标签:vertica 一个 utf-8 art html5 ges 技术分享 middle css
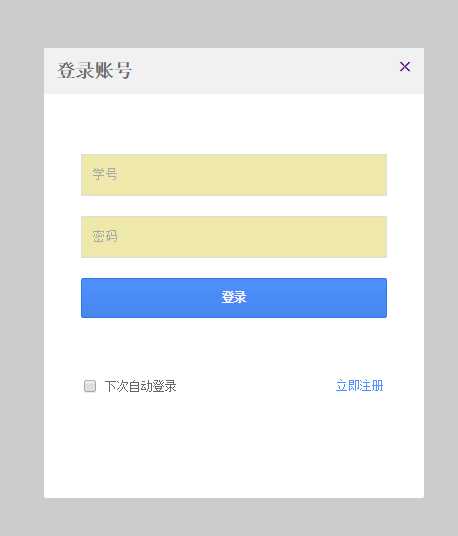
类似百度的登录弹出框,可用jquery的fadeIn(),hide(),show(),slideDown()等动画函数实现,一下为html5
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link type="text/css" rel="stylesheet" href="msty.css"> <script src="jquery-2.2.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(".btn_click").click(function(){ // alert("hello"); $(".box_bg").fadeIn(100); $(".box_lg").slideDown(200); }); $(".close").click(function(){ $(".box_bg").fadeOut(100); $(".box_lg").hide(100); }) }); </script> </head> <body> <div> <a class="btn btn-primary btn_click">百度登录框</a> </div> <div class="box_lg"> <div class="box_tit"> <a class="close" href="#">×</a> <h3>登录账号</h3> </div> <div class="box_cont"> <form class="box_frm" action="http://www.baidu.com"> <ol> <li><input type="text" class="ipt" placeholder="学号"/></li> <li><input type="text" class="ipt" placeholder="密码"/></li> <li><input type="submit" value="登录" class="btn btn-primary btn_frm"></li> </ol> </form> </div> <div class="box_ft"> <input type="checkbox" style="margin-right: 8px"><label>下次自动登录</label> <a href="#" >立即注册</a> </div> </div> <div class="box_bg"></div> </body> </html>

小结:为获取文档元素可以为该元素设置一个空类,由空类名称获取,如上面的获取.close;在写表单的时候可以 放在<ol>和<ul>中,方便对齐格式;在写css时需要对一些东西进行预设,如下:
*{ padding: 0px; margin: 0px; } ol,ul{ list-style:none; } a{ text-decoration: none; } input,label{ vertical-align: middle; }
注:文章转载出入:http://blog.csdn.net/szu_aker/article/details/50792359
标签:vertica 一个 utf-8 art html5 ges 技术分享 middle css
原文地址:http://www.cnblogs.com/kings-9/p/7628928.html