标签:结果 load value 设置 同步 序列 多选 列表 $.ajax
学习使我快乐!嘿
--WH
一、jQuery使用Ajax
想要了解jQuery如何使用Ajax,并且体会到它所带来的方便性,那么就得了解原始的Ajax是如何编写的,是怎样的繁琐,然后和Jquery的代码进行对比,才会有所悟。
1.1、什么是Ajax?(顺带提一下)
全名:Asynchronous Javascript And Xml[异步javascript和xml],
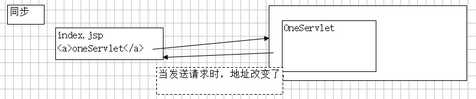
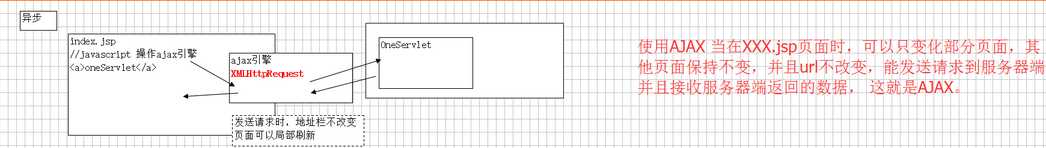
同步和异步原理图
同步就是浏览器发送一个请求到服务器端,网址会改变,页面会被重新加载到新的页面。如图

异步就是浏览器发送一个请求到服务器端,网址不会改变,并且页面只是局部刷新数据,能够接收服务器返回的数据,如果需要完成这样一个异步的过程,就需要使用Ajax技术,依靠Ajax引擎(XMLHttpRequest),原理如图

Ajax是什么现在就应该知道了,看上面讲解异步的原理就懂了,总结一句话,Ajax使用异步的方式从浏览器端发送请求,请求服务器端资源,并获得内容的一种技术。
1.2、原始Ajax的用法。
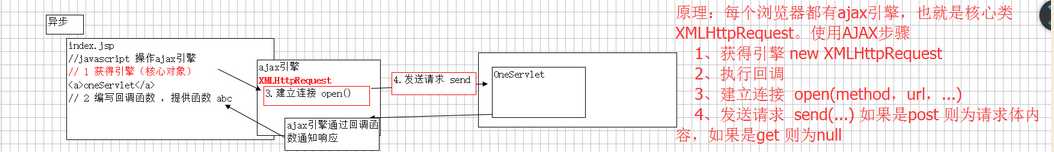
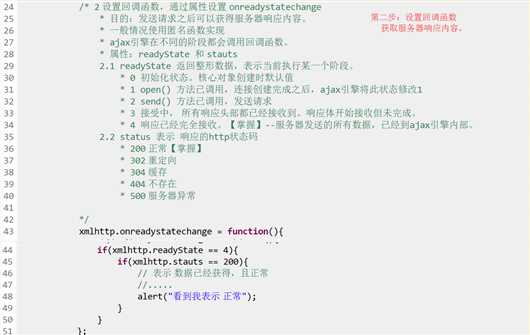
如果编写原始Ajax,那么就要总的分为4步,如下图

