标签:固定 sch idt 填充 openxml app body exp 单元
WPF布局
WPF的窗口也就是Window类,是一个内容控件,该控件派生自ContentControl。内容控件有一个Content属性,该属性有一个限制,只能放置一个用户界面元素,或一个字符串。为了在窗口上放置多个界面控件,通常在窗口上放置一个容器控件。
WFP布局原则
1、 元素不应该指定 确定的尺寸大小,同很惨更应该使其大小自动适应内容。比如按钮根据所添加的文本来扩展其大小。可以通过设置maximun和minimun尺寸来限制控件可接受的尺寸大小。
2、 元素不应该使用屏幕坐标来指定其位置,通常是基于其尺寸来进行自动排列位置。
3、 布局容器将在其子元素之间共享其可用控件。通常由容器尝试为其每个子元素分配合适的尺寸。
4、 布局容器允许嵌套。
WP核心布局面板
|
面板名称 |
说明 |
|
StackPanel |
使用水平或垂直堆叠的方式放置元素,适用于一些小范围布局。 |
|
WarpPanel |
水平方向:从左到右排列子元素。当宽度不够时,则开启一个新的行从左到右进行排列。 垂直方向:从上到下排列子元素,当高度不够时,则开启一个新的列从上到下进行排列。 |
|
DockPanel |
时子元素依赖于容器的特定边缘,左、右、上、下边缘等,该面板通常用于全局布局。 |
|
Grid |
WPF最强最好用的布局控件。类似一个不可见的HTML表格,将子元素放在特定的行和列中。 |
|
UniformGrid |
放置子元素在一个不可见的表中,但强制所有的单元格都具有相同的尺寸。使用频率较低 |
|
Canvas |
使用固定的坐标来绝对定位子元素。与传统winForm布局方式类似。但是没有Anchoring和Docking特性。在处理图形图像的场合,使用这个布局非常有用,在动态用户界面上,这个控件将事半功倍。 |
StackPanel
1、 新建StackPaneDemo窗体。
2、 去掉Grid布局容器,然后添加StackPanel布局容器
3、 添加5个button按钮。然后运行查看效果。
<Window x:Class="WPFDemo.StackPanelDemo"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPFDemo"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Title="StackPanelDemo" Height="500" Width="800">
<StackPanel>
<Button Name="button1" Content="按钮1"/>
<Button Name="button2" Content="按钮2"/>
<Button Name="button3" Content="按钮3"/>
<Button Name="button4" Content="按钮4"/>
<Button Name="button5" Content="按钮5"/>
</StackPanel>
</Window>

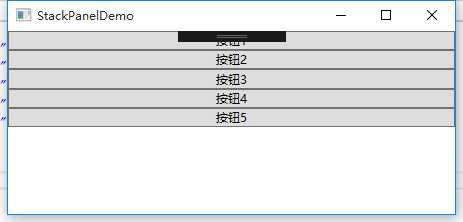
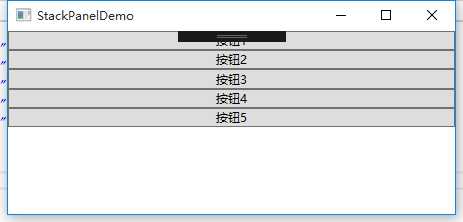
默认情况下,StackPanel从上到下排列控件,控件的高度与其内容的高度相匹配,可以使用Orientation属性设置为Horizontal使其从左到右进行排列。
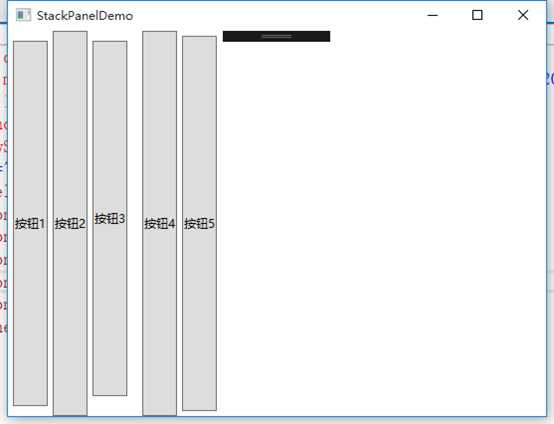
<StackPanel Orientation="Horizontal">
<Button Name="button1" Content="按钮1"/>
<Button Name="button2" Content="按钮2"/>
<Button Name="button3" Content="按钮3"/>
<Button Name="button4" Content="按钮4"/>
<Button Name="button5" Content="按钮5"/>
</StackPanel>

