标签:注入 view 输入框 config color logs img param height
AngularJS利用路由传值,
1.导包
<script src="angular.min.js"></script> <script src="angular-route.js"></script>
2.依赖注入ngRoute
var myapp=angular.module("myapp",["ngRoute"]);
3.配置路由
myapp.config(function ($routeProvider) { //页面选择 $routeProvider.when("/home",{ // template:"<h2>这是主页面</h2>" templateUrl:"home.html" }).when("/about",{ // template:"<h2>这是关于我们的信息</h2>" templateUrl:"about.html" }).when("/cel",{ // template:"<h2>请联系我们</h2>" templateUrl:"cel.html", // controller:"celCtrl" }).when("/cel/:sub",{//传参数 templateUrl:"cel.html", controller:"celCtrl" }) });
4.写cel的控制器
myapp.controller("celCtrl",function ($scope,$routeParams) {
//根据传过来的参数给输入框赋值
var param = $routeParams["sub"];
if(param=="a"){
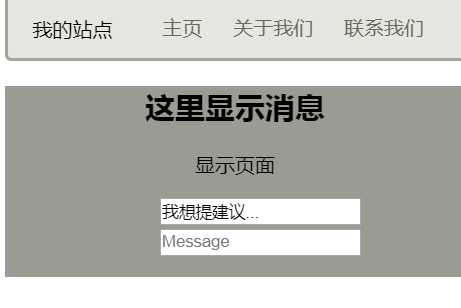
$scope.mname="我想提建议...";
}else if(param=="b"){
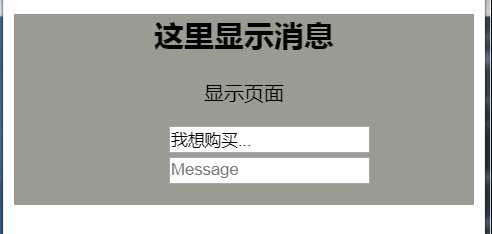
$scope.mname="我想购买..."
}
});
5.通过about页面传值给cel页面
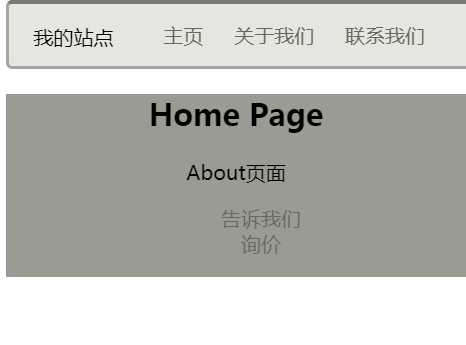
<p>About页面</p> <ul> <li><a href="#cel/a">告诉我们</a></li> <li><a href="#cel/b">询价</a></li> </ul>
修改cel页面的输入框的值
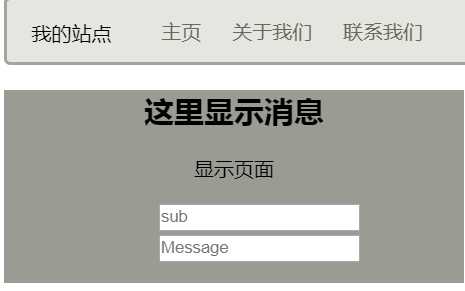
<p>显示页面</p> <ul> <li><input type="text" placeholder="sub" ng-model="mname"></li> <li><input type="text" placeholder="Message" ng-model="minfo"></li> </ul>
最后是页面布局
<body ng-app="myapp"> <!--页面布局--> <header> <p>我的站点</p> <div> <a href="#home">主页</a> <a href="#about">关于我们</a> <a href="#cel">联系我们</a> </div> </header> <div ng-view="" class="View"></div> </body>
看看效果:




标签:注入 view 输入框 config color logs img param height
原文地址:http://www.cnblogs.com/xjean/p/7522538.html