标签:oval $scope hang 变量声明 red value [] 表单 也会
前 言
JRedu
AngularJS[1] 诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。AngularJS 是一个 JavaScript 框架。它是一个以 JavaScript 编写的库。它可通过 <script> 标签添加到 HTML 页面。AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。AngularJS 是以一个 JavaScript 文件形式发布的,可通过 script 标签添加到网页中。
这个文章有大量的代码,带式我在没给个代码功能后面附了注释,有功能介绍,有分析,大家都能看懂,AngularJS在运用时候还是很方便的,
| 1、AngularJS的指令与表达式 |
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
【AngularJS表达式】
1、AngularJS使用{{}}绑定表达式。用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
eg: <p>{{ 5+5+"Angular" }}</p>
如果Angular.js文件放在页面下方,在页面刷新的瞬间会看到{{}}表达式的原样,所以可以使用ng-bind指令替代表达式。
eg: 上式可改写为:<p ng-bind="5+5+‘Angular‘"></p>
【AngularJS的常用指令】
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
1、ng-app: 声明AngularJS所管辖的区域。 一般写在body或者html标签上,原则上一个页面只能有一个。
eg: <body ng-app=""></body>
2、ng-model: 指令把元素值(比如输入域的值)绑定到应用程序的变量中。
eg: <input type="text" ng-model="name" />
3、 ng-bind: 把应用程序变量中的值,输出到页面HTML视图中。可以与表达式{{}}互相替换。
eg: <div ng-bind="name"></div>
4、 ng-init: 初始化AngularJS应用程序中的变量值;
eg: <body ng-app="" ng-init="name=‘jredu‘">
应用程序初始化时, name变量就附有初值。
<body ng-app="" ng-init="name=‘jredu‘">
<!--原生JS绑定input与div-->
<input type="text" id="input" />
<div id="div"></div>
<!-- AngularJS绑定input与div -->
<input type="text" ng-model="name" />
<input type="text" ng-model="name" />
<div>{{name + "123"}}</div>
<div ng-bind="name"></div>
<p>{{ 5+5+"Angular" }}</p>
<p ng-bind="5+5+‘Angular‘"></p>
<script src="js/angular.js" type="text/javascript"></script>
<script type="text/javascript">
var inputs = document.getElementById("input");
var div = document.getElementById("div");
inputs.onchange = function(){
div.innerHTML = inputs.value;
}
</script>
</body>
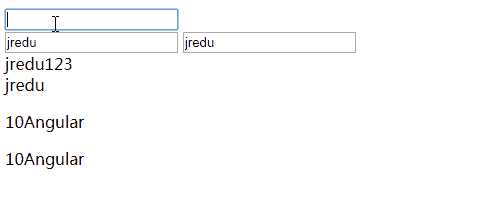
效果:

| 2、AngularJS中的MVC与作用域 |
1、 Model(模型层):应用程序中用于处理数据的部分。 (包括将数据保存或者修改到数据库、变量、文件中)。
在AngularJS中,Model特指的是:应用程序中的各种数据。
View(视图层):用户可以看到的用户显示数据的页面。
Controller(控制器):控制器是链接View与Model的桥梁。 负责从View读取数据,接受用户的操作输入; 并将数据发送给Model层。 Model层对数据处理完毕之后,将结果返回给Controller,Controller再将结果返回给View层显示。
<body ng-app="myApp">
<input type="text" ng-model="age" placeholder="age" />
<div ng-controller="myCtrl">
<input type="text" ng-model="name" placeholder="name" />
<div ng-bind="name+‘-----myCtrl的name‘"></div>
<div ng-bind="age+‘-----myCtrl的age‘"></div>
</div>
<div ng-controller="myCtrl1">
<div ng-bind="name+ ‘----myCtrl1的name‘"></div>
<div ng-bind="age+‘-----myCtrl1的age‘"></div>
<input type="text" ng-model="test" />
<input type="text" ng-model="obj.test" />
<mark ng-bind="test+‘myCtrl1-test‘"></mark>
<mark ng-bind="obj.test+‘myCtrl1-obj.test‘"></mark>
</div>
<mark ng-bind="test+‘全局-test‘"></mark>
<mark ng-bind="obj.test+‘全局-obj.test‘"></mark>
<div ng-bind="name + ‘----全局的name‘"></div>
<div ng-bind="age+‘-----全局的age‘"></div>
</body>
<script src="js/angular.js" type="text/javascript"></script>
<script type="text/javascript">
/*
创建一个AngularJS的模块。即ng-app=""所需要绑定的部分。
需要接受两个参数:
① 模块名称,即ng-app双引号中需要绑定的名字。<body ng-app="myApp">
② 数组。 表示需要注入的模块名称,不需要注入其他模块可用空数组代替。
>>> AngularJS将常用的功能封装到angular.js,创建主模块时直接可以使用,无需注入。
>>> 而一些应用较少的功能,需要导入对应的JS文件,并且在[]中注入进这个模块,才能够使用。
这就是AngularJS中的【模块化开发】与【依赖注入】!