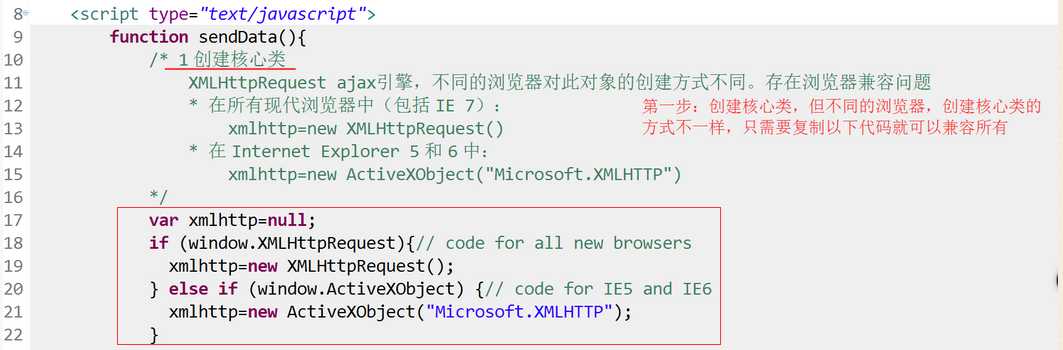
第一步:获取Ajax引擎

第二步:通过Ajax引擎执行回调函数,用来接收服务器端返回回来的数据。

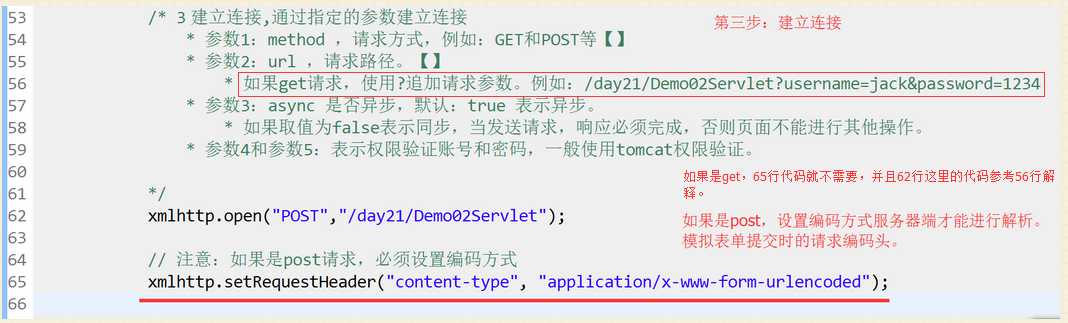
第三步:Ajax引擎创建与服务器端的连接

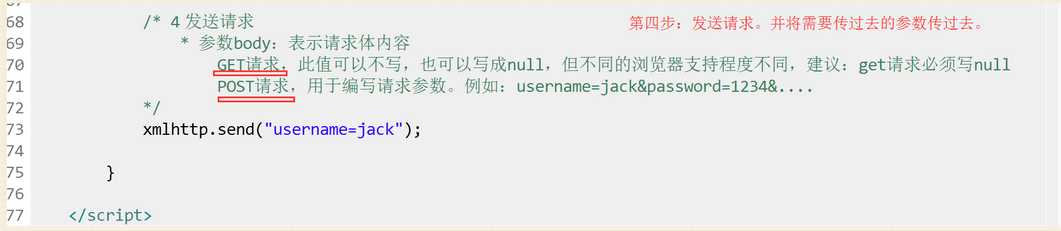
第四步:发送请求到服务器,并且顺带将数据传输过去

总结:注意第三步和第四步中post请求和get请求的区别,如果是post请求,则需要加第三步中的65行代码,并且所传输到服务器端的请求参数必须放在第四步的73行代码中。如果是get请求的话,请求参数就直接放在第三步的62行代码中(参考第三步的56行解释),并且第三步中的65行代码就不需要了,还有第四步中的73行代码就不需要带请求参数过去,参考70.71的注释。
粘帖一份Ajax发送请求,并接收服务器端的数据的代码,供参考。谢谢
 Ajax原始代码
Ajax原始代码
1.3、jQuery使用Ajax
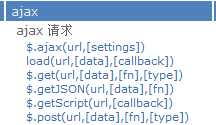
1.3.1、Ajax请求

