标签:set 多个 ack image 好的 idt href baidu har
html5/css3响应式布局介绍及设计流程,利用css3的media query媒体查询功能。移动终端一般都是对css3支持比较好的高级浏览器不需要考虑响应式布局的媒体查询media query兼容问题
media属性后面跟着的是一个 screen 的媒体类型。然后用 and 关键字来连接条件,然后括号里就是一个媒体查询语句,这个条件语句意思是在大于600小于960的分辨率下所激活的样式表。
html代码演示(方法一):
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>响应式</title> 6 <style> 7 .box{ 8 margin: auto; 9 } 10 .box>div:nth-child(1){ 11 background-color: red; 12 } 13 .box>div:nth-child(2){ 14 background-color: orange; 15 } 16 .box>div:nth-child(3){ 17 background-color: yellow; 18 } 19 .box>div:nth-child(4){ 20 background-color: green; 21 } 22 .box>div:nth-child(5){ 23 background-color: skyblue; 24 } 25 .box>div:nth-child(6){ 26 background-color: mediumpurple; 27 } 28 @media screen and (max-width: 1200px) { 29 .box{ 30 width: 500px; 31 outline: 1px solid; 32 } 33 .box>div{ 34 width: 50%; 35 height: 100px; 36 float: left; 37 } 38 } 39 @media screen and (max-width: 800px) { 40 .box{ 41 width: 250px; 42 } 43 .box>div{ 44 width: 100%; 45 height: 100px; 46 } 47 } 48 </style> 49 </head> 50 <body> 51 <div class="box"> 52 <div></div> 53 <div></div> 54 <div></div> 55 <div></div> 56 <div></div> 57 <div></div> 58 </div> 59 </body> 60 </html>
html代码演示(方法二):
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>响应式布局</title> 6 <style> 7 .box{ 8 margin: auto; 9 } 10 .box>div:nth-child(1){ 11 background-color: red; 12 } 13 .box>div:nth-child(2){ 14 background-color: orange; 15 } 16 .box>div:nth-child(3){ 17 background-color: yellow; 18 } 19 .box>div:nth-child(4){ 20 background-color: green; 21 } 22 .box>div:nth-child(5){ 23 background-color: skyblue; 24 } 25 .box>div:nth-child(6){ 26 background-color: mediumpurple; 27 } 28 .box1{ 29 width: 500px; 30 } 31 .box1>div{ 32 width: 50%; 33 height: 100px; 34 float: left; 35 } 36 .box2{ 37 width: 250px; 38 } 39 .box2>div{ 40 width: 100%; 41 height: 100px; 42 } 43 @media screen and (max-width: 1200px){ 44 .box2{ 45 display: none; 46 } 47 } 48 @media screen and (max-width: 800px) { 49 .box2{ 50 display: block; 51 } 52 .box1{ 53 display: none; 54 } 55 } 56 57 </style> 58 </head> 59 <body> 60 <div class="box box1"> 61 <div></div> 62 <div></div> 63 <div></div> 64 <div></div> 65 <div></div> 66 <div></div> 67 </div> 68 <div class="box box2"> 69 <div></div> 70 <div></div> 71 <div></div> 72 <div></div> 73 <div></div> 74 <div></div> 75 </div> 76 </body> 77 </html>
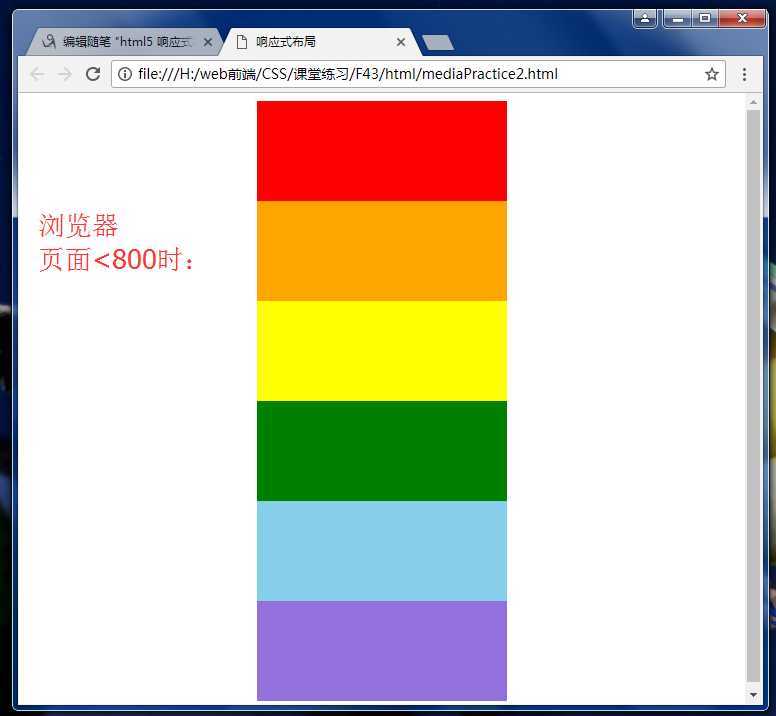
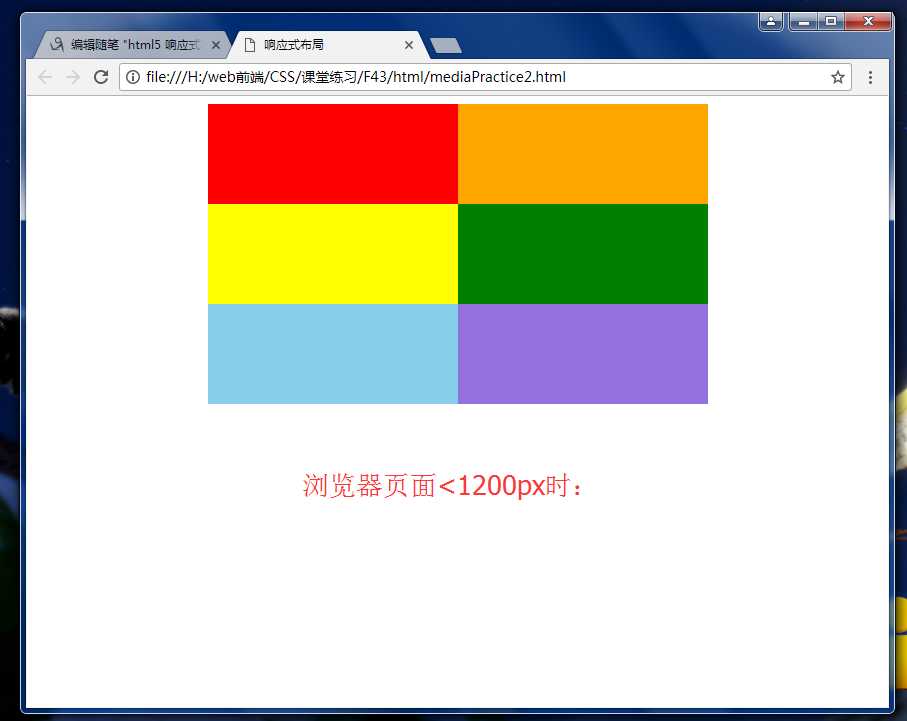
效果如下(上面两种方法实现效果一样):


其他尺寸的的也是这么操作,当然这只是最简单的方法,还是有很多其他的方法实现。比如用框架,jq js也可以。
时刻鼓励自己:
埋头读书,抬头做人!
不登高山不知天之高也,不临深溪不知地之厚也
懦弱的人只会裹足不前,莽撞的人只能引为烧身,只有真正勇敢的人才能所向披靡
我们这个世界,从不会给一个伤心的落伍者颁发奖牌。
海浪的品格,就是无数次被礁石击碎又无数闪地扑向礁石、
鞋底磨穿了,不等于路走到了头。
松驰的琴弦,永远奏不出时代的强音。
躺在被窝里的人,并不感到太阳的温暖。
不安于现状,不甘于平庸,就可能在勇于进取的奋斗中奏响人生壮美的乐间。
不去耕耘,不去播种,再肥的沃土也长不出庄稼,不去奋斗,不去创造,再美的青春也结不出硕果。
(小小小尾巴/原创)
标签:set 多个 ack image 好的 idt href baidu har
原文地址:http://www.cnblogs.com/xiaoweiba/p/7502670.html