*/
var app = angular.module("myApp",[]);
/*
在AngularJS的模块上,创建一个控制器,需要传递两个参数:
① 控制器名称,即ng-controller需要绑定的名称。
<div ng-controller="myCtrl">
② 控制器的构造函数,构造函数可以传入多个参数。
>>> 如果要在函数中使用系统的内置对象,则必须通过函数的参数传入,否则不能使用。
>>> AngularJS中的内置对象,都用$开头,例如$scope,$rootScope
【AngularJS的作用域】
① $scope: 局部作用域,声明在$scope上的属性和方法。只能在当前Controller使用;
② $rootScope: 根作用域。声明在$rootScope上的属性和方法,可以在整个ng-app所包含的范围使用。
>>> 如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为:
1.如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上;
2.如果ng-model没有写在任何一个Controller,则这个变量会默认绑定到$rootScope上;
>>> AngularJS中的父子作用域!
1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域的变量;
2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。 这样可以在子作用域中,直接修改对象的属性,而不需要修改对象本身保存的地址。
eg: 详见“myCtrl1”
*/
app.controller("myCtrl",function($scope,$rootScope){
$scope.name = "zhangsan";
$rootScope.age = "14";
});
app.controller("myCtrl1",function($rootScope){
$rootScope.test = "aaa";
$rootScope.obj = {
test:‘bbb‘
}
});
</script>
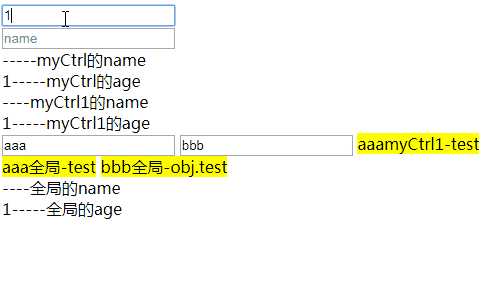
效果:

| 3、AngularJS中的过滤器 |
<body ng-app="app" ng-controller="ctrl">
<p>姓名为 {{ "aBcDeF"| uppercase }}</p>
请输入查询关键字 <input type="text" ng-model="search" /> 请输入查询姓名 <input type="text" ng-model="name" />
<table border="1">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>成绩</td>
</tr>
<tr ng-repeat="item in classes|orderBy:‘score‘|filter:search|filter:name">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.score}}</td>
</tr>
</table>
<h1>自定义过滤器</h1>
<p>{{"我显示不出来了"|showHello}}</p>
<p>{{"我显示不出来了"|reverse}}</p>
<p>{{12345678901|hideTel:5}}</p>
<script src="js/angular.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
/*
[angularJS中的过滤器]
过滤器可以使用一个管道字符(|)添加到表达式和指令中
>>>系统内置的过滤器
currency 格式化数字为货币格式。
filter 从数组项中选择一个子集。
lowercase 格式化字符串为小写。
orderBy 根据某个表达式排列数组。
uppercase 格式化字符串为大写。
*/
angular.module("app", []).controller("ctrl", function($scope) {
$scope.classes = [{
name: "张三",
age: 12,
score: 78
},
{
name: "李四",
age: 12,
score: 79
},
{
name: "赵一",
age: 12,
score: 68
},
{
name: "孙胖",
age: 12,
score: 58
},
{
name: "王二麻子",
age: 12,
score: 98
},
]
})
.filter("showHello", function() {
return function(text) {
return "Hello Angular";
}
})
.filter("reverse", function() {
return function(text) {
return text.split("").reverse().join("");