第一层,最原始层,$.ajax ,一般不使用,完成更强大功能时需要使用。例如:如果出错了,给出提示
第二层,load、$.get 、$.post 开发中常使用用于处理ajax
第三层,$.getJSON $.getScript 优化辅助
一行代码搞定。但是jQuery使用Ajax有很多种用法,现在一一来介绍。
1、load的用法
必须在jQuery对象上触发函数,发送ajax请求
格式:load(url, [data], [callback])
url:请求路径
data:请求参数。参数格式为JSON
如果有参数,将是POST请求
如果没有参数,将是GET请求
callback:成功之后回调,具有三个参数
第一个参数:返回值(一般为json,看返回的是什么)
第二个参数:状态,其值可能是succuss,error,notmodify,timeout
第三个参数:ajax引擎XMLHttpRequest
实例:
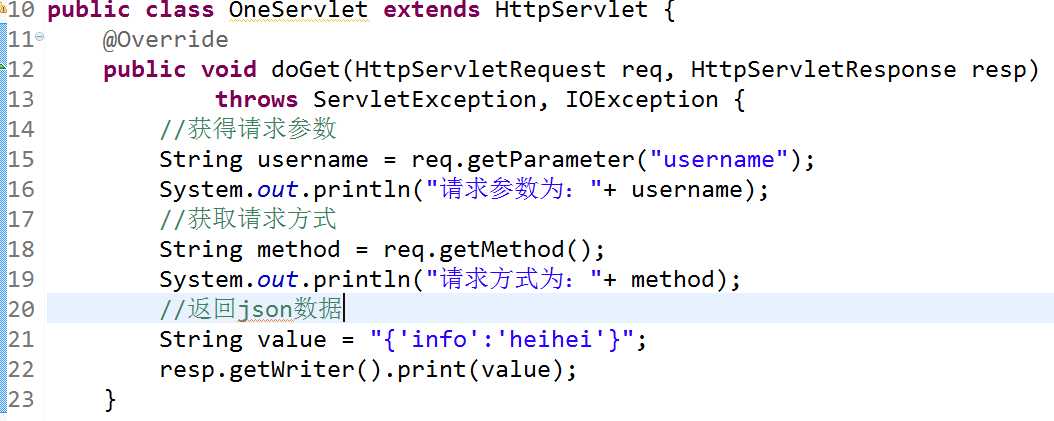
OneServlet:服务器端响应

