标签:format hellip 位置 今天 node.js ecos span 1.0 test
简单一句话来描述:vue.js是一个前端框架。
官方文档:https://cn.vuejs.org/v2/guide/index.html
虽然,我以前也会改一些前端样式,但主要是基于HTML和CSS,HTML主要控制页面的结构,CSS主要来控制样式。涉及到JavaScript就比较小白了。
我花了一个下午照着官方文档做练习,当然是只创建一个xxx_demo.html文件,在<script></script> 标签对之间写 Vue.js语法。这不算错,但在工程化的今天,这么学得猴年马月啊!完全不是一个老司机的姿势。
Vue项目构建
1、安装node.js
下载和安装过程我这里就省略了。
2、安装全局的vue
D:\js
λ npm install -g vue-cli
注:
(1)我全程是在cmder工具下操作,这是Windows命令提示符(cmd)的增强版。
(2)npm 是node.js的一个包管理工具,当你安装好node.js后,就可以在任意位置下使用npm命令了。
3、输入“vue”命令检查是否安装成功
λ vue
Usage: vue <command> [options]
Options:
-V, --version output the version number
-h, --help output usage information
Commands:
init generate a new project from a template
list list available official templates
build prototype a new project
help [cmd] display help for [cmd]
4、通过 webpack创建vue项目
λ vue init webpack my-project
? Project name my-project
? Project description this is my first vue project
? Author huzhiheng <fnngj@126.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? No
? Setup e2e tests with Nightwatch? No
vue-cli · Generated "my-project".
To get started:
cd my-project
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
webpack是一款模块加载器兼打包工具,你只要知道通过webpack可以创建一个工程化的vue.js项目就可以了。
在创建vue.js项目的过程中,需要根据提示选择yes/no。参考我上面的选择就可以了。
5、安装依赖
D:\js
λ cd my-projectD:\js\my-project
λ npm install
想知道你的项目都依赖了哪些模块,可以查看my-project/目录下的package.json文件。
6、启动vue服务
D:\js\my-project
λ npm run dev
...
> Listening at http://localhost:8080
默认会占用本机的8080端口号,并且会使用默认的浏览器打开:

Vue项目架构
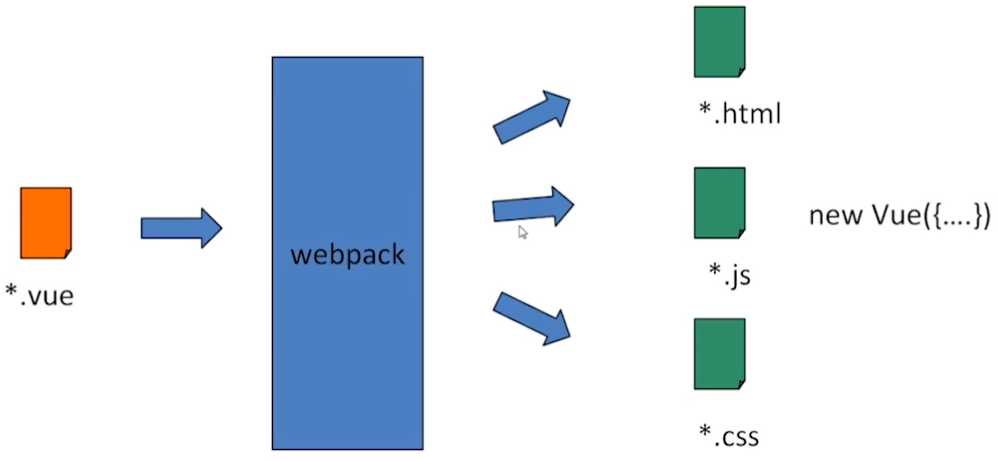
从一个.vue文件到页面:

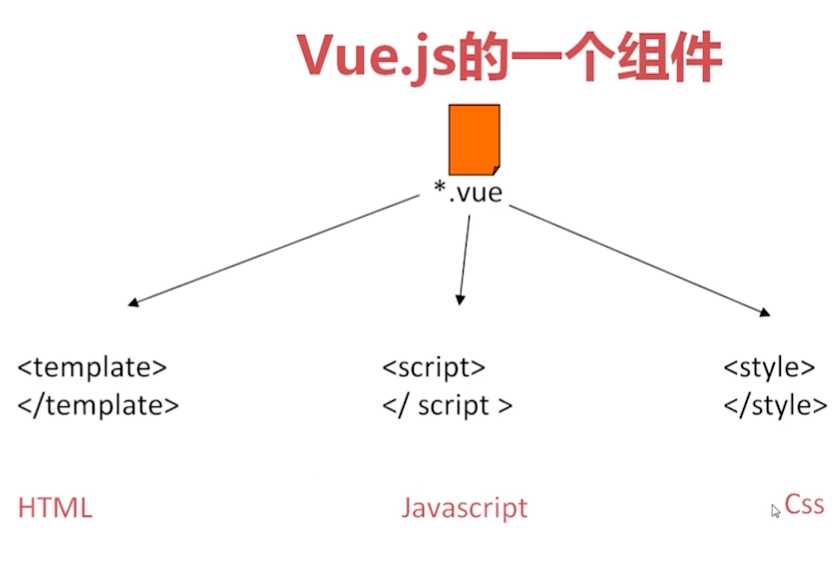
vue.js的一个组件:

vue.js简单代码分:
打开my-project/src/components/Hello.vue文件。
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Essential Links</h2>
<ul>
<li><a href="https://vuejs.org" target="_blank">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank">Twitter</a></li>
<br>
<li><a href="http://vuejs-templates.github.io/webpack/" target="_blank">Docs for This Template</a></li>
</ul>
<h2>Ecosystem</h2>
<ul>
<li><a href="http://router.vuejs.org/" target="_blank">vue-router</a></li>
<li><a href="http://vuex.vuejs.org/" target="_blank">vuex</a></li>
<li><a href="http://vue-loader.vuejs.org/" target="_blank">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
export default {
name: ‘hello‘,
data () {
return {
msg: ‘Welcome to Your Vue.js App‘, }
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
这里的实例代码现象好符合上面那张图,一个vue.js文件由HTML、JavaScript和CSS三部分组成。
Hello Vue!
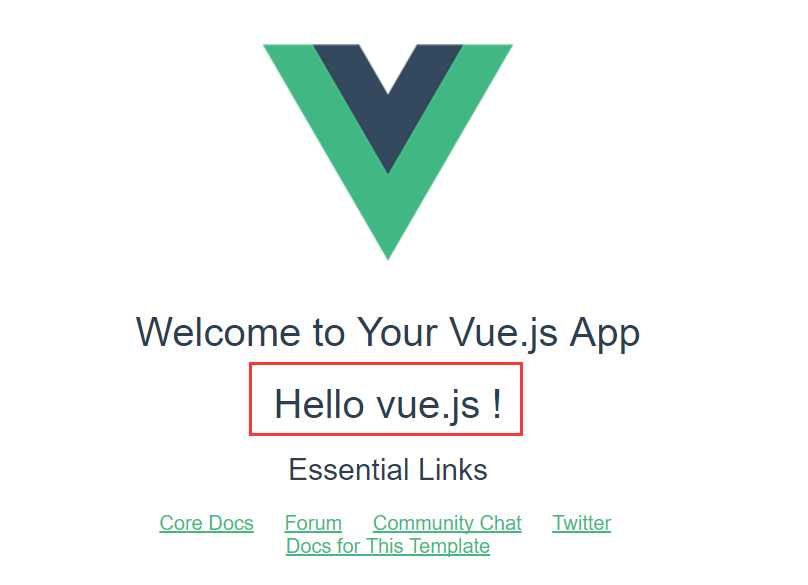
接下来添添加一条“‘Hello Vue!”
Hello.vue文件中找到HTML部分添加:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h1>{{ message }}</h1>
<h2>Essential Links</h2>
……
找到Script部分,添加:
<script>
export default {
name: ‘hello‘,
data () {
return {
msg: ‘Welcome to Your Vue.js App‘,
message: ‘Hello vue.js !‘
}
}
}
</script>
查看页面:

标签:format hellip 位置 今天 node.js ecos span 1.0 test
原文地址:http://www.cnblogs.com/fnng/p/7561527.html