标签:本地 ext forward 文件 setting 添加 relative ges 文件夹
在网上看了很多说Django如何使用本地css/js的文章, 但都不能用
今天终于找到一个可以用的, 记录下
在manager.py同层级下创建static文件夹, 里面放上css , js, image等文件或者文件夹
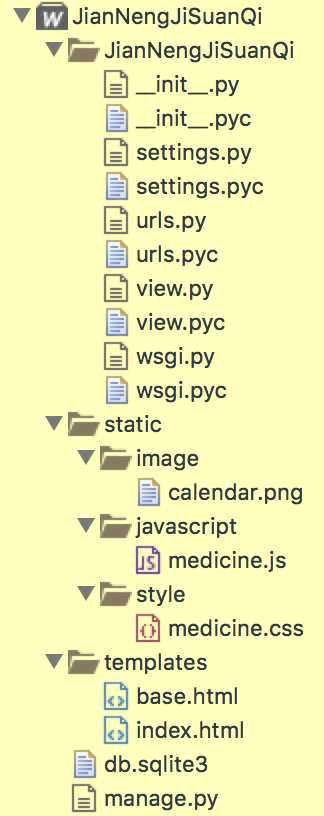
我的文件夹层级

然后很简单,只需在settings.py中进行设置就行, 在末尾添加以下代码
STATIC_URL = ‘/static/‘ HERE = os.path.dirname(os.path.abspath(__file__)) HERE = os.path.join(HERE, ‘../‘) STATICFILES_DIRS = ( # Put strings here, like "/home/html/static" or "C:/www/django/static". # Always use forward slashes, even on Windows. # Don‘t forget to use absolute paths, not relative paths. os.path.join(HERE, ‘static/‘), )
在需要使用的html文件中通过以下方式导入
<!--引入本地css & js-->
<link rel="stylesheet" href="../static/style/medicine.css" />
<script type="text/javascript" src="../static/javascript/medicine.js"></script>
标签:本地 ext forward 文件 setting 添加 relative ges 文件夹
原文地址:http://www.cnblogs.com/zhouxihi/p/7398376.html