标签:单行 pack lin middle 9.png 文本 container ges ddl
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #container{ border: 1px solid #000; height: 300px; line-height: 300px; } </style> <body> <div id="container"> 123123131 </div> </body> </html>
后面提供的3个例子中,只要把里面的#pic 的宽高去除,也是可以实现任意大小的div居中的。往里面填充任意的多行文字,也是可以居中的。
实际上,有这样的规律:
任意大小的div垂直居中 =》任意多行文字垂直居中 =》 固定大小的div垂直居中 =》图片垂直居中
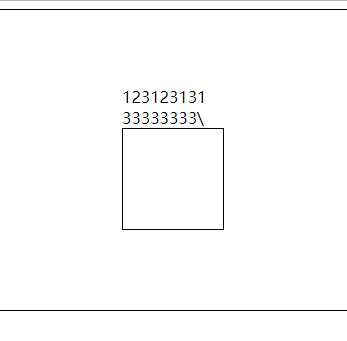
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #container{ border: 1px solid #000; height: 300px; display:-webkit-box; -webkit-box-align:center; /*上下对齐*/ -webkit-box-pack:center; /*左右对齐*/ } #pic{ display: inline-block; width: 100px; height: 100px; border: 1px solid #000; } </style> <body> <div id="container"> 123123131 <br> 33333333 <br> <div id="pic"></div> </div> </body> </html>
运行结果:

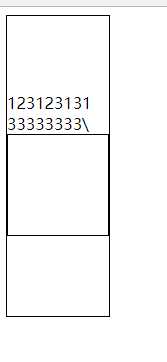
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #container{ border: 1px solid #000; height: 300px; display: table-cell; vertical-align: middle; } #pic{ display: inline-block; width: 100px; height: 100px; border: 1px solid #000; } </style> <body> <div id="container"> 123123131 <br> 33333333 <br> <div id="pic"></div> </div> </body> </html>
运行结果:

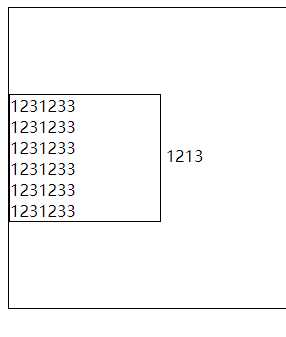
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #container{ border: 1px solid #000; height: 300px; } #pic{ display: inline-block; width: 150px; vertical-align: middle; border: 1px solid #000; } #container:before{ content:‘‘; display: inline-block; height: 100%; width: 0; vertical-align: middle; } </style> <body> <div id="container"> <div id="pic" contenteditable> 1231233 <br> 1231233 <br> 1231233 <br> 1231233 <br> 1231233 <br> 1231233 <br> </div> 1213 <br> </div> </body> </html>
运行结果:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> #container{ border: 1px solid #000; } #pic{ width: 100px; border: 1px solid #000; margin: 0 auto; } /*#container{*/ /*border: 1px solid #000;*/ /*text-align: center;*/ /*}*/ /*#pic{*/ /*display: inline-block;*/ /*border: 1px solid #000;*/ /*}*/ </style> <body> <div id="container"> <div id="pic">1</div> </div> </body> </html>
标签:单行 pack lin middle 9.png 文本 container ges ddl
原文地址:http://www.cnblogs.com/hellohello/p/7641886.html