}
})
/*
自定义过滤器,同时需要传递参数
调用过滤器实例:<p>{{"12345678901"|hideTel:5}}</p>
传入参数5,将被过滤器函数的num形参所接受
*/
.filter("hideTel", function() {
return function(text, num) {
num = num > 0 && num < 11 ? num : 3;
text = text + "";
var newText = text.substring(0, 11 - num) + text.substring(11 - num, 11).replace(/\d/g, "*");
return newText;
}
})
//自定义根据姓名筛选的功能
.filter("filterByName", function() {
return function(item, search) {
if(!search) {
return item;
}
console.log(item);
var arr = [];
for(var i = 0; i < item.length; i++) {
var index = item[i].name.indexof(search);
if(index > -1) {
arr.push(item[i]);
}
}
return arr;
}
})
</script>
</body>
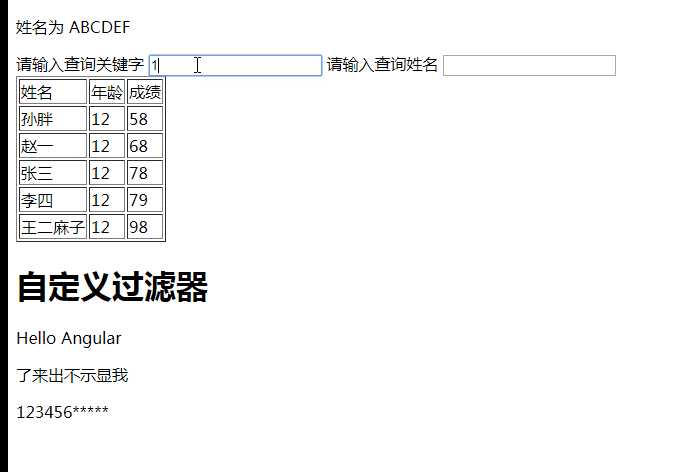
效果:

| 4、AngularJS中的$http |
<body ng-app="app" ng-controller="ctrl">
<!--<pre>{{data}}</pre>-->
<table border="1" width="500">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>兴趣</th>
<th>语文成绩</th>
<th>数学成绩</th>
<th>总分</th>
</tr>
<tr ng-repeat="item in data | orderBy:‘score.chinese + score.math‘ ">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.hobby}}</td>
<td>{{item.score.chinese}}</td>
<td>{{item.score.math}}</td>
<td>{{item.score.chinese + item.score.math}}</td>
</tr>
</table>
</body>
<script src="js/angular.js" type="text/javascript"></script>
<script type="text/javascript">
angular.module("app",[])
.controller("ctrl",function($scope,$http){
/*
JQuey Ajax写法
$.ajax({
method:"get",
url:"....",
success:function(){},
error:function(){}
});
*/
$http({
method: ‘GET‘, /*请求的方法*/
url: ‘h51701.json‘ /*请求的地址*/
}).then(function(obj){
/*请求成功的回调函数*/
alert("请求成功!");
$scope.data = obj.data;
},function(){
/*请求失败的回调函数*/
alert("请求失败!");
});
/*
[简写方式]
可以直接简写为get或者post方式:
$http.get(‘/someUrl‘).then(successCallback, errorCallback);
$http.post(‘/someUrl‘, data).then(successCallback, errorCallback);
*/
// $http.get("json.php").then(function(){
// alert("请求成功")
// },function(){
// alert("请求失败")
// })
})
</script>
| 5、AngularJS中的select和表格 |
<body ng-app="app" ng-controller="ctrl">
<select ng-model="site2">
<option ng-repeat="item in options">{{item}}</option>
</select>
<pre>{{site2}}</pre>
<select ng-model="site1">
<option ng-repeat="item in sites" value="{{item.url}}">{{item.site}}</option>
</select>
<pre>{{site1}}</pre>
<!--
使用数组作为数据源
1、item表示数组中的每一项!
