标签:技术分享 image 透明 style logs 可见 bsp 高度 margin

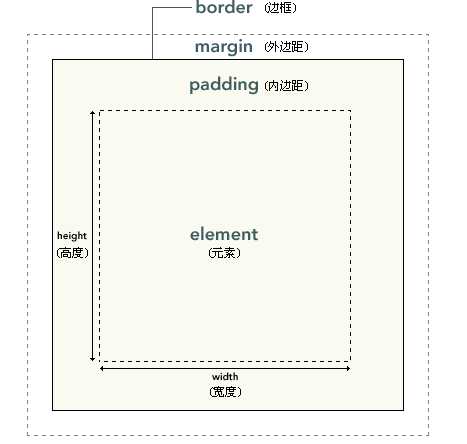
如图:CSS框模型的结构由内到外分别是content / padding / border / margin(不可见)
背景会作用在由内容,内边距和边框组成的区域
1.内容:content
width和height属性是指内容区域的宽度和高度。
2.内边距:padding
padding属性能够接受长度值和百分比(相对于其父元素的width计算),但是不能是负值
语法:
选择器{
padding:长度;
//按照上右下左的方向设置
//padding:xx xx xx xx;
}
3.边框
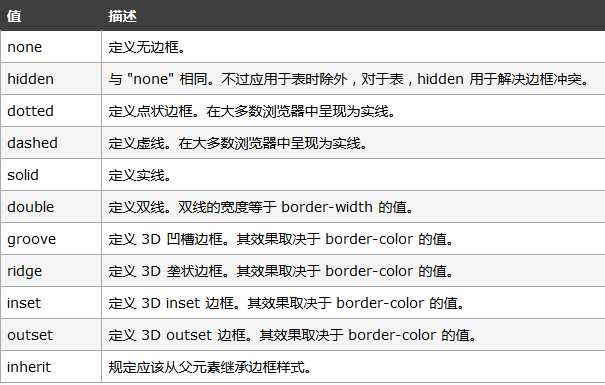
1.border-style

2.边框宽度:border-width
border-style的默认值是none,此时边框不存在,既没有样式,width也为0.
3.边框颜色:border-color
透明边框:border-color:transparent;
4.外边距margin
margin的合并规则
关于margin合并,请参见详解margin
标签:技术分享 image 透明 style logs 可见 bsp 高度 margin
原文地址:http://www.cnblogs.com/controlms/p/7760824.html