标签:知识 font 邮件 验证 blank 表单验证 prim viewport led
某个表单输入是否已填写,仅仅要在输入字段元素上加入HTML5标记required就可以:
<input type="text" required />
验证表单输入的文本长度是否大于某个最小值,在输入字段上使用指令ng-minleng= "{number}":
<input type="text" ng-minlength="5" />
验证表单输入的文本长度是否小于或等于某个最大值。在输入字段上使用指令ng-maxlength="{number}":
<input type="text" ng-maxlength="20" />
使用ng-pattern="/PATTERN/"来确保输入可以匹配指定的正則表達式:
<input type="text" ng-pattern="/[a-zA-Z]/" />
验证输入内容是否是电子邮件,仅仅要像以下这样将input的类型设置为email就可以:
<input type="email" name="email" ng-model="user.email" />
验证输入内容是否是数字。将input的类型设置为number:
<input type="number" name="age" ng-model="user.age" />
验证输入内容是否是URL,将input的类型设置为 url:
<input type="url" name="homepage" ng-model="user.facebook_url" />
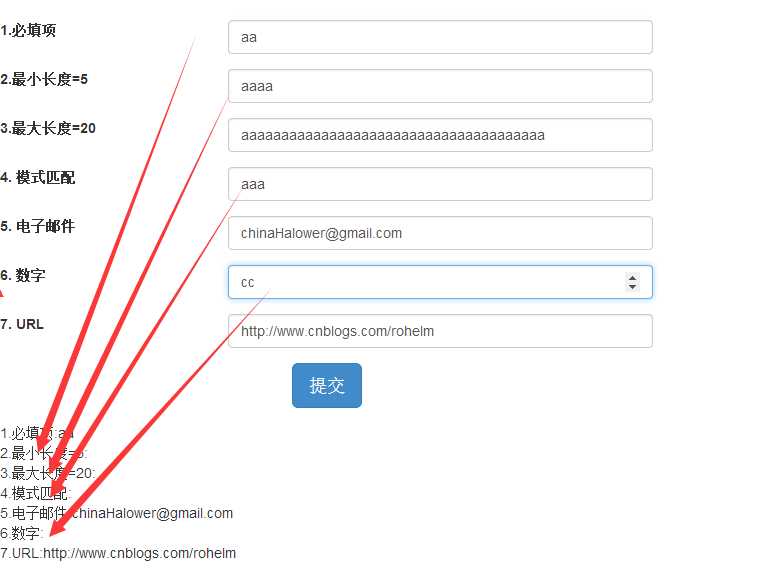
以下我们将这些表单验证放到详细的实现中来測试一下:
<div class="col-md-6"> <form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-md-4"> <label for="name">1.必填项</label> </div> <div class="col-md-8"> <input class="form-control" id="name" type="text" required ng-model=‘user.name‘ /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="minlength">2.最小长度=5</label> </div> <div class="col-md-8"> <input type="text" id="minlength" ng-minlength="5" ng-model="user.minlength" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="minlength">3.最大长度=20</label> </div> <div class="col-md-8"> <input type="text" ng-model="user.maxlength" ng-maxlength="20" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="minlength">4. 模式匹配</label> </div> <div class="col-md-8"> <input type="text" id="minlength" ng-model="user.pattern" ng-pattern="/^[a-zA-Z]*\d$/" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="email">5. 电子邮件</label> </div> <div class="col-md-8"> <input type="email" id="email" name="email" ng-model="user.email" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="age">6. 数字</label> </div> <div class="col-md-8"> <input type="number" id="age" name="age" ng-model="user.age" class="form-control" /> </div> </div> <div class="form-group"> <div class="col-md-4"> <label for="url"> 7. URL</label> </div> <div class="col-md-8"> <input type="url" id="url" name="homepage" ng-model="user.url" class="form-control" /> </div> </div> <div class="form-group text-center"> <input class="btn btn-primary btn-lg" type="submit" value="提交" /> </div> </form> </div> <div class="col-md-12"> 1.必填项:{{user.name}}<br> 2.最小长度=5:{{user.minlength}}<br> 3.最大长度=20:{{user.maxlength}}<br> 4.模式匹配:{{user.pattern}}<br> 5.电子邮件:{{user.email}}<br> 6.数字:{{user.age}}<br> 7.URL:{{user.url}}<br> </div>
在測试中我们发现,仅仅有当表达式满足验证,才会实时进行双向绑定。同一时候我们也发现,效果图例如以下:

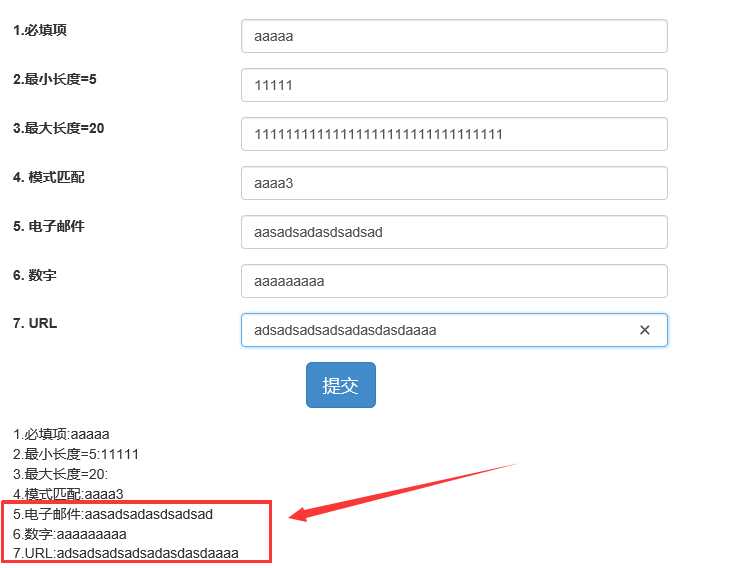
似乎并没有发生什么问题,可是假设我们将其移植到一个队HTML5验证不怎么好的浏览器再来測试一下【本例IE9】,问题来了。某些字段全然没得验证

事实上,上面的样例。我们利用了HTML5的验证与ng自有的验证进行了结合,不支持HTML5验证。但ng自由验证执行良好。解决方式非常easy,能够使用模式匹配的方式解决这几种情况,也能够自己定义验证指令来复写或者重定义验证规则。