2、循环出的option中,value的值,默认为item
3、option显示出的内容(<option></option>标签中的文字)是由item.site for决定的!
-->
<select ng-model="site" ng-options="item.site for item in sites"></select>
<!--
这种写法,默认生成的option效果如下:
<option value=‘{site : "Google", url : "http://www.google.com"}‘>Google</option>
-->
<pre>{{site}}</pre>
<!--
以对象作为数据源
1、 (key,value) 第一项表示对象的键,第二项表示对象的值;
2、 option的value,永远都是对象的值!
3、 option显示出的内容(<option></option>标签中的文字)是由...for 决定的!也就是说 for前面是什么,option标签中就是什么。
-->
<select ng-model="site3" ng-options="key for (key,value) in sitess">
<!--
<option value=" value "> key/value(取决于for前面的内容) </option>
-->
</select>
<pre>{{site3}}</pre>
<!--
【ng-options 和 ng-repeat】
1、ng-options使用时,是将指令添加在select上;
ng-repeat使用时,试讲指令添加在option上;
2、 ng-options使用时,必须同步给select标签绑定ng-model;
ng-repeat使用时,不一定需要绑定ng-model
3、 ng-options使用时,我们只需要关心for前面的部分,即option标签中显示的文字;而option的value会自动分配,不由我们决定。 (使用数组作为数据源是,value就是数组的每一项;使用对象作为数据源是,value永远都是对象的值)
ng-repeat使用,除了要指定option标签中显示的文字,还需要手动指定value中的内容,如果没有指定则默认没有value;
-->
<table width="400" border="1">
<tr>
<th>序号</th>
<th>姓名</th>
</tr>
<tr ng-repeat="item in options">
<!--
ng-repeat遍历是,$index 表示当前的行索引!
-->
<td>{{$index + 1}}</td>
<td>{{item}}</td>
</tr>
</table>
</body>
<script src="js/angular.js" type="text/javascript"></script>
<script type="text/javascript">
angular.module("app",[])
.controller("ctrl",function($scope){
$scope.options = ["张三","李四","王二麻子","赵六","李二狗"];
$scope.sites = [
{site : "Google", url : "http://www.google.com"},
{site : "Runoob", url : "http://www.runoob.com"},
{site : "Taobao", url : "http://www.taobao.com"}
];
$scope.sitess = {
site01 : "Google",
site02 : "Runoob",
site03 : "Taobao"
}
})
</script>
效果:

| 6、AngularJS中的表单和输入验证 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>08-AngularJS中的表单和输入验证.html</title>
<link rel="stylesheet" href="css/bootstrap.css" />
<script src="js/angular.js" type="text/javascript"></script>
<style type="text/css">
.row{
margin: 10px 0px;
}
.col-xs-5{
text-align: center;
}
</style>
</head>
<body ng-app="app" ng-controller="ctrl">
<!--
[AngularJS的表单验证]
1、表单中,常用的验证操作:
$dirty 表单有填写记录
$valid 字段内容合法的
$invalid 字段内容是非法的
$pristine 表单没有填写记录
$error 表单验证不通过的错误信息
2、 验证时,必须给form和inpt,设置name属性。
给form和input设置了name后,会自动将表单信息绑定到$scope作用域中。 所以,可以直接使用formName.inputName.$验证操作 得到验证结果。
例如:
formName.inputName.$dirty = "true"; 表示表单被填写过!
