标签:高效 name swipe bsp val alt point idt image
本来想用swiper插件的,可是需求居然说要汉字当导航栏这就没办法了,只能自己写。
directive
// 自定义指令: Home页面的轮播图 app.directive(‘swiperImg‘, ["$interval", function ($interval) { return { restrict: ‘E‘, replace: true, scope: { imgList: "=", tabList: "=", autoplay : "="}, template: ‘<div class="swiper-container"><ul class="swiper-wrapper" >‘ + ‘<li class="swiper-wrapper-items" ng-repeat="item in imgList" ng-class="{ imgActive : isSelImg(item) }"><img ng-src="{{item.src}}" /></li>‘ + ‘</ul><ul class="swiper-pagination"><li class="pagination-item" ng-repeat="item in tabList" ng-mouseover="hoverTab($index)" ng-mouseleave="leaveTab($index)" ng-class="{ imgActive : isSelImg(item) }">{{ item.name }}</li></ul></div>‘, link: function ($scope, elem, attr) { var i = 0; var imgInterval; $scope.hoverTab = function (index) { $scope.hoverImg = index; $scope.isSelImg(index); i = index; $interval.cancel(imgInterval); } $scope.leaveTab = function (index) { imgInterval = $interval(function () { if (i == $scope.imgList.length) { i = 0; } $scope.hoverImg = i; $scope.isSelImg(i); i++; }, $scope.autoplay); } imgInterval = $interval(function () { if (i > 3) { i = 0; } $scope.hoverImg = i; $scope.isSelImg(i); i++; }, $scope.autoplay); $scope.isSelImg = function (item) { return $scope.hoverImg == item.id; } $scope.hoverImg = i; $scope.isSelImg(i); } }; }]);
CSS
.swiper-container { margin: 0 auto; position: relative; overflow: hidden; z-index: 1; width: 100%; height: 100%; } .swiper-wrapper{ height: 200px; width: 100%; } .swiper-wrapper-items { height: 100%; position: absolute; width: 100%; opacity: 0; transition: opacity .8s; -moz-transition: opacity .8s; -webkit-transition: opacity .8s; -o-transition: opacity .8s; } .imgActive.swiper-wrapper-items { opacity: 1; } .swiper-container img { width: 100%; height: 100%; } .swiper-pagination { display: box; display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; bottom: 0 !important; position: absolute; left: 0; right: 0; text-align: center; z-index: 12; } .pagination-item:first-child { background-color: rgba(60,141,188,0.5); } .pagination-item:nth-child(2) { background-color: rgba(202,64,64,0.5); } .pagination-item:nth-child(3) { background-color: rgba(255,134,4,0.5); } .pagination-item:last-child { background-color: rgba(34,172,56,0.5); } .imgActive.pagination-item:first-child { background-color: rgba(60,141,188,1); } .imgActive.pagination-item:nth-child(2) { background-color: rgba(202,64,64,1); } .imgActive.pagination-item:nth-child(3) { background-color: rgba(255,134,4,1); } .imgActive.pagination-item:last-child { background-color: rgba(34,172,56,1); } .pagination-item { -webkit-box-flex: 1; -moz-box-flex: 1; -webkit-flex: 1; -ms-flex: 1; flex: 1; -webkit-user-select: none; /* Chrome all / Safari all /opera15+*/ -moz-user-select: none; /* Firefox all */ -ms-user-select: none; /* IE 10+ */ user-select: none; cursor: pointer; color: #fff; padding: 10px; transition: all .8s; -moz-transition: all .8s; -webkit-transition: all .8s; -o-transition: all .8s; }
引用
<swiper-img img-list="imgList" tab-list="tabList" autoplay="autoplay"></swiper-img>
控制器
$scope.tabList = [{ id: 0, name: "开拓创新" }, { id: 1, name: "高效务实" }, { id: 2, name: "利益客户" }, { id: 3, name: "成就员工" }];
$scope.imgList = [{ id: 0, src: "@Url.Content("~/Content/images/u3.jpg")" }, { id: 1, src: "@Url.Content("~/Content/images/bg1.png")" },
{ id: 2, src: "@Url.Content("~/Content/images/bg2.png")" }, { id: 3, src: "@Url.Content("~/Content/images/bg3.png")" }];
$scope.autoplay = 5000;
tabList 是汉字导航栏
imgList 是图片链接数组
autoplay 是切换时间
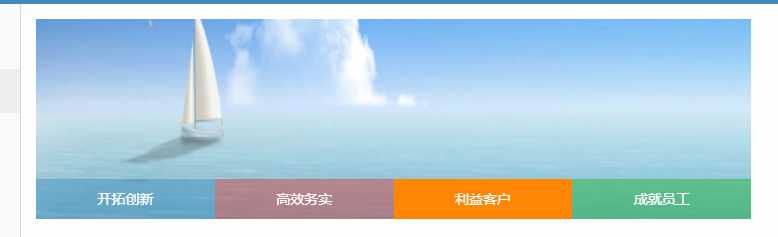
效果图


好的,完成了。
标签:高效 name swipe bsp val alt point idt image
原文地址:http://www.cnblogs.com/huaji666/p/7503906.html