标签:img 学习 png contex 使用配置 .com 成功 src 分享
接下来我们学习项目的属性配置。
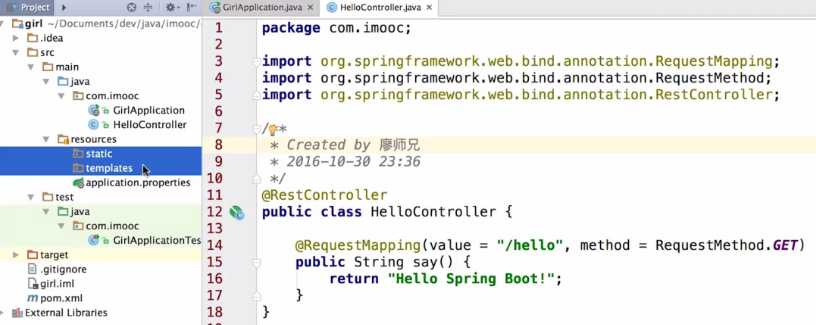
我们先删除两个不需要的文件:

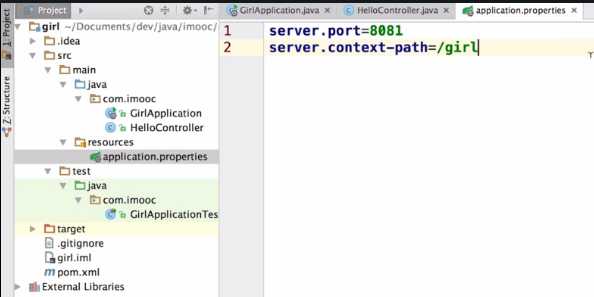
在application.properties中配置如下:

然后启动项目,在浏览器中访问:

上节课我们是如上访问的,很明显现在已经不能这样访问了,因为我们把端口改为8081,而且加了context-path,相当于url前缀。
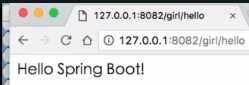
重新输入并访问:

访问成功。
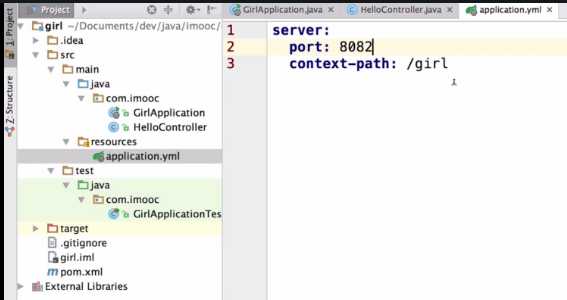
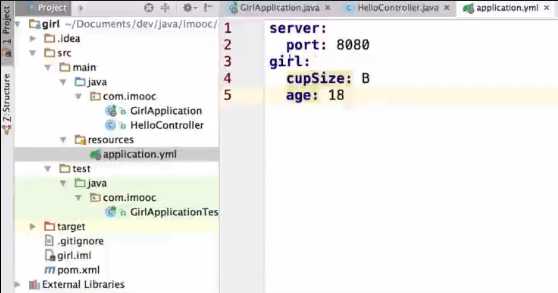
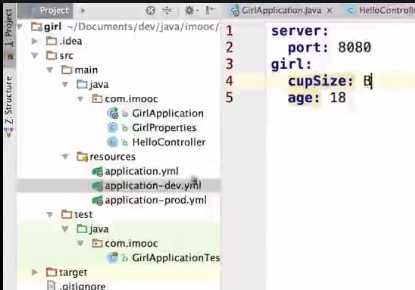
这里推荐另外一种配置文件的格式,这种格式会比较简便:

配置如下,注意这里我把application.properties替换掉了,并且要注意到冒号后面必要留一个空格:

启动项目,通过浏览器访问:

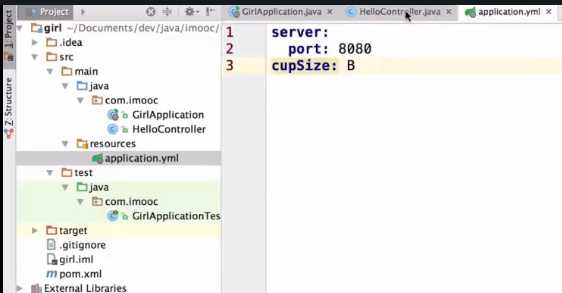
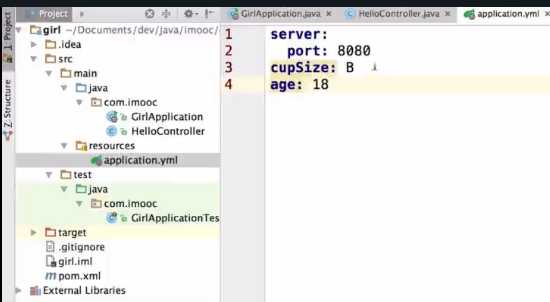
接下来做个比较,配置如下:

