标签:基础上 截图 文本 document 框架 img 获取 size html元素
我现在不好定位自己程序编写的技术的好坏,新手吧。DOM是实现js脚本连接上HTML文档的一个API,才接触jquery一两天,大概能明白,所谓的框架,就是在原生态的基础上做出的函数库,里面的方法、属性都是要使用该框架的对象来调用的。相比于jquery,DOM不是框架,虽然它们都能实现操控网页文档元素,DOM更加底层,dom的方法、属性直接面对文档元素来使用,而jquery要面向jquery对象来使用。
DOM 是一个可以让javaScript脚本操控HTML元素、css属性的一套w3c标准,全称document object model 文档对象模型,内嵌于javaScript引擎中, “节点”概念是这里的一个单位元素,通过形象的理解节点这个概念,能更好的学习js的使用,接着就是里面的层级关系、接着就是方法、属性、事件。。。。
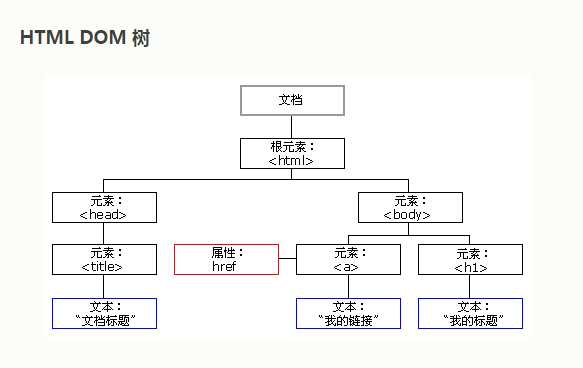
1.“节点”概念
文档里<html>标签是根标签或者“根节点”,其他都是节点对象,包括属性和文本,按照层级关系,形于人类家庭的宗亲关系,用来形象理解。

看看下面的官方介绍,比起我的理解,更加全面。



dom是供网页脚本语言操作网页元素的api,内嵌于浏览器,与大多数的程序语言一样,js面向对象,这里html元素就是它面对的对象,利用dom去获取、修改和使用这些对象。
标签:基础上 截图 文本 document 框架 img 获取 size html元素
原文地址:http://www.cnblogs.com/aryu/p/7436738.html