当设置Horizontal之后,按钮将占满StackPanel的高度,但宽度则为内容的大小。StackPanel有两个依赖属性,可以使开发人员可以控制水平或垂直方向,控件如何占满窗体可用宽度和高度。
HorizontalAlignment枚举属性:获取或设置在父元素中构成此元素时应用于此元素的水平对齐特征。
VerticalAlignment枚举属性:获取或设置在父元素中构成此元素时应用于此元素的垂直对齐特征。
默认情况下,这两个属性的Stretch,表示根据StackPanel的排列方向自动拉伸到相应的宽度和高度。
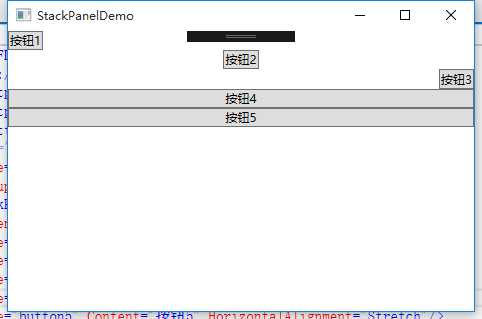
当StackPanel控件设为水平方向时,可以通过VerticalAlignment属性来设置button控件的对齐方式。
<StackPanel Orientation="Horizontal">
<Button Name="button1" Content="按钮1" VerticalAlignment="Top"/>
<Button Name="button2" Content="按钮2" VerticalAlignment="Center"/>
<Button Name="button3" Content="按钮3" VerticalAlignment="Bottom"/>
<Button Name="button4" Content="按钮4" VerticalAlignment="Stretch"/>
<Button Name="button5" Content="按钮5" VerticalAlignment="Stretch"/>
</StackPanel>

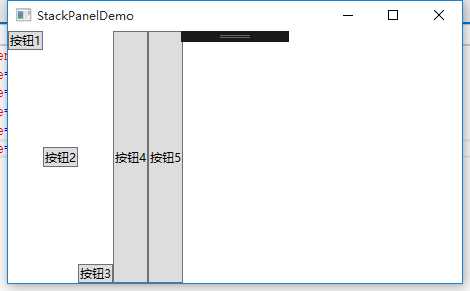
同样在Orientation为Vertical时,可以设置HorizontalAlignment属性来指定对齐方式。
<StackPanel Orientation="Vertical">
<Button Name="button1" Content="按钮1" HorizontalAlignment="Left"/>
<Button Name="button2" Content="按钮2" HorizontalAlignment="Center"/>
<Button Name="button3" Content="按钮3" HorizontalAlignment="Right"/>
<Button Name="button4" Content="按钮4" HorizontalAlignment="Stretch"/>
<Button Name="button5" Content="按钮5" HorizontalAlignment="Stretch"/>
</StackPanel>

其他布局属性
|
属性名称 |
属性说明 |
|
Margin |
可以在子元素的四周添加空白,同CSS中的Margin使用方法一致,Margin是System.Windows.thickness结构的属性。 |
|
MinWidth和MinHeight |
设置元素的最小尺寸,如果元素大于容器会被裁剪。 |
|
MaxWidth和MaxHeight |
设置元素的最大尺寸,如果元素大于容器会被裁剪。 |
|
Width和Height |
设置固定的元素大小。这个属性将会覆盖HorizontalAlignment和VerticalAlignment属性。 |
Margin属性
Margin属性可以指定一个值设置四条边的值一样,可以设置两个值设置上下、左右的值一样,可以设置四个值分别指定左上右下的值。
<StackPanel Orientation="Horizontal">
<Button Name="button1" Content="按钮1" Margin="5,10" />
<Button Name="button2" Content="按钮2" />
<Button Name="button3" Content="按钮3" Margin="5,10,15,20" />
<Button Name="button4" Content="按钮4" />
<Button Name="button5" Content="按钮5" Margin="5" />
</StackPanel>