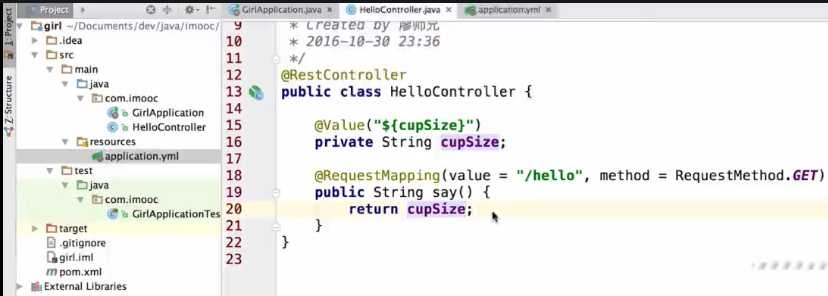
然后在controller中注入这个配置中的属性:

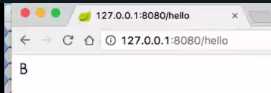
然后访问浏览器:

接下来再加一个属性:

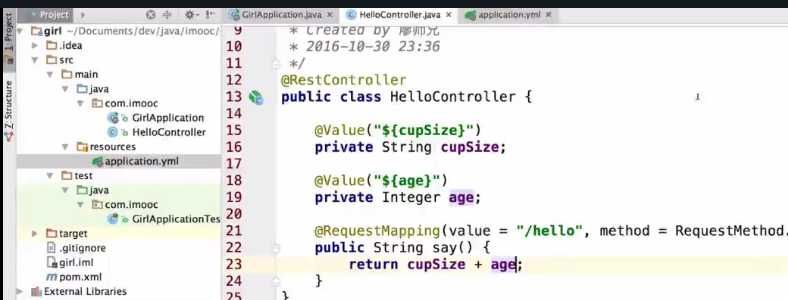
然后在controller中注入这个配置中的属性:

访问浏览器:

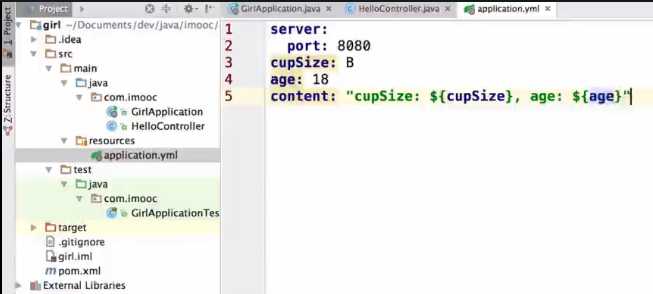
接下来在配置中再使用配置 :

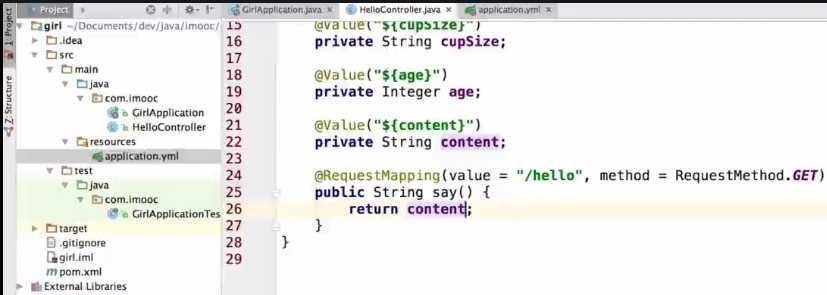
在controller中:

访问浏览器:

有的人会说,这样写配置会有点累,每一个属性都要写,很累,有没有办法只需要写一次:

