标签:reference mic tle cert fail control 新建 lin span
参考原文地址:
说明:学习笔记参考原文中的流程,为了增加实际操作性,并能够深入理解,部分地方根据实际情况做了一些调整;并且根据自己的理解做了一些扩展。
本人的学习环境: VS2015 + EF 6.1.3 + .NET 4.5.1
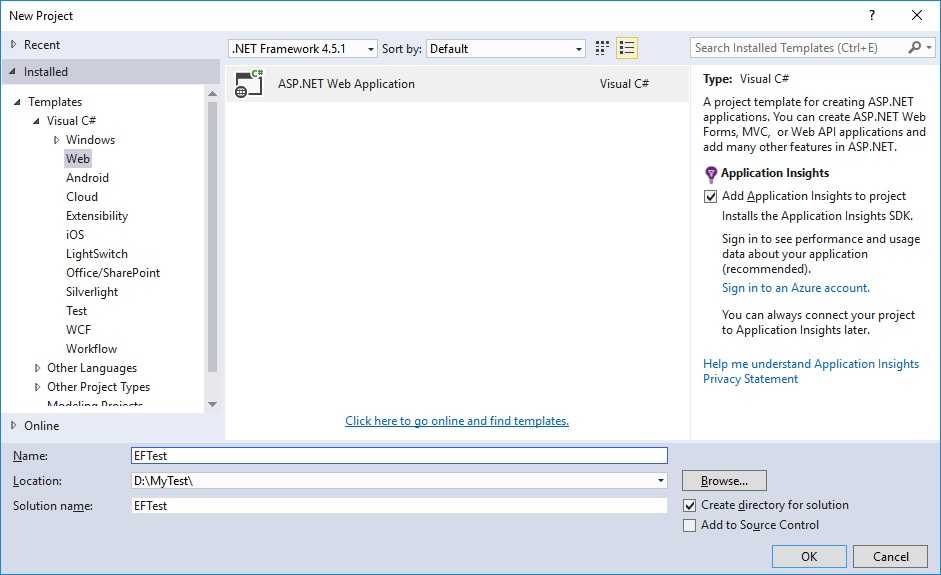
Step1 : 新建Web Application (我起名为EFTest)

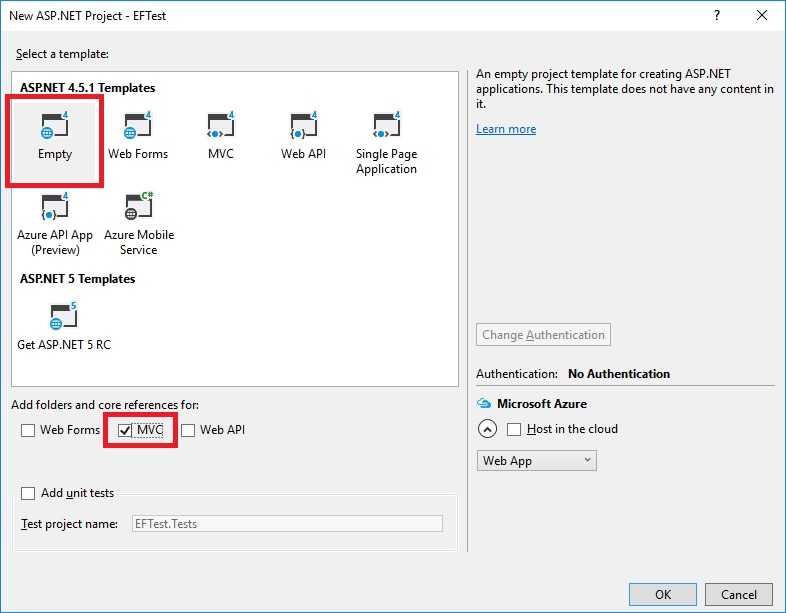
选择空白模板,但勾选 MVC 的Folder reference.

