标签:normal javascrip blog data 数据类型 注意 prompt block origin
前 言
JRedu
给大家介绍一点JS函数的练习题希望初学者多做一些练习能够更好的掌握JS的函数,以及能够提升大家的逻辑思维。(我也是个渣渣希望路过的大神多提建议或意见)
希望能够对大家有所帮助

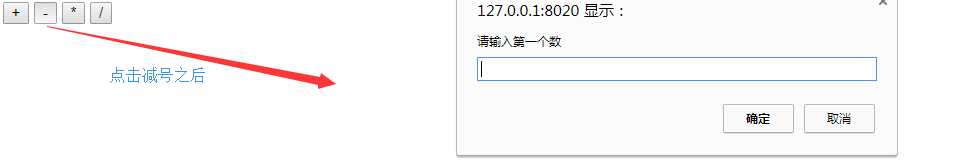
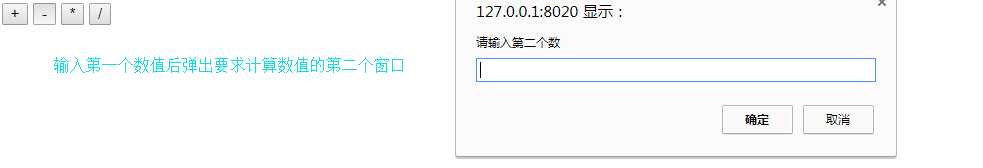
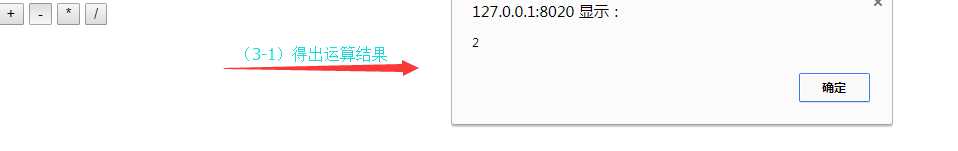
要求:先点击运算符号再弹出需要输入运算数值的alert窗口进行计算。



好啦接下来大家尝试着做一下吧。很简单对不对!
希望能够大家做出比下面更好的方法:
<script type="text/javascript"> function saySth(c){ var q = parseFloat(prompt("请输入第一个数")); var w = parseFloat(prompt("请输入第二个数")); switch (c){ case "+": alert(q+w); break; case "-": alert(q-w); break; case "*": alert(q*w); break; case "/": alert(q/w); break; } } </script> <body> <button onclick="saySth(‘+‘)">+</button> <button onclick="saySth(‘-‘)">-</button> <button onclick="saySth(‘*‘)">*</button> <button onclick="saySth(‘/‘)">/</button> </body>
【switch-case】
2、注意事项:
① switch结构()中的表达式可以使用JS支持的数据类型;
②switch结构在进行判断的时候,使用的===判断
③ switch后面的表达式可以是各种数据类型,但是值要求各个不相同。否则也只会执行第一个case;
④ break作用;执行完case代码后,跳出当前switch结构;
缺少break‘后果;从第一个正确的case项开始,执行后面的所有case和dafanle:原因:⑤ ↓
⑤switch结构在进行判断的时候,只会判断一次正确答案,当遇到真正的case之后,将不会再判断后续的项目。
Js函数初学者练习(一)switch-case结构实现计算器。
标签:normal javascrip blog data 数据类型 注意 prompt block origin
原文地址:http://www.cnblogs.com/lnzixin/p/7536890.html