最大化、最小化和明确的尺寸属性
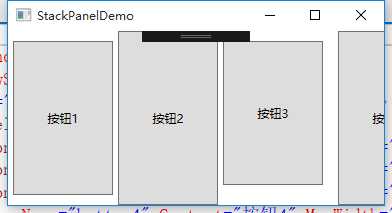
如果希望按钮可以自动地根据内容进行缩放,但是不能小于100个单位,不能大于200个单位。可以使用MaxWidth和MinWidth属性进行设置。
<StackPanel Orientation="Horizontal">
<Button Name="button1" Content="按钮1" MaxWidth="200" MinWidth="100" Margin="5,10" />
<Button Name="button2" Content="按钮2" MaxWidth="200" MinWidth="100" />
<Button Name="button3" Content="按钮3" MaxWidth="200" MinWidth="100" Margin="5,10,15,20" />
<Button Name="button4" Content="按钮4" MaxWidth="200" MinWidth="100" />
<Button Name="button5" Content="按钮5" MaxWidth="200" MinWidth="100" Margin="5" />
</StackPanel>
设置最大和最小尺寸效果

容器尺寸小于控件尺寸裁剪

如果想在Window中获取元素的实际大小,不能直接使用Width和Height属性,它们代表的不是实际尺寸大小而是希望的尺寸大小。开发人员可以访问元素的ActualWidth和ActualHeigth属性来获取当前窗口中元素的实际尺寸,这个两个尺寸会随着窗口大小的调整而变化。
WrapPanel
与StackPanel控件类似,WrapPanel也有一个Orientation属性,默认为Horizontal,控件从左到右进行排列。如果宽度不够时将会换一个新行。WrapPanel通常用于一些小范围的布局场合。而不是整体窗口的总体布局。
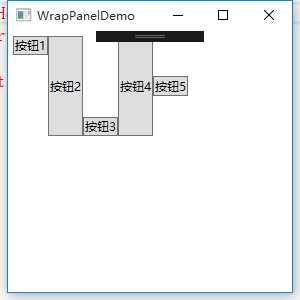
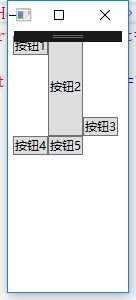
<WrapPanel>
<Button Name="button1" Content="按钮1" VerticalAlignment="Top" />
<Button Name="button2" Content="按钮2" MinHeight="100" />
<Button Name="button3" Content="按钮3" VerticalAlignment="Bottom"/>
<Button Name="button4" Content="按钮4" />
<Button Name="button5" Content="按钮5" VerticalAlignment="Center" />
</WrapPanel>
默认样式

缩小窗体,自动换行

DockPanel
用于拉伸控件,以停靠在指定的窗口边缘,DockPanel中的控件将被拉伸以适应容器的边缘。
DockPanel控件的附加属性Dock。这是一个枚举类型属性:可选值如下:
Left:位于DockPanel左侧的子元素
Top:位于DockPanel顶部的资源
Right:位于DockPanel右侧的子元素
Bottom:位于DockPanel底部的子元素
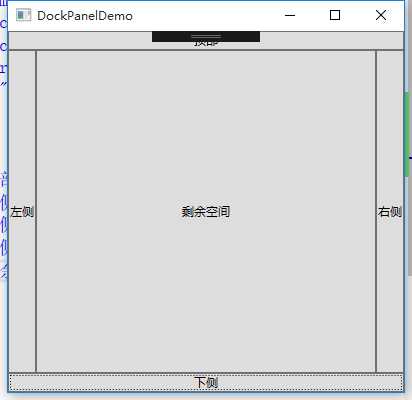
<DockPanel>
<Button Name="button1" Content="顶部" DockPanel.Dock="Top"/>
<Button Name="button2" Content="下侧" DockPanel.Dock="Bottom"/>
<Button Name="button3" Content="左侧" DockPanel.Dock="Left" />
<Button Name="button4" Content="右侧" DockPanel.Dock="Right"/>
<Button Name="button5" Content="剩余空间" />
</DockPanel>

