标签:abs container 自己 nbsp ati 计算 ack 两种 log
今天上百度前端技术学院的做任务巩固基础,之前做了两个比较复杂的页面,总觉得自己有时好有时差,于是决定从基础任务开始从新做一遍查缺补漏。
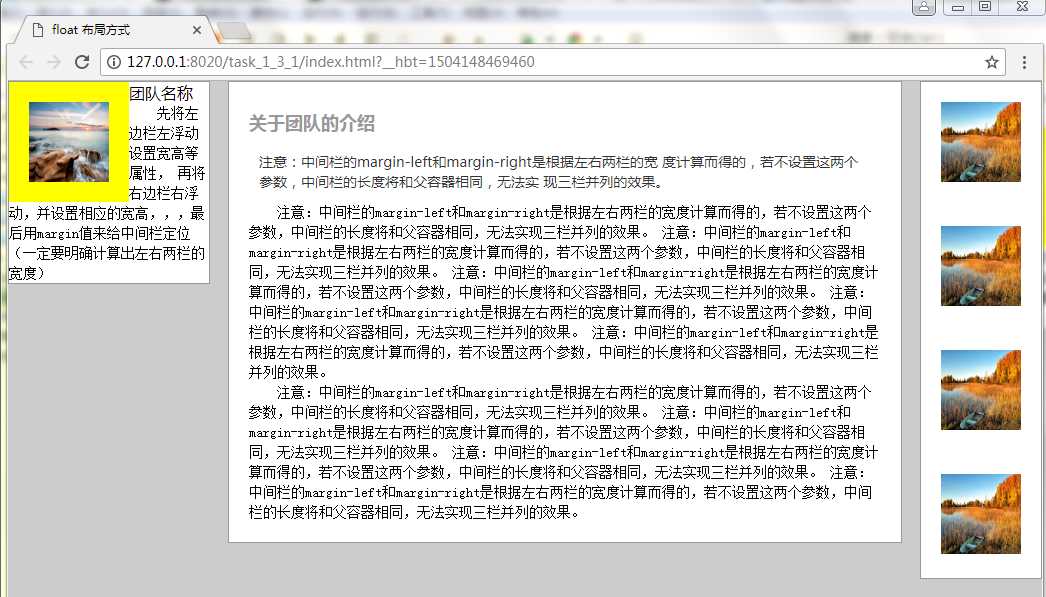
第一个任务是实现一个三栏布局,外部的两栏固定宽度,中间自适应,以下是效果图:

我自己采用了两种布局方式:
首先是:浮动float
css代码:
.team-inf{ //左边栏的宽为固定宽200px
float: left;
width: 200px;
}
.logo-group{ //右边栏的宽为固定宽120px
float: right;
padding: 0;
width: 120px;
}
.team-intro{
margin: 0 140px 0 220px; // 中间栏的宽度自适应,用margin的值去隔开左右栏(需要计算左右两栏的宽度),并设置距离左右两栏间隔为20px,
}
div代码:
<div class="container">
<div class="team-inf"></div>
<div class="logo-group"></div>
<div class="team-intro"></div>
</div> // ***中间栏的div要放到最后,float浮动的特点决定了,它的位置。
然后是position方法
CSS代码:
.container{
position: relative;
}
.team-inf{
position:absolute;
top:0;
left: 0;
width: 200px;
}
.logo-group{
position:absolute;
top:0;
right: 0;
width: 120px;
}
.team-intro{
margin: 0 140px 0 220px;
}
将父容器的position设置为relative,两个边栏的position设置成absolute即可。
标签:abs container 自己 nbsp ati 计算 ack 两种 log
原文地址:http://www.cnblogs.com/qdxy/p/7457413.html