标签:x64 cad dpx bdr nbsp oge vmw tsx pmd
CSS3转换,我们可以移动,比例化,反过来,旋转,和拉伸元素。

在本章您将了解2D变换方法:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> div { width:200px; height:100px; background-color:yellow; /* Rotate div */ transform:rotate(30deg); -ms-transform:rotate(30deg); /* IE 9 */ -webkit-transform:rotate(30deg); /* Safari and Chrome */ } </style> </head> <body> <div>Hello</div> </body> </html>

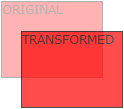
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。

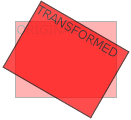
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
rotate值(30deg)元素顺时针旋转30度。

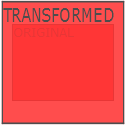
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
div {
margin: 150px;
width: 200px;
height: 100px;
background-color: yellow;
border: 1px solid black;
border: 1px solid black;
-ms-transform: scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3); /* 标准语法 */
}
scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> div { width:100px; height:75px; background-color:red; border:1px solid black; } div#div2 { transform:skew(30deg,20deg); -ms-transform:skew(30deg,20deg); /* IE 9 */ -webkit-transform:skew(30deg,20deg); /* Safari and Chrome */ } </style> </head> <body> <div>Hello. This is a DIV element.</div> <div id="div2">Hello. This is a DIV element.</div> </body> </html>
标签:x64 cad dpx bdr nbsp oge vmw tsx pmd
原文地址:http://www.cnblogs.com/qlqwjy/p/7466745.html