标签:分享 标签 序号 es2017 序列 target sso 文件 地址
列表
<ul> 无序列表</ul> unordered list <li>list item</li> 无序列表默认用实心圆圈做引导标记
<ol start=-1> 有序列表</ol> ordered list start属性为第一条序号
<dl> 定义的列表</dl>
<dt>词条</dt>
<dd>对应的解释</dd>


图片
对于html而言,图片是一个字符。
<img> 插入图片
src 图片路径 一种是直接给出和html同文件夹下的图片文件名 一种是从其他网站找到图片复制图片地址
<iframe>要粘到自己网站上的实时同步网站网址</iframe> 将其它网站的内容实时同步到自己的网站


链接
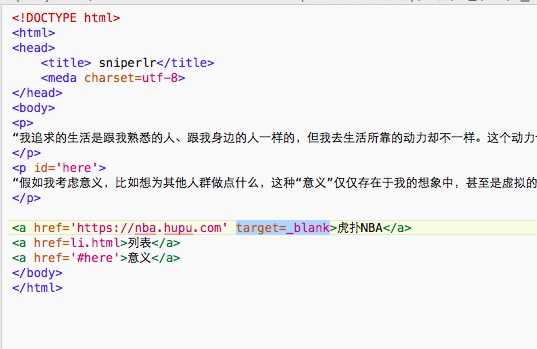
<a href=‘https://nba.hupu.com‘ target=_blank>虎扑NBA</a> target=_blank 目的地链接以新标签打开
href ( hyper reference) 链接目的地 三种情况:
1、其它网址
2、同目录下html
3、给段落一个id 到该段落 <a href=‘#here‘>
<p id=‘here‘> </p>


标签:分享 标签 序号 es2017 序列 target sso 文件 地址
原文地址:http://www.cnblogs.com/sniperlr/p/7630079.html