标签:问题 .com images 交互 目录 src node 接口 put
前端文件上传功能比较依赖后端,所以第一步用nodejs实现一个供文件上传的功能接口。
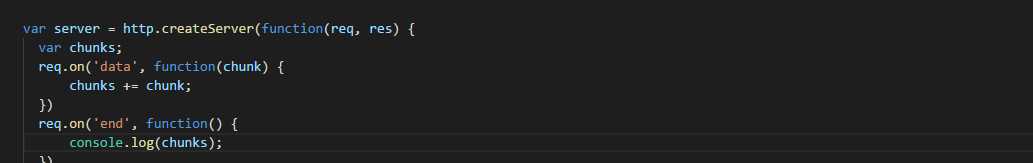
因为本人对nodejs也是一知半解,所以刚开始的想法是像原始的ajax交互那样,获取上传文件的内容,然后再通过nodejs的buffer的知识,将获取到的文件流输出到准备好的目录中。于是就悲剧了。下面是获取图片资源的代码。

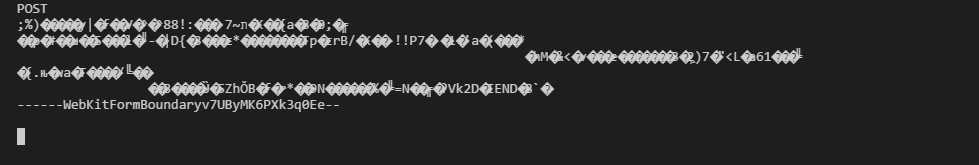
运行结果

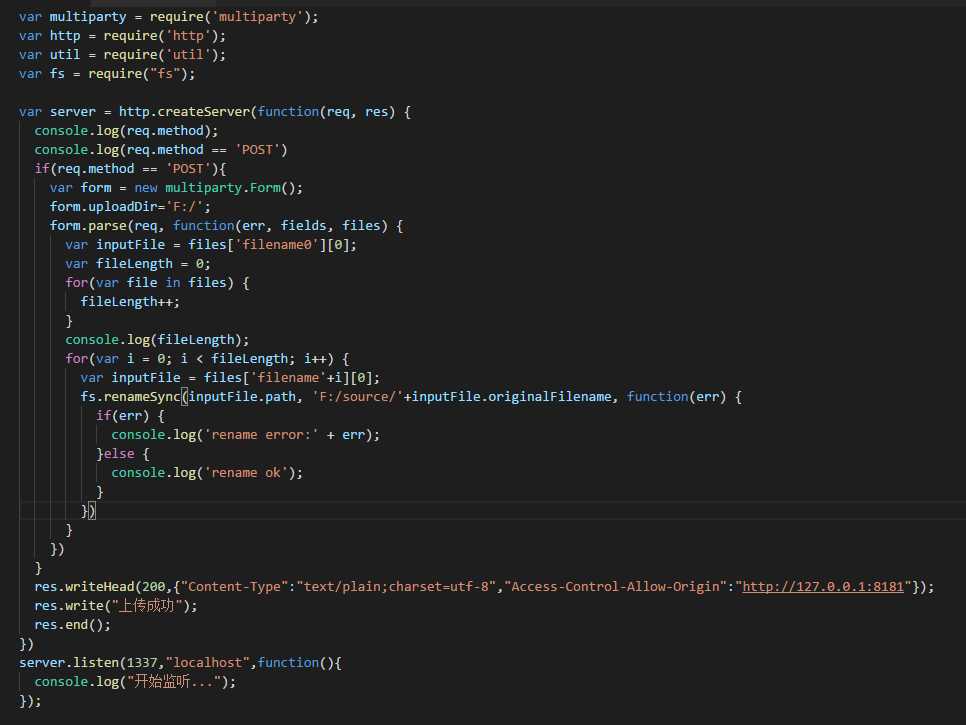
首先获取资源是非常的慢,要等几分钟才会输出内容。后来看到可以在每一步获取文件流时就进行文件处理,不必等所有内容获取后再操作。但是随之又产生了一个新问题,就是获取来的文件内容中不仅包括文件内容还包括一些其它信息,需要将与文件内容无关的内容去除掉。还好nodejs中buffer提供了一系列的操作,但是想一想就麻烦的要死,而且还不好保证操作后的内容全部都是文本内容。就在我陷入崩溃的边缘时,看到了nodejs中的一个对象multiparty(简直就是救星),其中专门对formdata对象做了很好封装,完全可以通过调用其中的方法来实现,于是一个上传文件的后端接口便出炉了(想想还有点小激动),下面奉上源码。

前端js代码相对来说就思路很清晰了,主要通过input中type=file上传,可以利用FormData对象将要上传的文件信息写入到这个对象中,这个对象的好用之处就在于可以向其中添加多个图片信息对象,所以多文件上传当然不再是什么难题了!再通过ajax将FormData传送到我们写好的接口中即可。哇,终于大功告成!感兴趣的小伙伴快去实践一下把,有了nodejs,我们大前端终于可以独挡一面了,java什么的去死把.....
标签:问题 .com images 交互 目录 src node 接口 put
原文地址:http://www.cnblogs.com/yujinlong/p/7570566.html