标签:index settings lan uil rip turn ati ret 模板



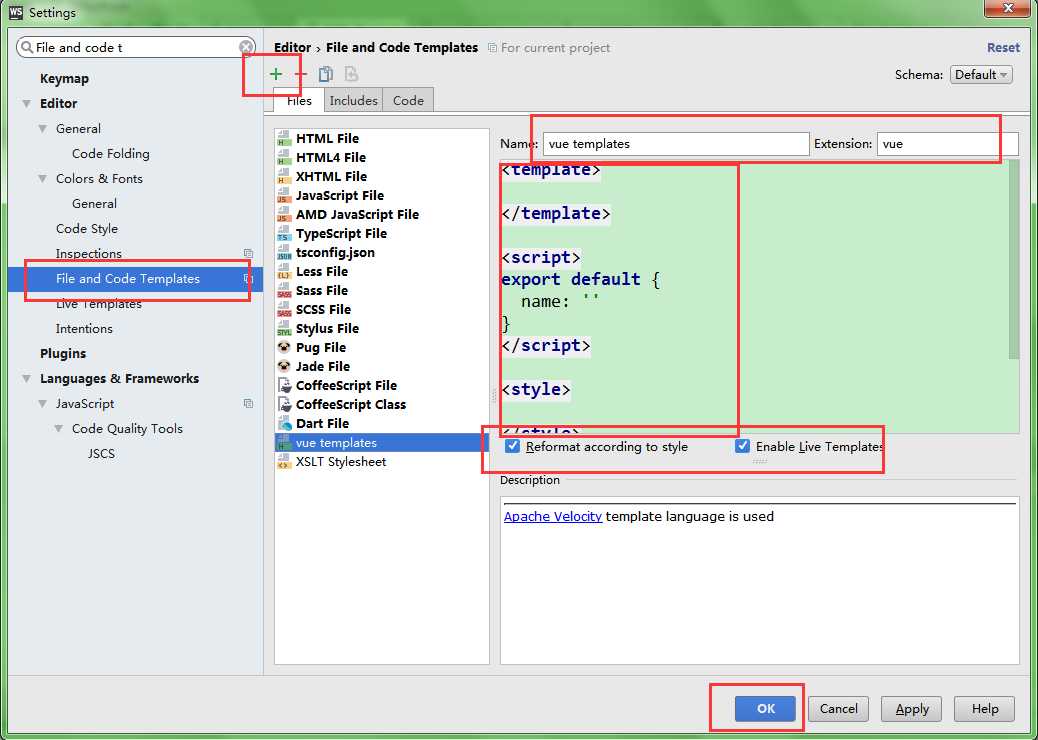
<template>
<div class="">
</div>
</template>
<script>
export default {
data () {
return {}
},
props: {},
computed: {},
components: {},
methods: {},
watch: {},
}
</script>
<style scoped>
</style>





vue+webpack+vue-cli+WebStrom 项目搭建
标签:index settings lan uil rip turn ati ret 模板
原文地址:http://www.cnblogs.com/yysbolg/p/7353370.html