在表单元素上加入novalidate标记就可以,问题是我们怎么知道我们的表单有哪些字段是有效的,那些事非法或者无效的?ng对此也提供了很棒的解决方式,表单的属性能够在其所属的$scope对象中訪问到。而我们又能够訪问$scope对象。因此JavaScript能够间接地訪问DOM中的表单属性。
借助这些属性,我们能够对表单做出实时响应。
能够使用formName.inputFieldName.property的格式訪问这些属性。
布尔值属性。表示用户是否改动了表单。假设为ture,表示没有改动过;false表示改动过:
formName.inputFieldName.$pristine;
布尔型属性。当且仅当用户实际已经改动的表单。无论表单是否通过验证:
formName.inputFieldName.$dirty
布尔型属性。它指示表单是否通过验证。
假设表单当前通过验证,他将为true:
formName.inputFieldName.$valid
formName.inputFieldName.$invalid
最后两个属性在用于DOM元素的显示或隐藏时是特别实用的。同一时候,假设要设置特定的class时。他们也很实用的。
这是AngularJS提供的另外一个很实用的属性:$error对象。它包括当前表单的全部验证内容,以及它们是否合法的信息。
用以下的语法訪问这个属性
formName.inputfieldName.$error
假设验证失败。这个属性的值为true;假设值为false。说明输入字段的值通过了验证。
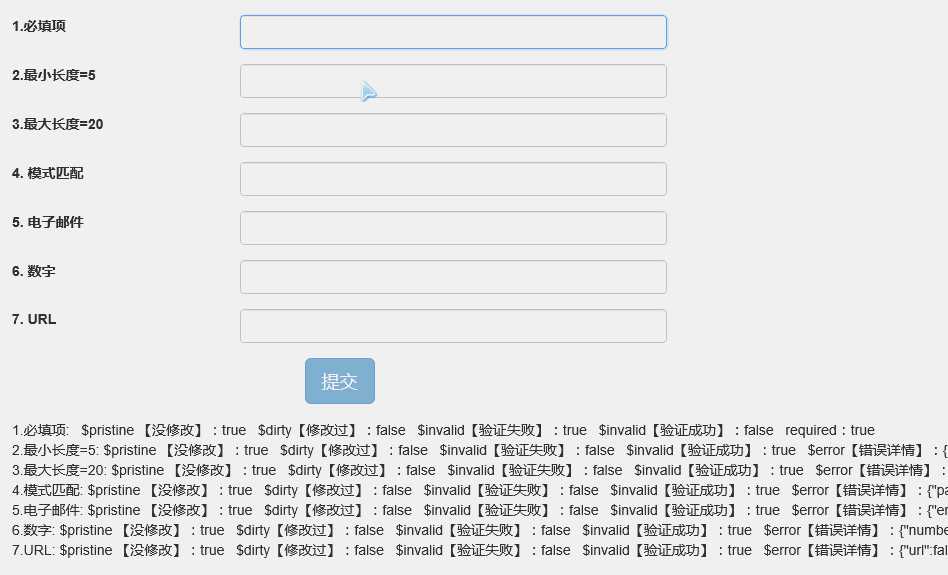
以下我们对这些验证指令进行測试:
<!DOCTYPE html> <html ng-app="myTest"> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <link href="~/Content/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Javascript/angular.min.js"> </script> <style type="text/css"> body { padding-top: 30px; } </style> </head> <body ng-Controller="MyController"> <div class="col-md-6"> <form role="form" name="myForm" ng-submit="submitForm(myForm.$valid)" class="form-horizontal" novalidate> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="name">1.必填项</label> </div> <div class="col-md-8"> <input class="form-control" id="name" name="name" type="text" required ng-model=‘user.name‘ /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.name.$dirty && myForm.name.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="minlength">2.最小长度=5</label> </div> <div class="col-md-8"> <input type="text" id="minlength" name="minlength" ng-minlength="5" ng-model="user.minlength" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.minlength.$dirty && myForm.minlength.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="maxlength">3.最大长度=20</label> </div> <div class="col-md-8"> <input type="text" id="maxlength" name="maxlength" ng-model="user.maxlength" ng-maxlength="20" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.maxlength.$dirty && myForm.maxlength.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="pattern">4. 模式匹配</label> </div> <div class="col-md-8"> <input type="text" id="pattern" name="pattern" ng-model="user.pattern" ng-pattern="/^[a-zA-Z]*\d$/" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.pattern.$dirty && myForm.pattern.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="email">5. 电子邮件</label> </div> <div class="col-md-8"> <input type="email" id="email" name="email" ng-model="user.email" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.email.$dirty && myForm.email.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="age">6. 数字</label> </div> <div class="col-md-8"> <input type="number" id="age" name="age" ng-model="user.age" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.age.