标签:gif 控制 ansi rand pos 服务 alert int round
效果图:

所需图片素材:

这张图是pointer.png的位置的。

turntable-bg.jpg这张是转盘背景图,在背景位置。

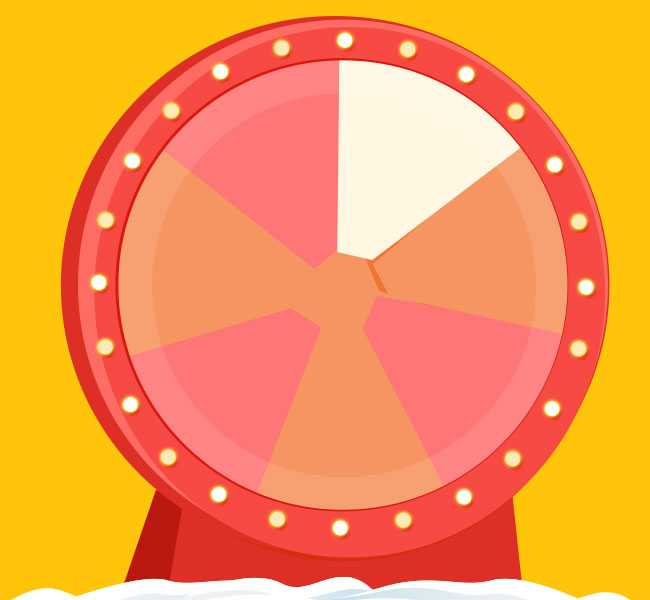
这张是turntable.png位置的。
需要这三张图片,如果要实现一下,直接另存这三图片引入进去即可。如果不会请修改成对应的图片名字,放到同一个文件下。
基本原理:
1,通过设置CSS样式的position属性,z-index属性等实现背景图,转盘图与指针图的层叠摆放;
2,通过设置元素style.transform = "rotate(0deg)"实现旋转效果。
完整代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="description" content=""> 6 <meta name="author" content="熊仔其人"> 7 <title>转盘抽奖效果</title> 8 <!-- 这里是css部分 --> 9 <style> 10 #bg { 11 width: 650px; 12 height: 600px; 13 margin: 0 auto; 14 background: url(turntable-bg.jpg) no-repeat; 15 position: relative; 16 } 17 18 img[src^="pointer"] { 19 position: absolute; 20 z-index: 10; 21 top: 155px; 22 left: 247px; 23 } 24 25 img[src^="turntable"] { 26 position: absolute; 27 z-index: 5; 28 top: 60px; 29 left: 116px; 30 transition: all 4s; 31 } 32 </style> 33 </head> 34 <body> 35 <!-- 这里是HTML结构部分 --> 36 <div id="bg"><img src="pointer.png" alt="pointer"><img src="turntable.png" alt="turntable"></div> 37 <!-- 这里是js部分 --> 38 <script> 39 var oPointer = document.getElementsByTagName("img")[0]; 40 var oTurntable = document.getElementsByTagName("img")[1]; 41 var cat = 51.4; //总共7个扇形区域,每个区域约51.4度 42 var num = 0; //转圈结束后停留的度数 43 var offOn = true; //是否正在抽奖 44 oPointer.onclick = function () { 45 if (offOn) { 46 oTurntable.style.transform = "rotate(0deg)"; 47 offOn = !offOn; 48 ratating(); 49 } 50 } 51 //旋转 52 function ratating() { 53 var timer = null; 54 var rdm = 0; //随机度数 55 clearInterval(timer); 56 timer = setInterval(function () { 57 if (Math.floor(rdm / 360) < 3) { rdm = Math.floor(Math.random() * 3600); } 58 else { 59 oTurntable.style.transform = "rotate(" + rdm + "deg)"; 60 clearInterval(timer); 61 setTimeout(function () { 62 offOn = !offOn; 63 num = rdm % 360; 64 if (num <= cat * 1) { alert("4999元"); console.log("rdm=" + rdm + ",num=" + num + "," + "4999元"); } 65 else if (num <= cat * 2) { alert("50元"); console.log("rdm=" + rdm + ",num=" + num + "," + "50元"); } 66 else if (num <= cat * 3) { alert("10元"); console.log("rdm=" + rdm + ",num=" + num + "," + "10元"); } 67 else if (num <= cat * 4) { alert("5元"); console.log("rdm=" + rdm + ",num=" + num + "," + "5元"); } 68 else if (num <= cat * 5) { alert("免息服务"); console.log("rdm=" + rdm + ",num=" + num + "," + "免息服务"); } 69 else if (num <= cat * 6) { alert("提交白金"); console.log("rdm=" + rdm + ",num=" + num + "," + "提交白金"); } 70 else if (num <= cat * 7) { alert("未中奖"); console.log("rdm=" + rdm + ",num=" + num + "," + "未中奖"); } 71 }, 4000); 72 } 73 }, 30); 74 } 75 </script> 76 </body> 77 </html>
css和HTML代码不多,主要是为了实现过渡设置,还有为了实现层叠而使用position定位,让元素脱离文档流,js代码在于获取元素和事件的点击,点击指针会旋转,所以要给指针加个点击事件,然后是判断旋转是否停止,如果没有就点击也不能调用函数ratating(),这个函数执行转盘的旋转和判断指针停在什么位置,然后弹出相应的内容,而函数里实现旋转的过程,是获取转盘的元素,然后使用js控制css的属性-transform:rotate(),我们不是使用过这个属性在css里直接使它实现旋转的效果吗?就是和伪类选择器:hover及过渡属性一起使用去实现的,那么因为css实现不了数字的运算和鼠标点击,所以让js去实现且控制css属性,实现到点击旋转这个功能,然而定时器的使用暂时不说,思路就是使用js实现数字的运算和鼠标的点击及css属性的控制达到旋转的效果。
Math.random()是随机数的生成,Math.floor()向下取整。
标签:gif 控制 ansi rand pos 服务 alert int round
原文地址:http://www.cnblogs.com/xiongzaiqiren/p/7771561.html