标签:move mis width debugger boot col dismiss 技术 click
前两天做了一个有关表单增删改查的例子,现在贴出来。主要是想好好说一下this。
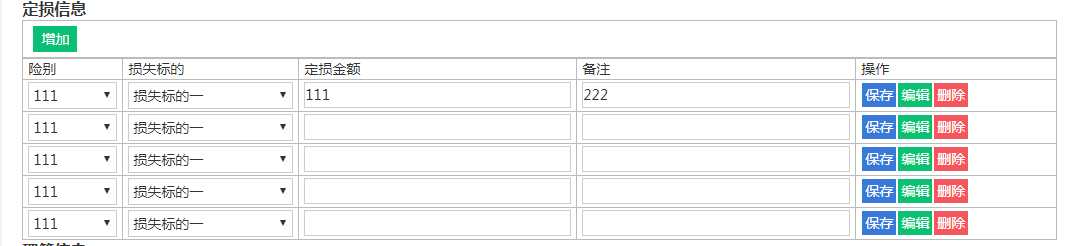
下面贴一张我要做的表格效果。

就是实现简单的一个增删改查。
1、点击增加后自动增加一行;
2、点击保存当前行会将属性改成只读属性;
3、点击编辑会自动编辑,input的属性会变成可读可写属性;
4、点击删除会出现弹框,确定该条是否会删除。
下面贴出代码,不要很激动哦,哈哈!
提前说一下,代码是基于jquery以及bootstrap的,以下有用到该框架的js以及css
HTML代码:
<table class="one">
<tr>
<td style="width:100%">
<a href="" class="sbtn add addone" data-toggle="modal" data-target="#myadd" >增加</a>
</td>
</tr>
</table>
<table class="tabb two">
<tbody>
<tr>
<td>险别</td>
<td>损失标的</td>
<td>定损金额</td>
<td>备注</td>
<td>操作</td>
</tr>
<tr class="trsec">
<td><select name="" id=""><option value="111" readonly="readonly">111</option><option value="222" readonly="readonly">222</option></select></td>
<td><select name="" id="" disabled="disabled"><option value="" >损失标的一</option>
<option value="">损失标的二</option></select></td>
<td><input type="text" readonly="readonly" value="111"/><span></span></td>
<td><input type="text" readonly="true" class="ccc" value="222"/></td>
<td>
<a href="javascript:;" class="sbtn save">保存</a><a href="javascript:;" class="sbtn edit">编辑</a><a class="sbtn delete deleteone" data-toggle="modal" data-target=".mydelete">删除</a>
</td>
</tr>
</tbody>
</table>
<!-- 这里是删除的弹框Modal -->
<div class="modal fade mydelete" tabindex="-1" role="dialog" >
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
确定要删除吗?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default sure" data-dismiss="modal">确定</button>
<button type="button" class="btn btn-primary cancel" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
下面插入js代码:
function save(){ //点击保存按钮进行编辑 $(".save").on("click",function(){ //alert(222); //debugger $(this).parents(".trsec").find("input,select").css("border","1px solid #fff"); $(this).parents(".trsec").find("input,select").attr("readonly",true); $(this).parents(".trsec").find("select").attr("disabled",true); }); }; save(); function edit(){ //点击编辑按钮进行编辑 $(".edit").on("click",function(){ //debugger //alert(111); $(this).parents(".trsec").find("input,select").css("border","1px solid #ccc"); $(this).parents(".trsec").find("input").attr("readonly",false); $(this).parents(".trsec").find("select").attr("disabled",false); }); }; edit(); //点击删除按钮出现弹框 function deletea(){ $(".deleteone").on("click",function(){ var _this = $(this); $(".sure").on("click",function(){ // alert(2222); // $(".mydelete").modal("hide"); _this.parents(".trsec").remove(); }); $(".cancel").on("click",function(){ $(".mydelete").modal("hide"); }) }); } deletea(); //定损信息点击增加按钮的样式 $(".addone").on("click",function(){ var str=‘<tr class="trsec">‘+ ‘<td><select name="" id=""><option value="">111</option></select></td>‘+ ‘<td><select name="" id=""><option value="">损失标的一</option><option value="">损失标的二</option></select></td>‘+ ‘<td><input type="text" /></td>‘+ ‘<td><input type="text" /></td>‘+ ‘<td><a class="sbtn save">保存</a><a class="sbtn edit" >编辑</a><a class="sbtn delete deleteone" data-toggle="modal" data-target=".mydelete"><span class="icon-delete"></span>删除</a></td>‘+ ‘</tr>‘; $(".two tbody").append(str); //console.log(document.getElementsByClassName("edit")); edit(); //点击保存按钮进行编辑 save(); deletea(); });
这里我想重点说的是两个问题.
一:删除这块,this的问题,on()事件委派
//点击删除按钮出现弹框
function deletea(){
$(".deleteone").on("click",function(){
var _this = $(this);
$(".sure").on("click",function(){
_this.parents(".trsec").remove();
});
$(".cancel").on("click",function(){
$(".mydelete").modal("hide");
})
});
}
_this此时指的就是当前的deleteone,。sure的点击的时候,这里的_this 指的就是当前的那个.deleteone.
标签:move mis width debugger boot col dismiss 技术 click
原文地址:http://www.cnblogs.com/shj-com/p/7567212.html