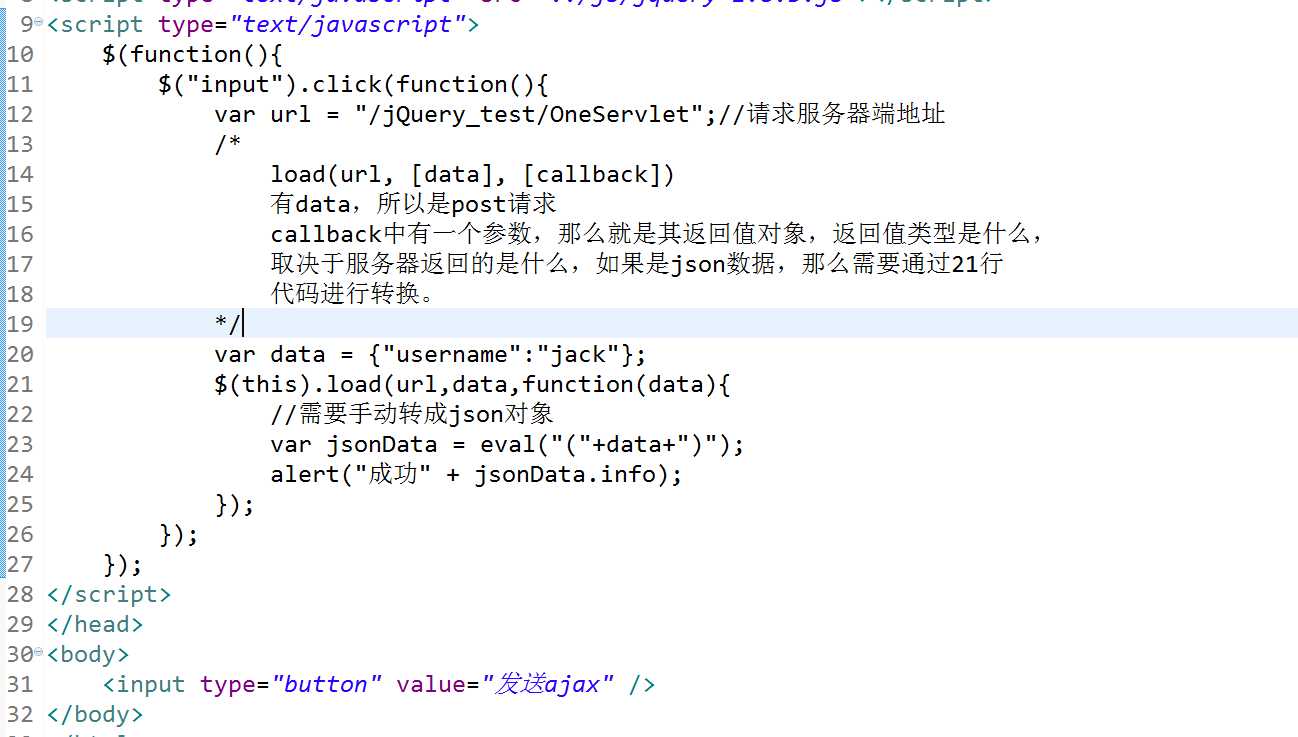
客户端发送ajax请求

 load方式加载ajax代码
load方式加载ajax代码
2、$.get方式
发送的就是get请求
格式:jQuery.get(url, [data], [callback], [type])
前三个参数和load方式一样
type:返回内容格式,xml, html, script, json, text, _default(默认为json格式)
实例:
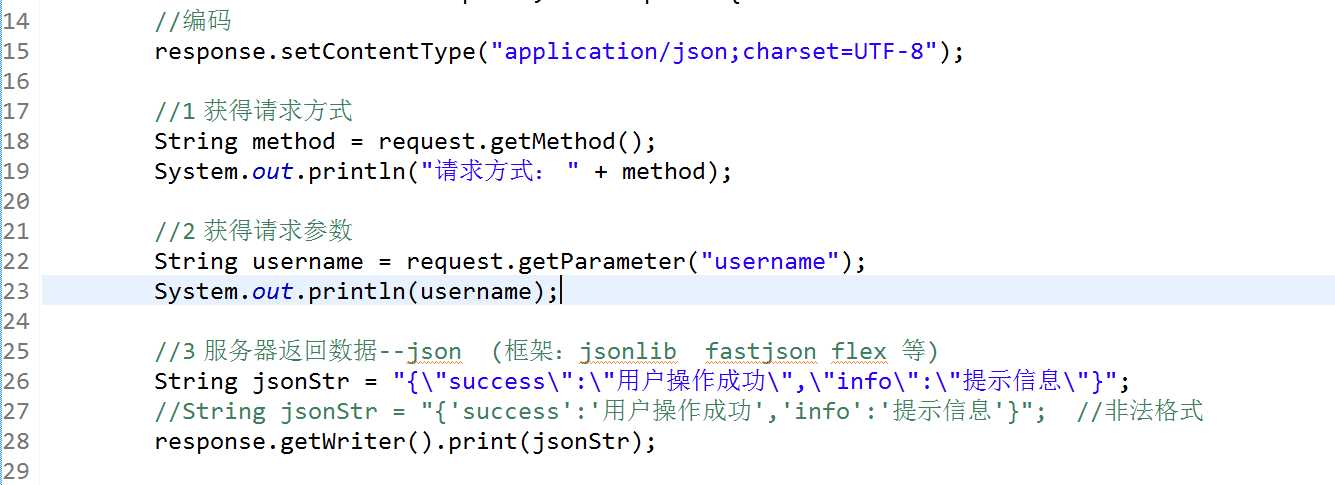
服务器端

