标签:搜索 ges appium 问题: 项目 默认 技术分享 es2017 result
1.问题:
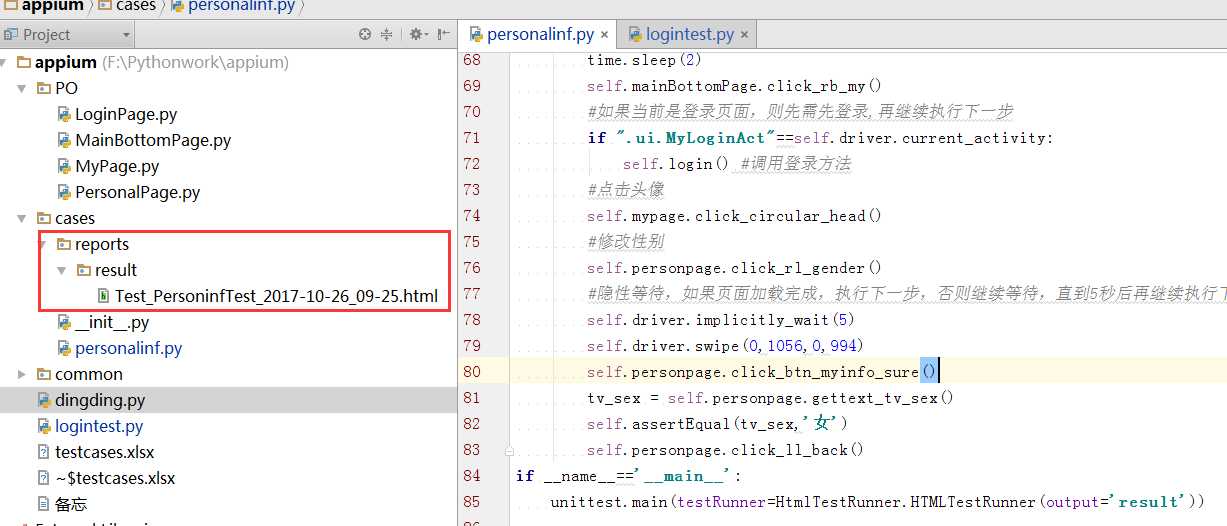
在使用python+appium+unittest 做app 自动化测试项目时,用到HtmlTestRunner 工具生成的测试报告默认存放在测试用例所在的目录下,
希望能改成测试报告的目录与测试用例目录在同一级:

2.解决问题:
找到HtmlTestRunner 源码:

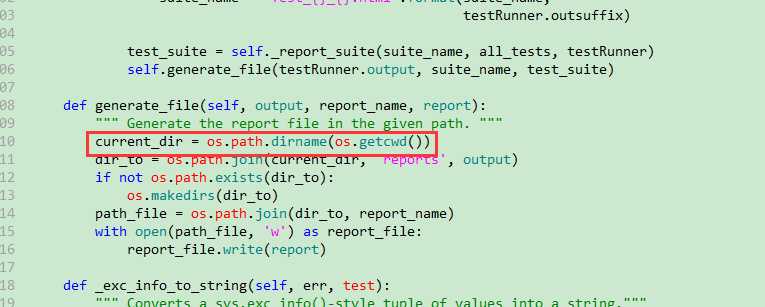
在result.py中搜索reports,找到生成报告路径的代码,发现该路径取的是运行测试用例时当前的目录,而我需要的是测试用例保存到当前目录的上一级目录里,于是修改代码:

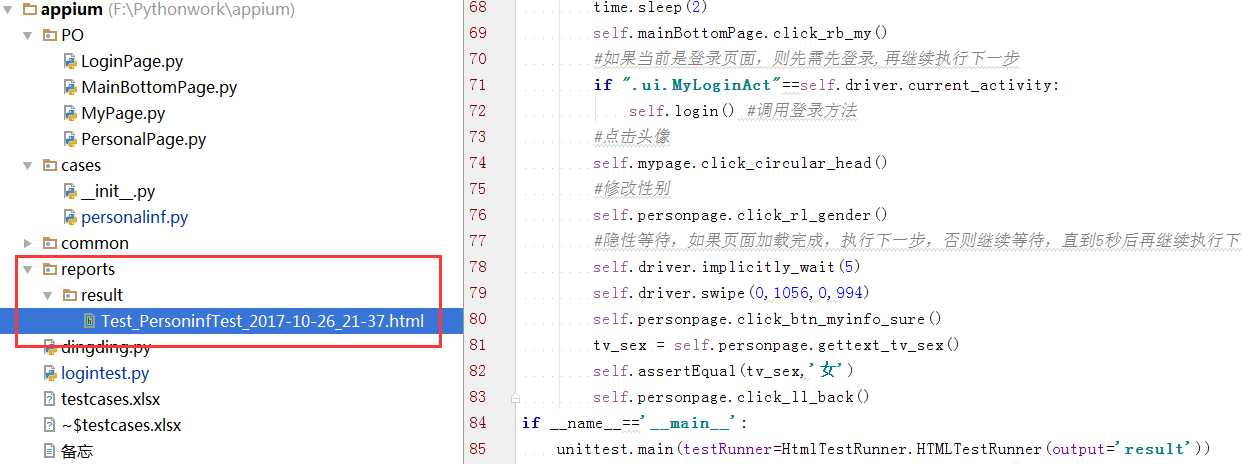
修改代码保存后,再次运行测试用例,结果符合预期:

标签:搜索 ges appium 问题: 项目 默认 技术分享 es2017 result
原文地址:http://www.cnblogs.com/suyuqinghuan/p/7739649.html