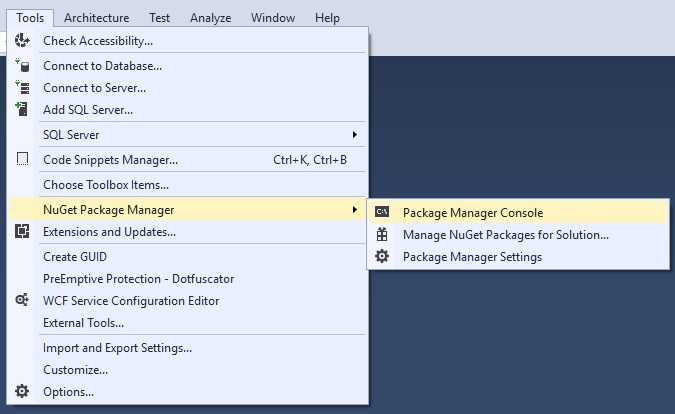
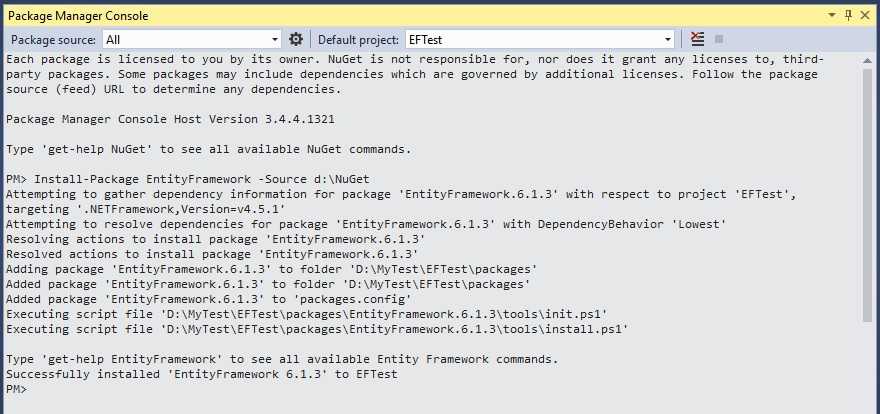
Step2: 通过Package Manager Console来安装EF6


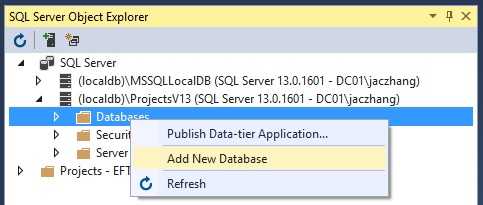
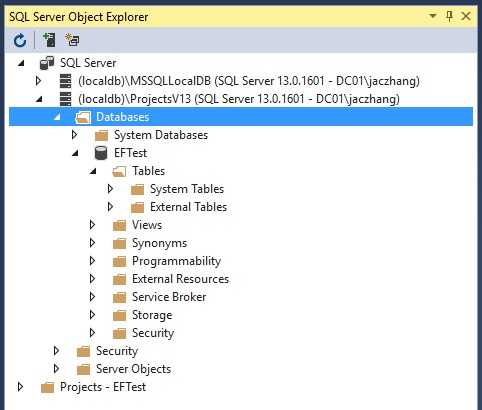
Step3: 新建一个LocalDB的空的测试数据库



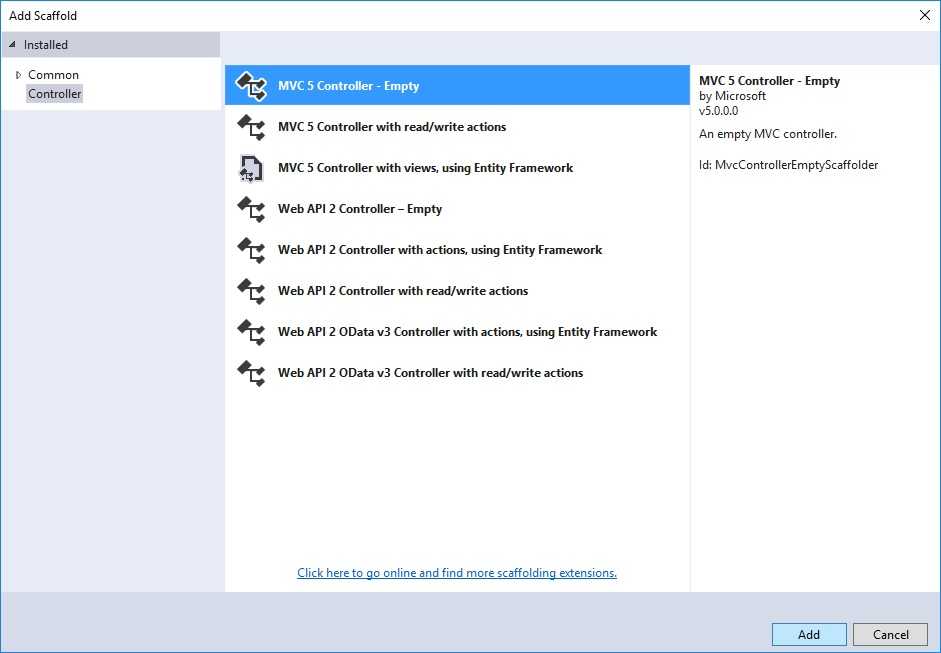
Step4: 新建一个 主页面 作为基础入口(在Controller目录下新建一个空的Controller, 起名字就为Home 即可)


