标签:display exec img ati att query stat read attribute
软件测试交流QQ群:631646987,期待你的加入!!
思路:
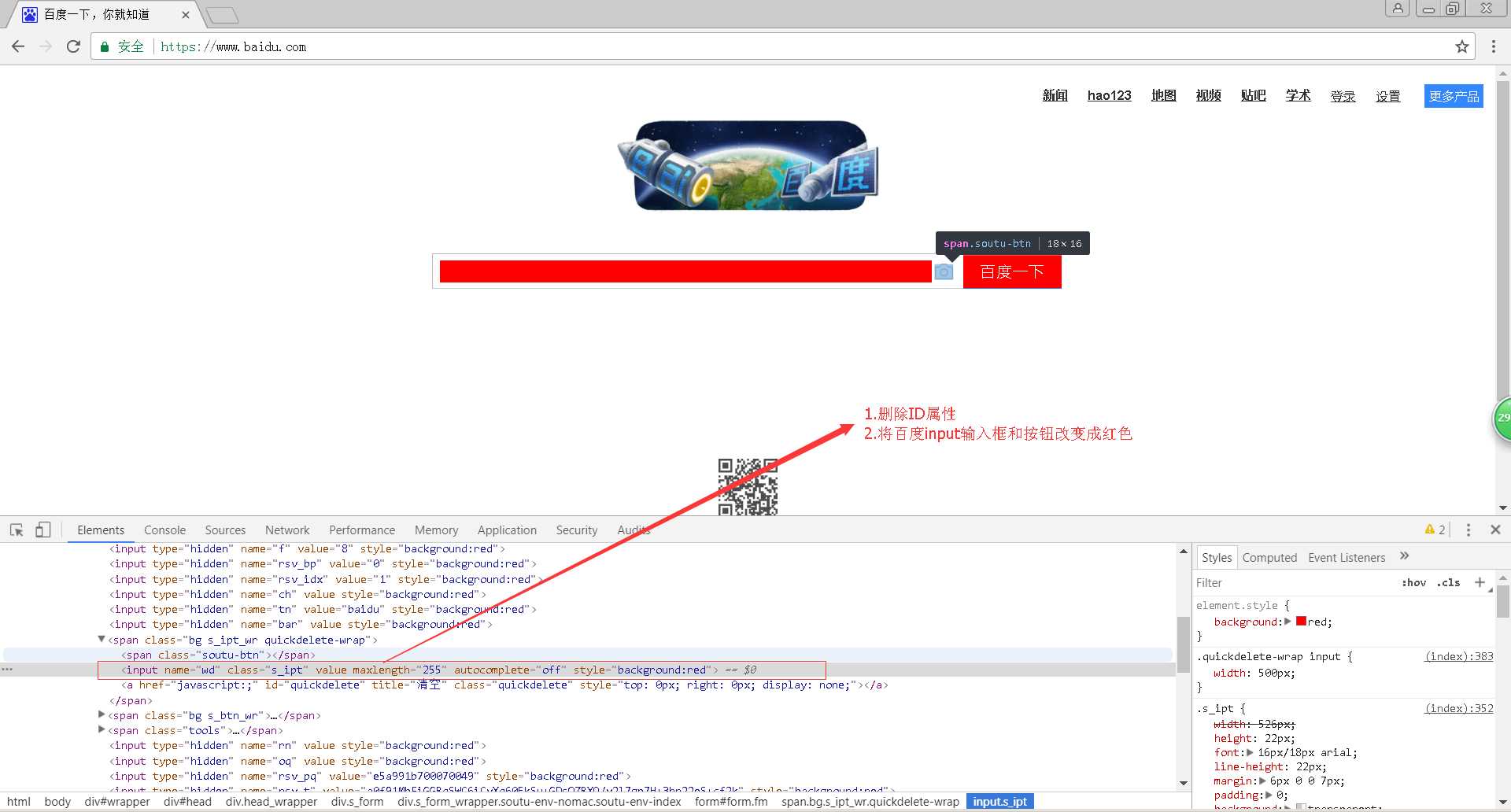
现以改变百度页面属性为例,删除id属性,将百度输入框及按钮背景色改为红色
代码如下:
package com.webdirver.test; import org.apache.commons.lang3.StringUtils; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * selenium 引用jQuery改变页面元素属性 * * @author Administrator * */ public class LoadJQuery { private static WebDriver driver; /** * 向当前页面注入JQuery,并返回加载是否成功 * * @return */ public boolean injectjQuery() { try { String injectJQuery = "var script = document.createElement(‘script‘);" + "var filename = \"http://code.jquery.com/jquery-1.10.1.min.js\";" + "script.setAttribute(\"type\",\"text/javascript\");" + "script.setAttribute(\"src\", filename);" + "if (typeof script!=‘undefined‘){" + "document.getElementsByTagName(\"head\")[0].appendChild(script);" + "}"; ((JavascriptExecutor) driver).executeScript(injectJQuery); Thread.sleep(3000); } catch (InterruptedException e) { e.printStackTrace(); } // 判断JQuery是否加载成功 Boolean loaded = true; String s = (String) (((JavascriptExecutor) driver) .executeScript("return typeof jQuery")); if (!StringUtils.trimToEmpty(s).equals("function")) loaded = false; return loaded; } public static void main(String[] args) { System.setProperty("webdriver.chrome.driver", "chromedriver.exe"); driver = new ChromeDriver(); driver.get("https://www.baidu.com/"); // 删除input标签下的id属性 JavascriptExecutor js = (JavascriptExecutor) driver; String changeDisplay = " $(‘input‘).removeAttr(‘id‘);"; js.executeScript(changeDisplay); js = (JavascriptExecutor) driver; // 将百度按钮改成红色 String changeinput = "$(\"input\").attr(\"style\",\"background:red\");"; js.executeScript(changeinput); } }
运行结果如下:

标签:display exec img ati att query stat read attribute
原文地址:http://www.cnblogs.com/longronglang/p/7617933.html