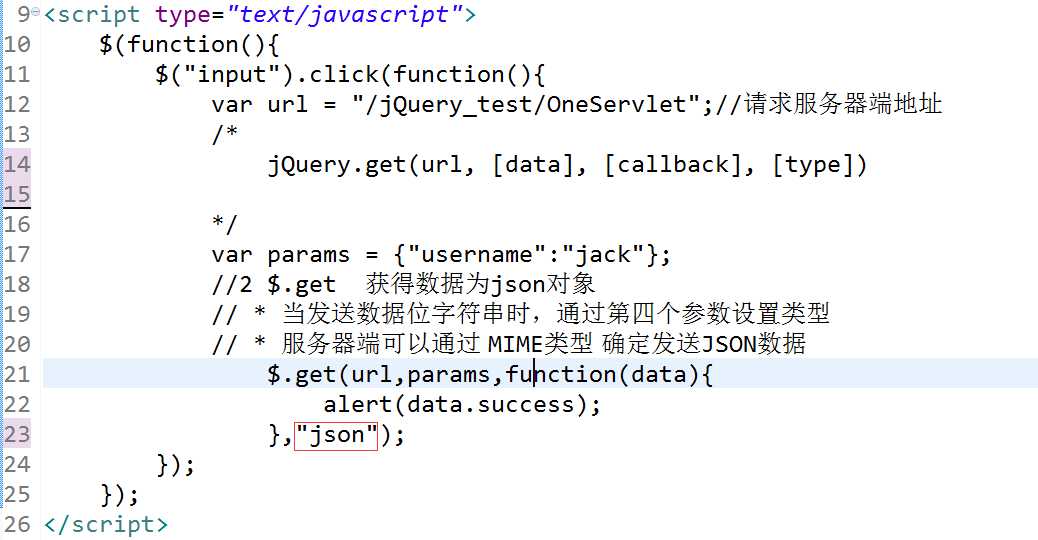
客户端

 $.get方式
$.get方式
3、$.post方式
跟$.get完全类似。
发送post请求
格式:jQuery.post(url, [data], [callback], [type])
不做解释。一样的。
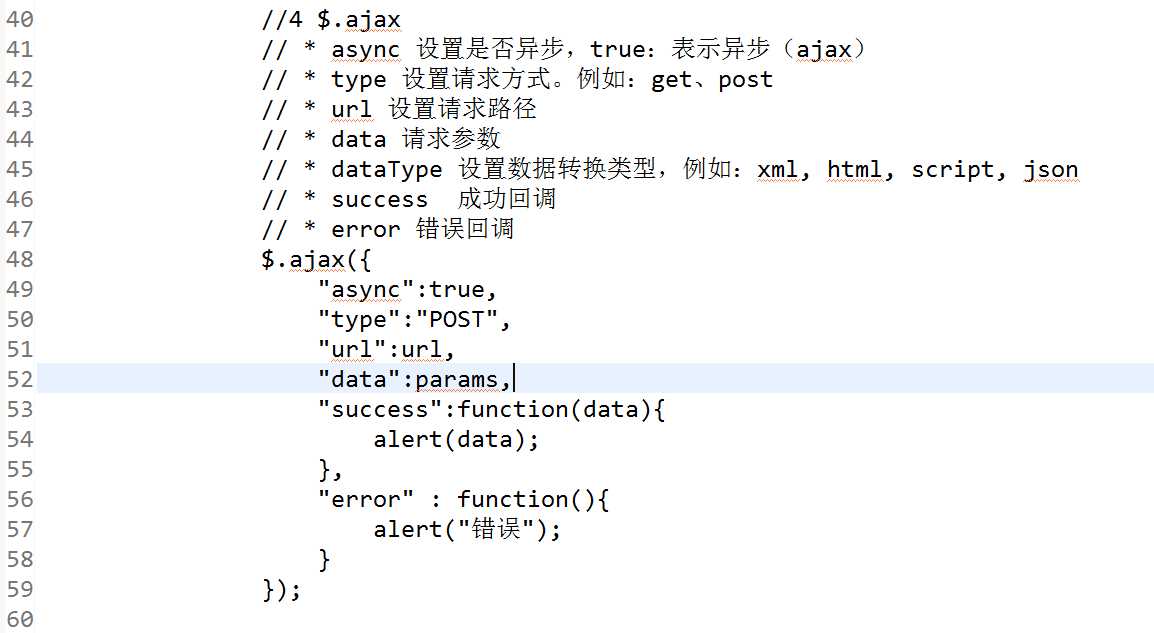
4、$.ajax方式
底层原始ajax请求方式,出错了,给出提示
常用格式:jQuery.ajax(settings); 使用json格式设置多项数据
看实例就懂了。
服务器端:雷同,不写了。
客户端