$dirty && myForm.age.$valid"></span> </div> </div> <div class="form-group has-feedback"> <div class="col-md-4"> <label for="url"> 7. URL</label> </div> <div class="col-md-8"> <input type="url" id="url" name="url" ng-model="user.url" class="form-control" /> <span class="glyphicon glyphicon-ok form-control-feedback" ng-show="myForm.url.$dirty && myForm.url.$valid"></span> </div> </div> <div class="form-group text-center"> <input class="btn btn-primary btn-lg" ng-disabled="myForm.$invalid" type="submit" value="提交" /> </div> </form> </div> <div class="col-md-12"> 1.必填项:{{user.name}} $pristine 【没改动】:{{myForm.name.$pristine }} $dirty【改动过】:{{myForm.name.$dirty}} $invalid【验证失败】:{{myForm.name.$invalid}} $invalid【验证成功】:{{myForm.name.$valid}} required:{{myForm.name.$error.required}} <br> 2.最小长度=5:{{user.minlength}} $pristine 【没改动】:{{myForm.minlength.$pristine }} $dirty【改动过】:{{myForm.minlength.$dirty}} $invalid【验证失败】:{{myForm.minlength.$invalid}} $invalid【验证成功】:{{myForm.minlength.$valid}} $error【错误详情】:{{myForm.minlength.$error}} <br> 3.最大长度=20:{{user.maxlength}} $pristine 【没改动】:{{myForm.maxlength.$pristine }} $dirty【改动过】:{{myForm.maxlength.$dirty}} $invalid【验证失败】:{{myForm.maxlength.$invalid}} $invalid【验证成功】:{{myForm.maxlength.$valid}} $error【错误详情】:{{myForm.maxlength.$error}} <br> 4.模式匹配:{{user.pattern}} $pristine 【没改动】:{{myForm.pattern.$pristine }} $dirty【改动过】:{{myForm.pattern.$dirty}} $invalid【验证失败】:{{myForm.pattern.$invalid}} $invalid【验证成功】:{{myForm.pattern.$valid}} $error【错误详情】:{{myForm.pattern.$error}} <br> 5.电子邮件:{{user.email}} $pristine 【没改动】:{{myForm.email.$pristine }} $dirty【改动过】:{{myForm.email.$dirty}} $invalid【验证失败】:{{myForm.email.$invalid}} $invalid【验证成功】:{{myForm.email.$valid}} $error【错误详情】:{{myForm.email.$error}} <br> 6.数字:{{user.age}} $pristine 【没改动】:{{myForm.age.$pristine }} $dirty【改动过】:{{myForm.age.$dirty}} $invalid【验证失败】:{{myForm.age.$invalid}} $invalid【验证成功】:{{myForm.age.$valid}} $error【错误详情】:{{myForm.age.$error}} <br> 7.URL:{{user.url}} $pristine 【没改动】:{{myForm.url.$pristine }} $dirty【改动过】:{{myForm.url.$dirty}} $invalid【验证失败】:{{myForm.url.$invalid}} $invalid【验证成功】:{{myForm.url.$valid}} $error【错误详情】:{{myForm.url.$error}} <br> </div> </body> </html> <script type="text/javascript"> angular.module(‘myTest‘, []) .controller(‘myController‘, function($scope) { $scope.submitForm = function(isValid) { if (!isValid) { alert(‘验证失败‘); } }; } ); </script>
效果例如以下:

它们包含:
.ng-valid { } .ng-invalid { } .ng-pristine { } .ng-dirty { } /* really specific css rules applied by angular */ .ng-invalid-required { } .ng-invalid-minlength { } .ng-valid-max-length { }
它们相应着表单输入字段的特定状态。
比如当某个字段中的输入非法时,.ng-invlid类会被加入到这个字段上。 你能够编辑自己喜欢的CSS . 你能够私有定制化这些类来实现特定的场景应用.