上面代码中分别设置了四个方向,最后一个方向没有设置则自动占满了剩余空间,这是因为DockPanel控件指定了LastChildFill属性。默认情况下这个属性为True。如果将LastChildFille设置为True无论最后一个元素停靠属性设置为何值,此元素也是自动填充剩余空间。
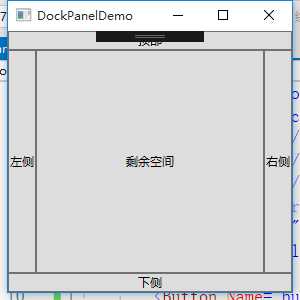
<DockPanel>
<Button Name="button1" Content="顶部" DockPanel.Dock="Top"/>
<Button Name="button2" Content="下侧" DockPanel.Dock="Bottom"/>
<Button Name="button3" Content="左侧" DockPanel.Dock="Left" />
<Button Name="button4" Content="右侧" DockPanel.Dock="Right"/>
<Button Name="button5" Content="剩余空间" DockPanel.Dock="Top" />
</DockPanel>

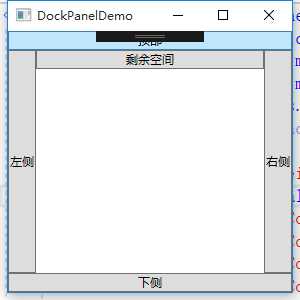
下面示例中将LastChildFill属性设置为False,然后将最后一个元素的Dock属性设置为top。
<DockPanel LastChildFill="False">
<Button Name="button1" Content="顶部" DockPanel.Dock="Top"/>
<Button Name="button2" Content="下侧" DockPanel.Dock="Bottom"/>
<Button Name="button3" Content="左侧" DockPanel.Dock="Left" />
<Button Name="button4" Content="右侧" DockPanel.Dock="Right"/>
<Button Name="button5" Content="剩余空间" DockPanel.Dock="Top" />
</DockPanel>

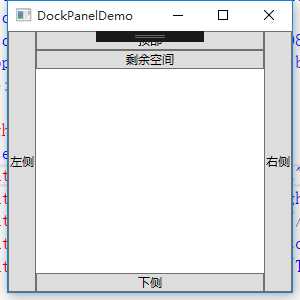
在上面示例中上下两侧都是占满了窗体的全部宽度,如果想使左右两侧占满全部高度,只需要改变子元素的顺序即可。
<DockPanel LastChildFill="False">
<Button Name="button3" Content="左侧" DockPanel.Dock="Left" />
<Button Name="button4" Content="右侧" DockPanel.Dock="Right"/>
<Button Name="button1" Content="顶部" DockPanel.Dock="Top"/>
<Button Name="button2" Content="下侧" DockPanel.Dock="Bottom"/>
<Button Name="button5" Content="剩余空间" DockPanel.Dock="Top" />
</DockPanel>

开发人员也可以使用HorizontaAlignment和VerticalAlignment属性来控制子元素的显示方式。
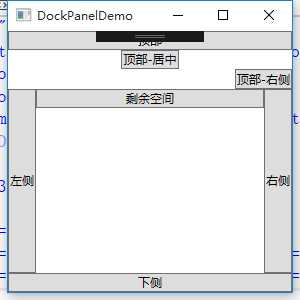
<DockPanel LastChildFill="False">
<Button Name="button1" Content="顶部" DockPanel.Dock="Top"/>
<Button Name="button6" Content="顶部-居中" HorizontalAlignment="Center" DockPanel.Dock="Top"/>
<Button Name="button7" Content="顶部-右侧" HorizontalAlignment="Right" DockPanel.Dock="Top"/>
<Button Name="button2" Content="下侧" DockPanel.Dock="Bottom"/>
<Button Name="button3" Content="左侧" DockPanel.Dock="Left" />
<Button Name="button4" Content="右侧" DockPanel.Dock="Right"/>
<Button Name="button5" Content="剩余空间" DockPanel.Dock="Top" />
</DockPanel>

