标签:width logs font too latex color alt tooltip doctype
CSS中的before和after伪类选择器早在CSS2时就被引入,改属性被所有主流浏览器所支持了。
before和after顾名思义,分别指的是伪元素在元素前/后添加内容,默认他们是display是inline,但是可以使用CSS设置为block。
应用before/和after也比较简单,举个例子:
a:after {
content: " after ";
display: block;
coloe: red;
}
可以在浏览器看到,a标签元素后面多出了一段文字 after。(在CSS3中伪类元素使用是如a::after的,不过目前两者并无多大区别)。
(伪元素不可通过DOM使用,IE6/7对该属性不支持)
after和before伪元素有许多用处,还可以简化代码,比如可以写一个计数器、tip小三角形、清除浮动……特别在CSS3中新加的一些属性更是丰富了它的应用,这里有个小教程,用before/after伪元素来实现一个纯CSS3的tooltip。
demo:https://hwlv.github.io/fullpage/test/after.html
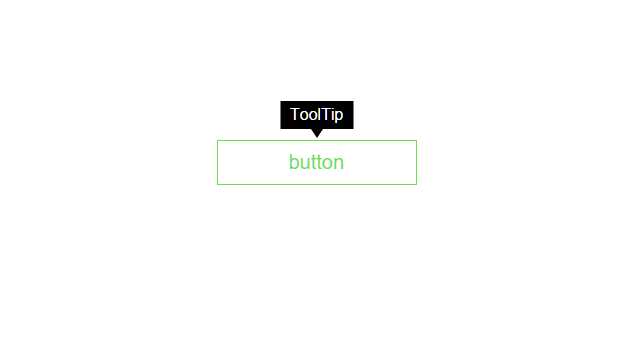
这里我们主要是用草after/before伪元素content中的attr属性,先来看看实现后的样子:

鼠标hover button之后,出现一个tooltip小标签。
代码先贴上:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> .btn { position: relative; display: block; margin: 200px auto; width: 200px; padding: 10px 20px; font-size: 20px; background: #fff; color: #6bdf4e; border: 1px solid #6bdf4e; cursor: pointer; } .btn::after { content: attr(data-tip); display: none; position: absolute; padding: 5px 10px; left: 50%; bottom: 100%; margin-bottom: 12px; transform: translateX(-50%); font-size: 16px; background: #000; color: #fff; cursor: default; } .btn::before { content: " "; position: absolute; display: none; left: 50%; bottom: 100%; transform: translateX(-50%); margin-bottom: 3px; width: 0; height: 0; border-left: 6px solid transparent; border-right: 6px solid transparent; border-top: 9px solid #000; } .btn:hover::after, .btn:hover::before { display: block; } </style> </head> <body> <button class="btn" data-tip="ToolTip">button</button> </body> </html>
标签:width logs font too latex color alt tooltip doctype
原文地址:http://www.cnblogs.com/lvhw/p/7589081.html