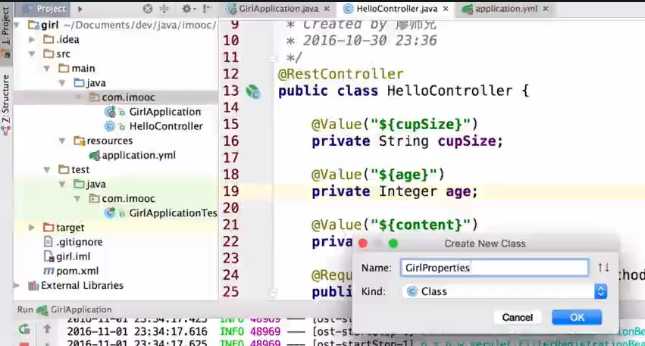
然后新建一个类:

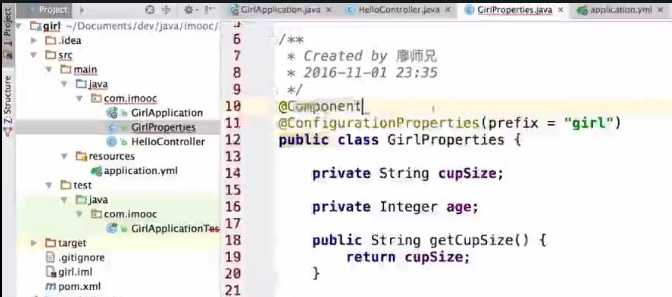
写上如下,注意Component,想注入这个类的话必须写上这个注解:

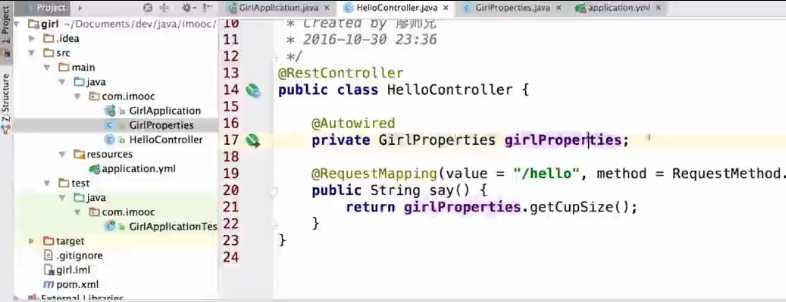
在controller中:

在浏览器中访问:

解决开发环境和测试环境不同配置的问题:
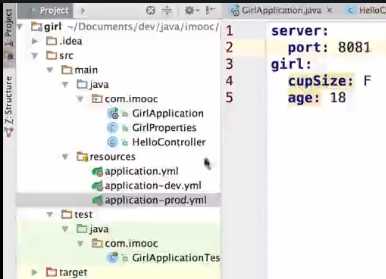
把配置文件拷两份:



浏览器访问:

改成如下:

访问浏览器:

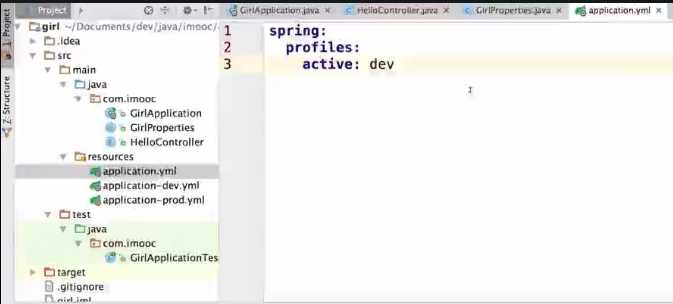
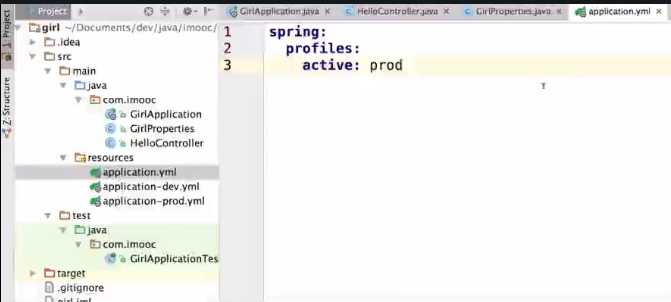
接下来教大家怎么用同时用 两种配置:
首先编译:

编译完成后:
回车启动。
然后在IDEA里面启动dev环境。
在浏览器中访问:


都可以访问。
标签:img 学习 png contex 使用配置 .com 成功 src 分享
原文地址:http://www.cnblogs.com/XJJD/p/7653254.html