 $.ajax方式
$.ajax方式
1.3.2、表单序列化

serialize() 将表单中所有内容转成字符串
所有内容:有name,有值(非空)--文本有数据,单选多选选中,下拉列表选中等
字符串:key=value&key=value&....
应用场景:$.get,当get请求时,将所有表单元素的内容都发送到服务器端时,不用一个一个拼接,直接使用该函数就搞定了。
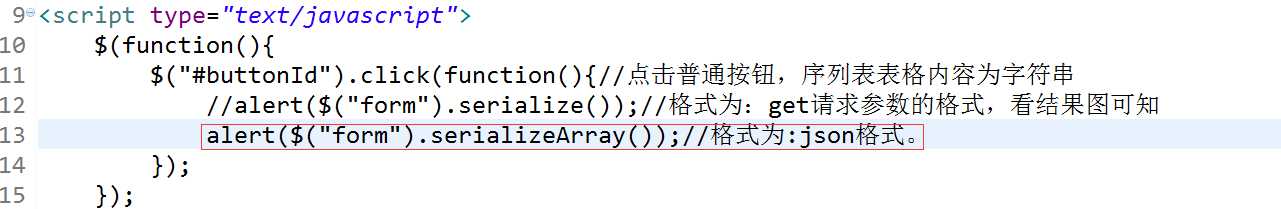
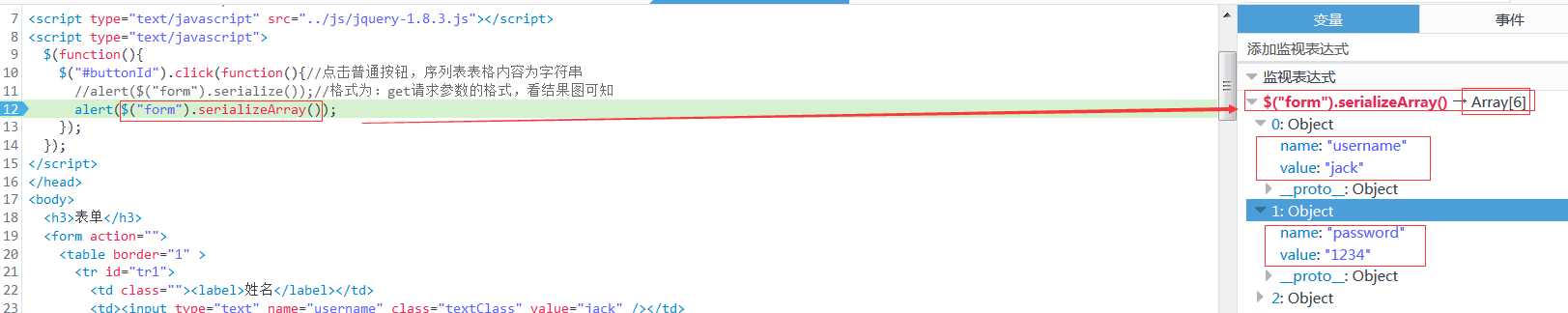
serializeArray()将表单中所有内容转成json数组
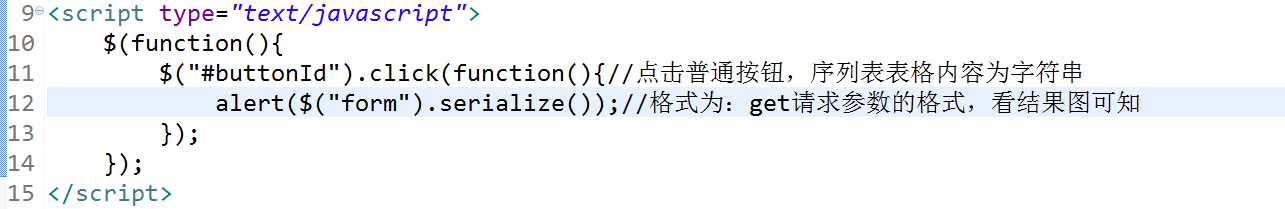
serialize()例子
核心代码。

