让显示用户的表格进行隔行换色显示,效果如下:使用JQ实现!

需要使用jquery的选择器(基本选择器、基本过滤选择器)
还需要使用jquery的CSS的方法(css(name,value))
如果CSS样式已经由美工写好,此时可以使用jquery的CSS类操作

第一步:引入jquery的类库
第二步:直接写页面加载函数
第三步:直接使用jquery的选择器(组合选择)拿到需要操作的元素(奇数行和偶数行)
第四步:分别使用CSS的方法(css(name,value))对奇数行和偶数行设置背景颜色。
<script>
//页面加载函数
$(function() {
// $("tbody tr:odd").css("background-color", "pink");
// $("tbody tr:even").css("background-color", "#AAAAAA");
//将奇数行设置为css样式中的背景颜色
$("tbody tr:odd").addClass("odd");
//将偶数行设置为css样式中的背景颜色
$("tbody tr:even").addClass("even");
})
</script>
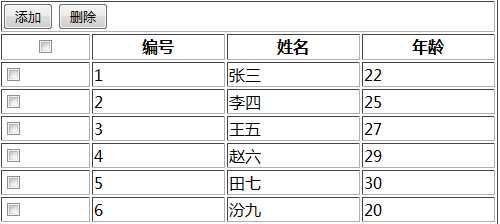
在系统后台进行人员管理时,进行批量删除,使用jq完成全选和全不选

需要使用jquery的选择器(id选择器、类选择器)
需要使用jquery的属性操作方法 prop()
第一步:引入jquery文件
第二步:书写页面加载函数
第三步:为上面的复选框绑定单击事件
第四步:将下面所有的复选框的选中状态设置成跟上面的一致!
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>使用jQuery完成复选框的全选和全不选</title> 6 <script type="text/javascript" src="../js/jquery-1.8.3.js" ></script> 7 <script> 8 $(function() { 9 $("#select").click(function() { 10 //attr(key, value) 在1.11版本以上不适用,采用prop(key, value)来替代 11 // $(".selectOne").attr("checked", this.checked); 12 $(".selectOne").prop("checked", this.checked); 13 }); 14 }); 15 </script> 16 </head> 17 <body> 18 <table border="1" width="500" height="50" align="center" id="tbl" > 19 <thead> 20 <tr> 21 <td colspan="4"> 22 <input type="button" value="添加" /> 23 <input type="button" value="删除" /> 24 </td> 25 </tr> 26 <tr> 27 <th><input type="checkbox" id="select"></th> 28 <th>编号</th> 29 <th>姓名</th> 30 <th>年龄</th> 31 </tr> 32 </thead> 33 <tbody> 34 <tr > 35 <td><input type="checkbox" class="selectOne"/></td> 36 <td>1</td> 37 <td>张三</td> 38 <td>22</td> 39 </tr> 40 <tr > 41 <td><input type="checkbox" class="selectOne"/></td> 42 <td>2</td> 43 <td>李四</td> 44 <td>25</td> 45 </tr> 46 <tr > 47 <td><input type="checkbox" class="selectOne"/></td> 48 <td>3</td> 49 <td>王五</td> 50 <td>27</td> 51 </tr> 52 <tr > 53 <td><input type="checkbox" class="selectOne"/></td> 54 <td>4</td> 55 <td>赵六</td> 56 <td>29</td> 57 </tr> 58 <tr > 59 <td><input type="checkbox" class="selectOne"/></td> 60 <td>5</td> 61 <td>田七</td> 62 <td>30</td> 63 </tr> 64 <tr > 65 <td><input type="checkbox" class="selectOne"/></td> 66 <td>6</td> 67 <td>汾九</td> 68 <td>20</td> 69 </tr> 70 </tbody> 71 </table> 72 </body> 73 </html>
注意:attr在jquery1.11版本不适用,采用prop()来替代(在各个版本都适用)。
在jquery中如何调用方法?
元素.方法()
标签:可见 首页 color 样式 form ntb 基本选择器 入门 文本框
原文地址:http://www.cnblogs.com/guodong-wang/p/7295844.html