标签:基础 style lang 页面 栏目 select put tom for
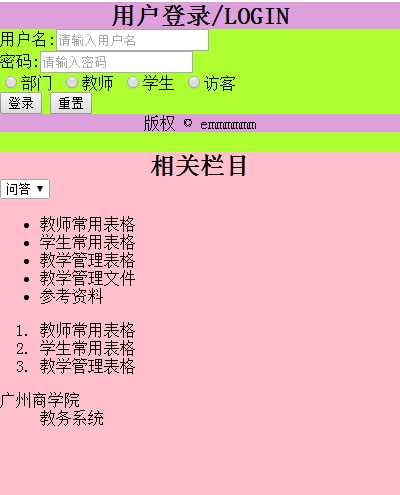
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户登录/LOGIN</title> </head> <body> <div id="container" style="width:400px"> <div id="header" style="background-color:#DDA0DD;"><h2 align="center" style="margin-bottom:0;">用户登录/LOGIN</h2></div> <div id="content1" style="background-color:#ADFF2F;heighr:150px;width:400px;float:left;"> <form> 用户名:<input type="text" name="用户名" style="backgroud-color:black" placeholder="请输入用户名"><br> 密码:<input type="text" name="密码" placeholder="请输入密码"><br> <input type="radio">部门 <input type="radio">教师 <input type="radio">学生 <input type="radio">访客<br> <input type="submit" name="Button1" value="登录" id="Button1" class="btn_d1"> <input type="submit" name="Button2" value="重置" id="Button2" class="btn_qx"> <div id="footer" style="background-color:#DDA0DD;clear:both;text-align:center;">版权 ? emmmmmm </form> </div> <div id="answer" style="width:400px " > <div id="title" style="background-color:pink;"><h2 align="center" style="margin-bottom:0;">相关栏目</h2></div> <div id="search" style="background-color:pink;height:350px;width:400px;float:left;"> <form> <select> <option>问答</option> <option>收藏</option> <option>评论</option> </select> </form> <ul> <li>教师常用表格</li> <li>学生常用表格</li> <li>教学管理表格</li> <li>教学管理文件</li> <li>参考资料</li> </ul> <ol> <li>教师常用表格</li> <li>学生常用表格</li> <li>教学管理表格</li> </ol> <dl> <dt>广州商学院</dt> <dd> 教务系统</dd> </dl> </div> </body> </html>

标签:基础 style lang 页面 栏目 select put tom for
原文地址:http://www.cnblogs.com/123hyf/p/7661416.html