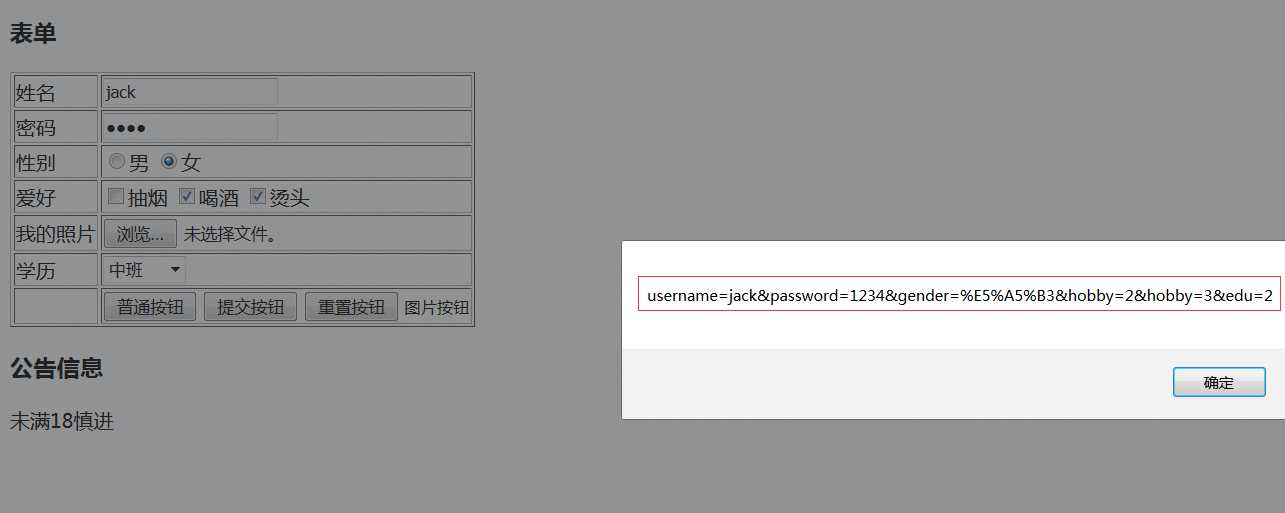
表单代码如下
 View Code
View Code结果如图

看打印的结果,用&拼接而成,就是在get请求参数时放在url后面的格式,所以该应用场景是在$.get时。
serializeArray()实例。

结果

二、总结
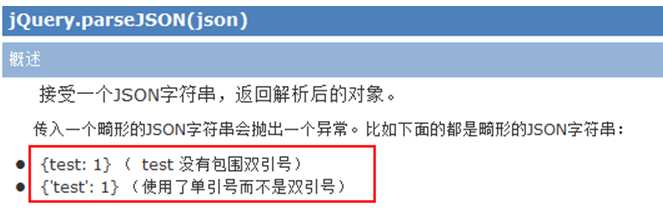
复习了一下什么是Ajax,原始的Ajax的编写(4步),然后使用jQuery对象来编写ajax(一行代码搞定);使用jQuery的话,要注意服务器端返回json数据时,json数据格式要正确。拒绝错误的编写格式。比如"{‘xx‘:‘yy‘}"或者"{‘xx‘:xx}"这两种都是错误的格式,

但是在返回的是字符串时,可以使用"{‘XX‘:XX"}",然后在页面使用eval进行转换即可。
下一节会讲解一下javascript的跨域数据传输问题(原始方法实现和使用jQuery实现)
标签:结果 load value 设置 同步 序列 多选 列表 $.ajax
原文地址:http://www.cnblogs.com/shitaotao/p/7653340.html