标签:blog http io 使用 java ar strong for 文件
jQuery-zclip是一个复制内容到剪贴板的jQuery插件,使用它我们不用考虑不同浏览器和浏览器版本之间的兼容问题。jQuery-zclip插件需要Flash的支持,使用时记得安装Adobe Flash Player。
1、jQuery-zclip插件官网
ZeroClipboard.swf下载地址
2、jQuery-zclip用法
//引入jQuery-zclip相关js及swf文件
<script type="text/javascript" src="<%=path%>/resources/js/jquery.min.js"></script> <script type="text/javascript" src="<%=path%>/resources/js/jquery.zclip.min.js"></script> <script type="text/javascript"> $(function(){ $("#cp-btn").zclip({ path:‘<%=path%>/resources/js/ZeroClipboard.swf‘, //记得把ZeroClipboard.swf引入到项目中 copy:function(){ return $(‘#inviteUrl‘).val(); } }); }); </script> <div class="form-row"> <div class="col-md-5"> <input class="form-control" value="" id="inviteUrl"/> </div> <div class="col-md-1"> <a href="javascript:void(0)" id="cp-btn" class="btn btn-default btn-block btn-clean">复 制</a> </div> </div>
配置说明
path:swf的路径(复制主要是用flash解决不同浏览器的复制)
copy:待复制的内容, 可以是静态内容, 也可以 return 动态内容
beforeCopy:复制之前要做的function;
afterCopy:复制之后要做的function;
提供了3个方法
show:$(selected).zclip(‘show‘);//复制功能有效
hide:$(selected).zclip(‘hide‘);//复制功能无效
remove:$(selected).zclip(‘remove‘);//完全移除复制功能
3、演示效果
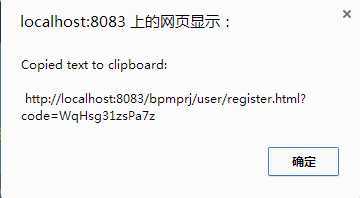
运行成功后,点击复制按钮,会弹出一个提示框,表示复制到剪切板生效了,如下:
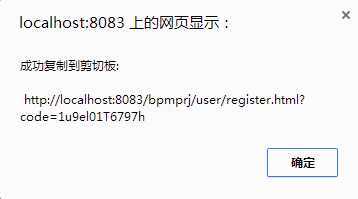
弹出框出现“Copied text to clipboard”英文字符,有点不符国人使用习惯,把它改为“成功复制到剪切板”,在jquery.zclip.min.js文件中找到“Copied text to clipboard”替换成“成功复制到剪切板”就可以了,效果如下:
标签:blog http io 使用 java ar strong for 文件
原文地址:http://www.cnblogs.com/cncz/p/3962418.html