formName.inputName.$invalid = "true"; 表示表单输入内容不合法!
formName.inputName.$error.required = "true"; 表示设置了必填,但是没有输入
注意:
$error支持的验证:
required/minlength/maxlength/partten/eamil/number/date/url等。。。
3、 为了避免AngularJS的验证与HTML5的表单验证冲突!! 比如说 type="email" required等,H5也会进行验证,那么可以给form添加“novalidate”属性,禁用HTML5的验证功能
-->
<div class="container" style="width: 400px; margin: 50px auto; padding: 0px;">
<div class="panel panel-primary">
<div class="panel-heading">
<div class="panel-title" style="text-align: center;">
用户注册
</div>
</div>
<div class="panel-body">
<form class="form-horizontal" name="form" novalidate>
<div class="row">
<div class="col-xs-3">用户名:</div>
<div class="col-xs-9">
<input type="text" class="form-control" name="name" ng-model="user.name" required ng-minlength="6" ng-maxlength="12" />
<p style="color: red; margin: 0px;" ng-show="form.name.$invalid && form.name.$dirty">
<span ng-show="form.name.$error.required">用户名必须填写</span>
<span ng-show="form.name.$error.minlength">用户名长度最小为6位!</span>
<span ng-show="form.name.$error.maxlength">用户名长度最大为12位!</span>
</p>
</div>
</div>
<div class="row">
<div class="col-xs-3">邮箱:</div>
<div class="col-xs-9">
<input type="email" class="form-control" name="eamil" ng-model="user.email" required />
<p style="color: red; margin: 0px;" ng-show="form.eamil.$invalid && form.eamil.$dirty">
<span ng-show="form.eamil.$error.required">邮箱必须填写</span>
<span ng-show="form.eamil.$error.email">邮箱不合法</span>
</p>
</div>
</div>
<div class="row">
<div class="col-xs-3">密码:</div>
<div class="col-xs-9">
<input type="password" class="form-control" name="pwd" ng-model="user.pwd" pattern="^\w{6,18}$" required />
<p style="color: red; margin: 0px;" ng-show="form.pwd.$invalid && form.pwd.$dirty">
<span ng-show="form.pwd.$error.pattern">密码只能有6-18位的字母、数字、下划线组成</span>
</p>
</div>
</div>
<div class="row">
<div class="col-xs-3">确认密码:</div>
<div class="col-xs-9">
<input type="password" class="form-control" name="repwd" ng-model="user.repwd" required />
<p style="color: red; margin: 0px;" ng-show="form.repwd.$dirty && user.pwd!=user.repwd">
两次密码输入不一致
</p>
</div>
</div>
<div class="row">
<div class="col-xs-5">
<input type="submit" value="注册" class="btn btn-success" ng-disabled="form.$invalid || user.pwd!=user.repwd" />
</div>
<div class="col-xs-5">
<input type="reset" value="重置" class="btn btn-warning" />
</div>
</div>
</form>
</div>
</div>
</div>
</body>
<script type="text/javascript">
angular.module("app",[])
.controller("ctrl",function(){
})
</script>
</html>
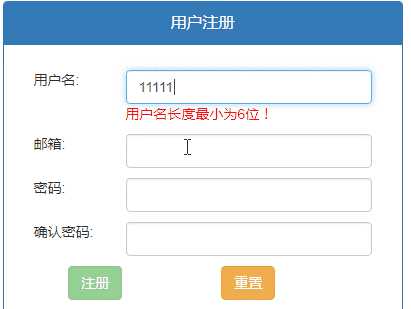
效果:

标签:oval $scope hang 变量声明 red value [] 表单 也会
原文地址:http://www.cnblogs.com/zhangxinlei/p/7587650.html