标签:webp compile 基于 完成 alt UI ack vue --
写 一个小小的安装步骤 踩坑过来的

点击.然后安装cnpm.再接着使用文章说明继续安装
# 全局安装 vue-cli
$ cnpm install --global vue-cli
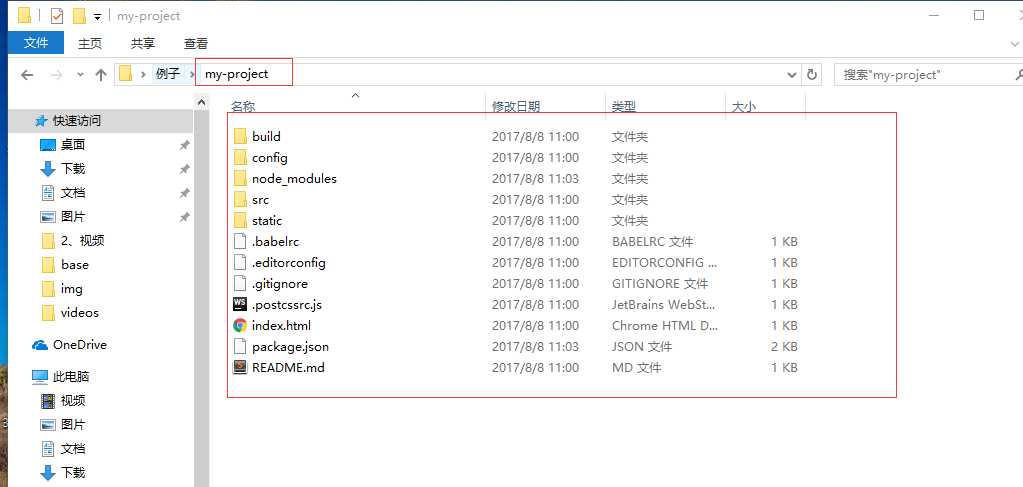
# 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project
这时候一路空格 选项.当遇到第一个让你敲 Y/N 的时候 选择Y 后面的统统N 即可
安装 完成后 根据命令来运行吧
$ cd my-project 如果自己更改了目录名字.记得选择自己的目录
$ cnpm install
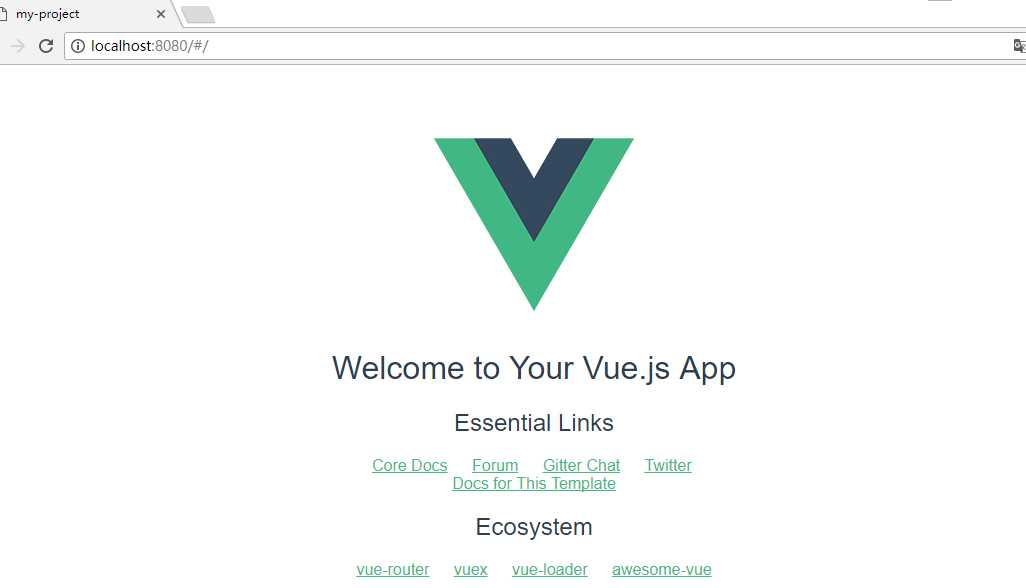
$ cnpm run dev
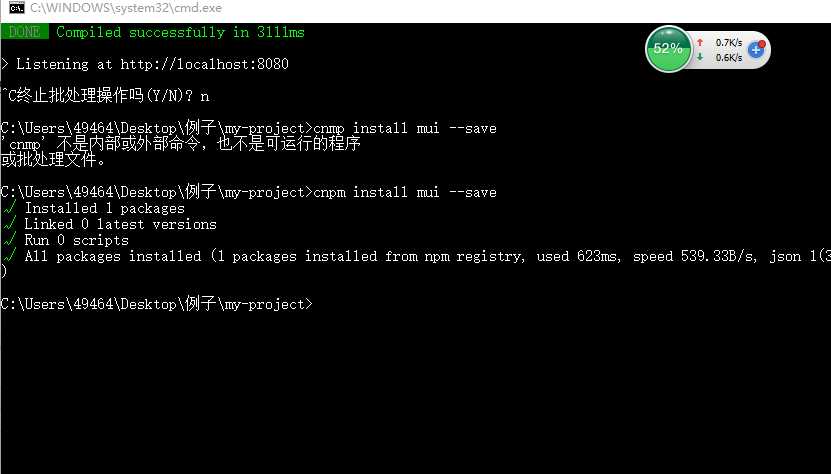
DONE Compiled successfully in 4388ms
> Listening at http://localhost:8080
最后想安装什么前端框架.可以接着随意安装哦
本人 用的是mui框架
cnpm install mui --save



标签:webp compile 基于 完成 alt UI ack vue --
原文地址:http://www.cnblogs.com/666-zhouliang/p/7305814.html