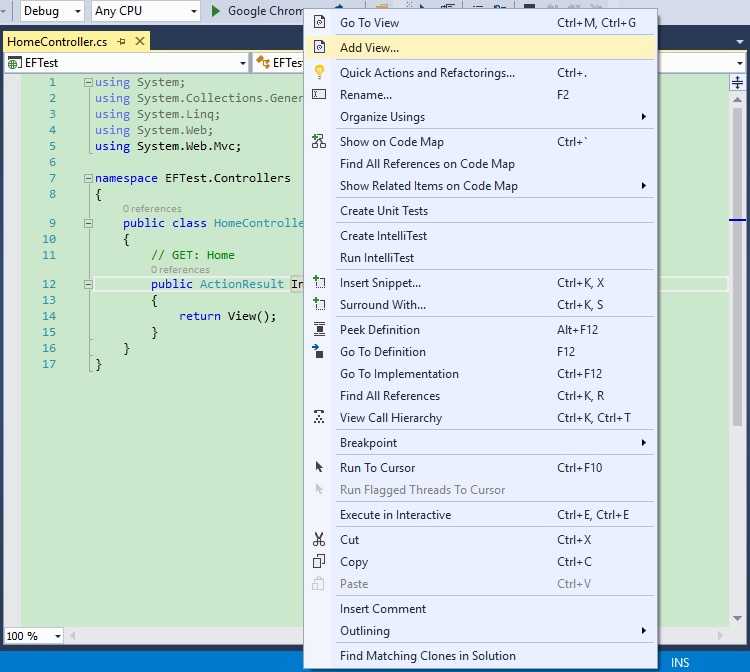
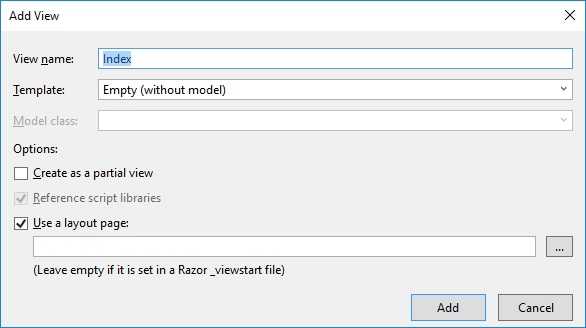
然后在Home Controller的Index Action上右键点击来增加Index View: (就选空的View就可以,测试嘛,能简单就简单)


并将Home/Index View中修改为以下代码:
@{ ViewBag.Title = "Hello EF6"; } <h2>Hello EF6</h2> <div> <ul> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Students", "Index", "Student")</li> <li>@Html.ActionLink("Courses", "Index", "Course")</li> <li>@Html.ActionLink("Instructors", "Index", "Instructor")</li> <li>@Html.ActionLink("Departments", "Index", "Department")</li> </ul> </div>
Step5: 在Web.config中增加 数据库字符串;
<connectionStrings>
<add name="SchoolContext" connectionString="Data Source=(localdb)\ProjectsV13;Initial Catalog=EFTest;Integrated Security=True;Connect Timeout=30;Encrypt=False;TrustServerCertificate=True;ApplicationIntent=ReadWrite;MultiSubnetFailover=False;" providerName="System.Data.SqlClient"/>
</connectionStrings>
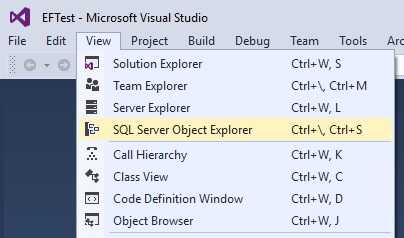
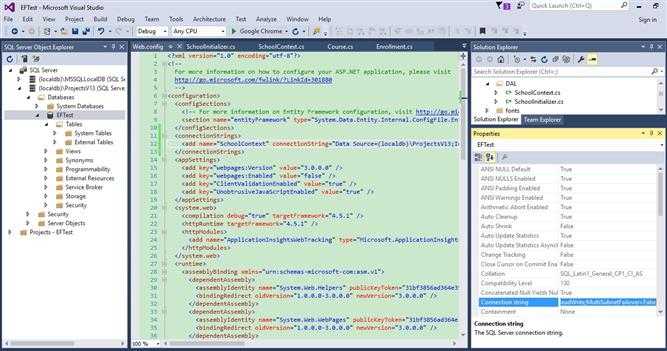
注:可以点击 SQLServer Object Explorer中的数据库,然后在 属性页中,可以拷贝出该数据库的连接字符串;
EF6 学习笔记(一):Code First 方式生成数据库及初始化数据库实际操作
标签:reference mic tle cert fail control 新建 lin span
原文地址:http://www.cnblogs.com/jacky-zhang/p/7373607.html