标签:重定向 ml2 客户 ram 规则 定向 oop start inpu
一、认识浏览器
二.对WEB标准以及W3C的理解与认识
标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外 链css和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维 护、改版方便,不需要变动页面内容、 提供打印版本而不需要复制内容、提高网站易用性;
三、HTML编程
四、XHTML和html区别
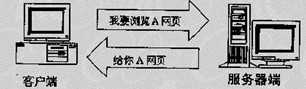
五、html运行步骤

六、html编辑
七、html语法
八、html的注释
九、头部标签
十、文本标签
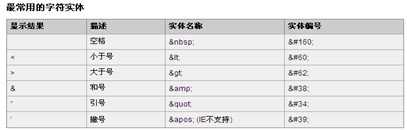
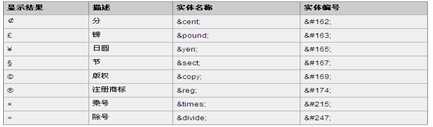
十一、转义符


十二、html链接和图像
十三、html多媒体
十四、htnl框架标签
十五HTML、表单标签


十六.实用小诀窍
标签:重定向 ml2 客户 ram 规则 定向 oop start inpu
原文地址:http://www.cnblogs.com/caiyc/p/7384575.html