标签:nbsp 调整 ul li 应用 one erb ext position 单词
就是父类的颜色如果变了,子类下的div(或者其他属性)会继承父类的。
参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color: red;
}
p{
color: green;
}
ul li a{
color: RGB(200,122,111);
}
</style>
<body>
<div class="c1">
DIV1
<div class="c2">DIV2</div>
<p>PPP</p>
<a href="">click</a>
</div>
<ul>
<li><a href="">11</a></li>
<li><a href="">22</a></li>
<li><a href="">2222</a></li>
<li><a href="">222</a></li>
</ul>
</body>
</html>
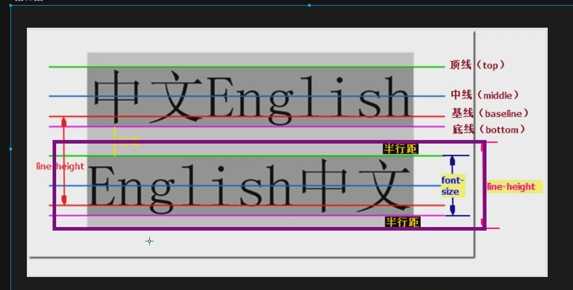
文本行高,通俗地讲,文字高度加上文字上下的空白区域的高度(基于字体的高度)50%等于总高度
设置元素内容的垂直对其方式,只对行内元素有效,对块级元素无效。

当文字和图片同时存在一行时,是利用底线来对其的,这样的话会造成对不齐的现象。
这时候需要在修改img的属性,在style里边调整:
img{
vertical-align:middle;(这里的middle也可以改为其他对齐方式)
}
也可以调像素,改为多少px就行。
text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: ‘Lucida Bright‘ font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
background-color(背景颜色) background-image(背景图片) background-repeat(填充方式:不填充,填充等) background-position(定位位置) background-color: cornflowerblue background-image: url(‘1.jpg‘); background-repeat: no-repeat;(repeat:平铺满) background-position: right top(20px 20px);(距离左边多少,距离上面多少) 简写
第9 11:17
标签:nbsp 调整 ul li 应用 one erb ext position 单词
原文地址:http://www.cnblogs.com/sexiaoshuai/p/7646860.html