可是。默认的验证指令不一定可以,全然满足我们的真实应用场景,ng相同提供的自己定义验证指令的功能。
首先我们来看一个简单的样例:
angular.module("myTest", [])
.directive(‘multipleEmail‘, [function () {
return {
require: "ngModel",
link: function (scope, element, attr, ngModel) {
if (ngModel) {
var emailsRegexp = /^([a-z0-9!#$%&‘*+\/=?^_`{|}~.-]+@[a-z0-9-]+(\.[a-z0-9-]+)*[;;]?)+$/i;
}
var customValidator = function (value) {
var validity = ngModel.$isEmpty(value) || emailsRegexp.test(value);
ngModel.$setValidity("multipleEmail", validity);
return validity ? value : undefined;
};
ngModel.$formatters.push(customValidator);
ngModel.$parsers.push(customValidator);
}
};
}])
页面Html部分代码例如以下:
<form class="form-horizontal" role="form" id="custom_form" name="custom_form" novalidate> <div class="form-group"> <label class="col-sm-2 control-label">多个email</label> <div class="col-sm-10"> <input multiple-email name="user_email" ng-model="user.email" required class="form-control" placeholder="自己定义验证,多个邮箱地址,以“;”或者“;”切割" /> 验证通过:{{custom_form.user_email.$valid}} </div> </div> <div class="form-group text-center"> <input class="btn btn-primary btn-lg" ng-disabled="custom_form.$invalid" type="submit" value="提交" /> </div> </form>
代码很的简单,实现的效果例如以下所看到的:

$viewValue属性保存着更新视图所需的实际字符串。
$modelValue由数据模型持有。$modelValue和$viewValue可能是不同的,取决于$parser流水线是否对其进行了操作。
$parsers的值是一个由函数组成的数组,当用户同控制器进行交互。而且ngModelController中的$setViewValue()方法被调用时。当中的函数在当用户同控制器进行交互,而且ngModelController中的$setViewValue()方法被调会以流水线的形式被逐一调用。
ngModel从DOM中读取的值会被传入$parsers中的函数,并依次被当中的解析器处理。
这是为了对值进行处理和修饰。
备注:ngModel.$setViewValue()函数用于设置作用域中的视图值。
ngModel.$set ViewValue()函数能够接受一个參数。
value(字符串):value參数是我们想要赋值给ngModel实例的实际值。
这种方法会更新控制器上本地的$viewValue,然后将值传递给每个$parser函数(包含验证器)。当值被解析。且$parser流水线中全部的函数都调用完毕后。值会被赋给$modelValue属性。而且传递给指令中ng-model属性提供的表达式。
最后,全部步骤都完毕后,$viewChangeListeners中全部的监听器都会被调用。
注意,单独调用$setViewValue()不会唤起一个新的digest循环。因此假设想更新指令,须要在设置$viewValue后手动触发digest。$setViewValue()方法适合于在自己定义指令中监听自己定义事件(比方使用具有回调函数的jQuery插件),我们会希望在回调时设置$viewValue并运行digest循环。
$formatters的值是一个由函数组成的数组,当中的函数会以流水线的形式在数据模型的值发生变化时被逐一调用。它和$parser流水线互不影响,用来对值进行格式化和转换。以便在绑定了这个值的控件中显示。
$viewChangeListeners的值是一个由函数组成的数组。当中的函数会以流水线的形式在视图中的值发生变化时被逐一调用。
通过$viewChangeListeners。能够在无需使用$watch的情况下实现类似的行为。
因为返回值会被忽略,因此这些函数不须要返回值。
$error对象中保存着没有通过验证的验证器名称以及相应的错误信息。
$pristine的值是布尔型的。能够告诉我们用户是否对控件进行了改动。
$dirty的值和$pristine相反。能够告诉我们用户是否和控件进行过交互。
$valid值能够告诉我们当前的控件中是否有错误。
当有错误时值为false,没有错误时值为true。
$invalid值能够告诉我们当前控件中是否存在至少一个错误。它的值和$valid相反。
未完待续....
备注:我也是刚刚開始学习,假设你喜欢本文的话,推荐共勉,谢谢!
标签:知识 font 邮件 验证 blank 表单验证 prim viewport led
原文地址:http://www.cnblogs.com/lxjshuju/p/7367939.html