标签:声明 ges strong 不能 idt 冲突 rip 指定 项目
函数声明:
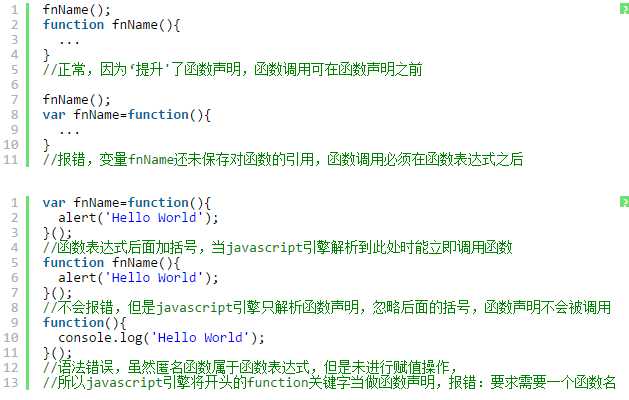
function fnName(){......};使用function关键字声明一个函数,再指定一个函数名,叫函数声明。
函数表达式:
var fnName = function(){...};使用function 关键字声明一个函数,但未给函数命名,最后将匿名函数赋予一个变量,叫函数表达式,这是最常见的函数表达式语法形式。
匿名函数:
function(){};使用function关键字声明一个函数,但未给函数命名,所以叫匿名函数,匿名函数属于函数表达式,匿名函数有很多作用,赋予一个变量则创建函数,赋予一个事件则成为事件处理程序或创建闭包等等。

立即调用函数:
(function(){......})() 和(function (){......}())
要在函数体后面加括号就能立即调用,则这个函数必须是函数表达式,不能是函数声明。
不过这样的写法有什么用呢?
javascript中没用私有作用域的概念,如果在多人开发的项目上,你在全局或局部作用域中声明了一些变量,可能会被其他人不小心用同名的变量给覆盖掉,根据javascript函数作用域链的特性,可以使用这种技术可以模仿一个私有作用域,用匿名函数作为一个“容器”,“容器”内部可以访问外部的变量,而外部环境不能访问“容器”内部的变量,所以( function(){…} )()内部定义的变量不会和外部的变量发生冲突,俗称“匿名包裹器”或“命名空间”。
标签:声明 ges strong 不能 idt 冲突 rip 指定 项目
原文地址:http://www.cnblogs.com/Ellen-study/p/7498212.html