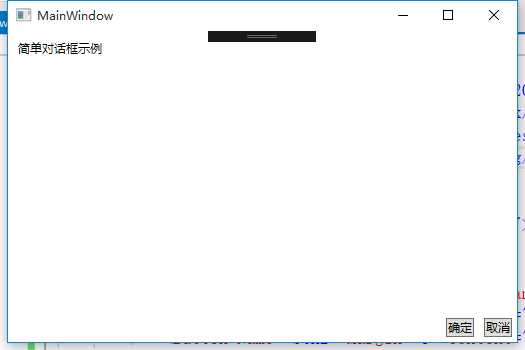
使用StackPanel、WarpPanel和DockPanel来实现一个简单的对话框窗口。
<DockPanel LastChildFill="True" >
<StackPanel Orientation="Horizontal" DockPanel.Dock="Bottom" HorizontalAlignment="Right">
<Button Name="btn1" Margin="5" Content="确定"/>
<Button Name="btn2" Margin="5" Content="取消"/>
</StackPanel>
<TextBlock Margin="10" Text="简单对话框示例"></TextBlock>
</DockPanel>

Grid
Grid就是表格布局,使用Grid可以设置行列,添加子元素需要指定所属的行列,多个子元素可以放在同一个单元格中。
<!---定义一个3行3列的表格-->
<Grid ShowGridLines="True"> <!--定义3行--> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <!--定义3列--> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> </Grid>

默认情况下所有的单元格大小是均分的,可以通过ColumnDefinition的Widht属性来指定每一列的宽,通过RowDefinition的Height属性来指定每一列的高。
Grid控件尺寸设置和其他控件的尺寸设置不一样,Grid尺寸设置主要支持下面三种:
1、 绝对尺寸:指定精确的单位大小。例如定义100个单位高度<RowDefinition Height=”100” /> 一般情况下绝对尺寸在Grid中使用较少,因为指定之后便不能根据内容大小自动伸缩。
2、 自动内容尺寸:Grid尺寸的变化将给予行或列的子元素内容而定。在Xaml中通常使用Auto来指定。<RowDefinition Height=”Auto”/>
3、 按比例分配剩余空间:这是默认设置,通常使用 * ,1*,2* 等样式来指定的。按比例分配空间是指,当使用精确尺寸或自动内容尺寸分配之后,所剩的空间如何进行分配。
这是一个相对单位,默认情况下只有一个*。当有两个列都设置为*时,表示将其空间按比例各一半进行分配。如果一列指定为2*。则平均分为3份,*占3分之一;2*占3分之二。
使用不同尺寸定义方法定义Grid行高
<!---定义一个3行3列的表格-->
<Grid ShowGridLines="True">
<!--定义3行-->
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<!--定义3列-->
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button Content="button1" Grid.Row="0" Grid.Column="0"/>
<Button Content="button2" Grid.Row="1" Grid.Column="1"/>
<Button Content="button3" Grid.Row="2" Grid.Column="2"/>
</Grid>

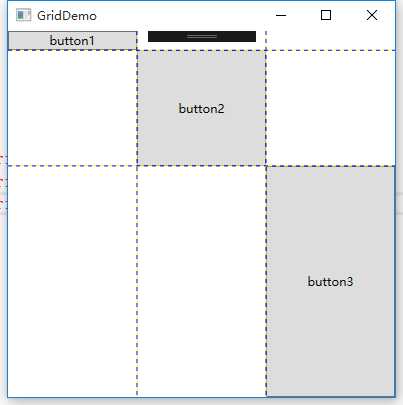
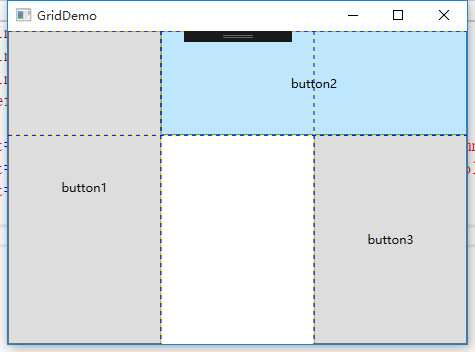
合并行列
合并单元格与HTML中table的合并单元格一样,使用RowSpan合并行ColumnSpan合并列。
<!---定义一个3行3列的表格-->
<Grid ShowGridLines="True">
<!--定义3行-->
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<!--定义3列-->
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button Content="button1" Grid.RowSpan="3" Grid.Row="0" Grid.Column="0"/>
<Button Content="button2" Grid.ColumnSpan="2" Grid.Row="1" Grid.Column="1"/>
<Button Content="button3" Grid.Row="2" Grid.Column="2"/>
</Grid>

窗体分割
在Grid中,通过使用GridSplitter控件为布局添加一个窗体分隔条,使布局可以由用户来调整其大小。GridSplitter必须放置在Grid控件中,在使用GridSplitter之前需要理解下面几点:
1、 GridSplitter控件必须放置在一个Grid中,可以与已经存在的内容放在一起。为了放置覆盖已存在的内容,需要调整其Margin属性。
2、 GridSplitter控件总是调整整个行或列的尺寸,而不是特定单元格的尺寸。
3、 GridSplitter的对齐属性,比如HorizontalAlignment或VerticalAlignment属性决定了分隔条可以拖动的方向。当设置HorizontalAlignment为Left时,则只能向左拖动分隔条,设置为Center则可以左右同时拖动。
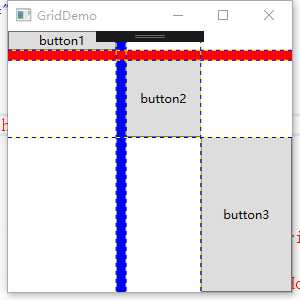
窗体分割应用Demo
<!---定义一个3行3列的表格-->
<Grid ShowGridLines="True">
<!--定义3行-->
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<!--定义3列-->
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="Auto"/>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!--垂直Splitter-->
<GridSplitter Grid.Row="0" Grid.Column="1" Width="10" HorizontalAlignment="Center" Background="Blue" Grid.RowSpan="4"></GridSplitter>
<!---水平Splitter-->
<GridSplitter Grid.Row="1" Grid.Column="0" Height="10" HorizontalAlignment="Stretch" Background="Red" Grid.ColumnSpan="4"></GridSplitter>
<Button Content="button1" Grid.Row="0" Grid.Column="0"/>
<Button Content="button2" Grid.Row="2" Grid.Column="2"/>
<Button Content="button3" Grid.Row="3" Grid.Column="3"/>
</Grid>

UniformGrid
UniformGrid控件是一个简化版的Grid控件,使用该控件不需要定义行列。只需要指定Rows和Columns属性即可,该控件会将所有的行列使用相同的尺寸。在添加子元素时不需要指定所在的行列,所有的子元素都是按从左到右的顺序进行排列的。
<UniformGrid Rows="2" Columns="4">
<Button Content="按钮1" Background="Black" ></Button>
<Button Content="按钮2" Background="Red"></Button>
<Button Content="按钮3" Background="AntiqueWhite"></Button>
<Button Content="按钮4" Background="Aqua"></Button>
<Button Content="按钮5" Background="Aquamarine"></Button>
<Button Content="按钮6" Background="Azure"></Button>
<Button Content="按钮7" Background="Beige"></Button>
</UniformGrid>

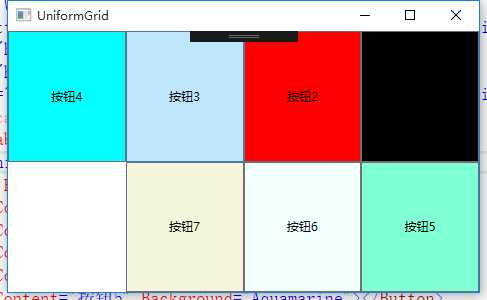
如果想让子元素进行从右到左进行排列时只需要指定FlowDirection属性为RightToLeft即可。
<UniformGrid Rows="2" Columns="4" FlowDirection="RightToLeft">
<Button Content="按钮1" Background="Black" ></Button>
<Button Content="按钮2" Background="Red"></Button>
<Button Content="按钮3" Background="AntiqueWhite"></Button>
<Button Content="按钮4" Background="Aqua"></Button>
<Button Content="按钮5" Background="Aquamarine"></Button>
<Button Content="按钮6" Background="Azure"></Button>
<Button Content="按钮7" Background="Beige"></Button>
</UniformGrid>

标签:固定 sch idt 填充 openxml app body exp 单元
原文地址:http://www.cnblogs.com/zhaochengshen/p/7482502.html