标签:user :hover 下拉框 hit har lap amp header alt
后台管理布局1
应用:
width
min-width

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Examples</title> <style type="text/css"> .body{ margin: 0; } .left{ float:left; } .right{ float:right; } .pg-header{ height:48px; background-color: #2459a2; } .pg-content .menu{ width: 20%; background-color:red; /* 当20%小于200px时应用min-width */ min-width:200px; height: 800px; } .pg-content .content{ width: 80%; background-color: green; } </style> </head> <body > <div class=‘pg-header‘></div> <div class=‘pg-content‘> <div class="menu left">a</div> <div class="content left"> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> </div> </div> <div class=‘pg-footer‘></div> </body> </html>
后台管理布局2
应用:position: fixed;

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Examples</title> <style type="text/css"> body{ margin: 0; } .left{ float:left; } .right{ float:right; } .pg-header{ height:48px; background-color: blue; } .pg-content .menu{ position:fixed; top:48px; left: 0; bottom: 0; width: 200px; background: green; } .pg-content .content{ position:fixed; top: 48px; right: 0; bottom:0; left:200px; background-color: gray; overflow:auto; } </style> </head> <body> <div class=‘pg-header‘></div> <div class=‘pg-content‘> <div class="menu left"></div> <div class="content left"> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> </div> </div> <div class=‘pg-footer‘></div> </body> </html>
后台管理布局3 --左侧菜单
应用:
position: absolute;
overflow: auto; 通过 overflow 实现两种切换,去掉 overflow: auto 则和“后台管理布局2”效果相同,启用overflow: auto左侧菜单不动

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Examples</title> <style type="text/css"> body{ margin: 0; } .left{ float:left; } .right{ float:right; } .pg-header{ height:48px; background-color: blue; } .pg-content .menu{ position: absolute; top: 48px; left: 0; bottom:0; width:200px; background-color: green; } .pg-content .content{ position: absolute; top: 48px; left: 200px; right: 0; bottom:0; min-width:800px; overflow: auto; /*background-color: gray;*/ } </style> </head> <body> <div class=‘pg-header‘></div> <div class=‘pg-content‘> <div class="menu left"></div> <div class="content left"> <div style="background-color: gray"> <p style="margin:0">asdf</p> <p>12341234123412341234123412341234123412341234123412341234123412341234123412341234123412341234</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> </div> </div> </div> <div class=‘pg-footer‘></div> </body> </html>
后台管理布局4 -- 导航栏

应用:
position: relative;
position: absolute;
hover;
z-index;
border-radius: 50%; 使图标变成圆形

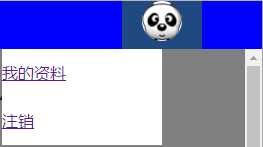
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Examples</title> <style type="text/css"> body{ margin: 0; } .left{ float:left; } .right{ float:right; } .pg-header{ height:48px; background-color: blue; color:white; line-height: 48px; } .pg-header .logo{ width: 200px; background-color: cadetblue; text-align: center; } .pg-header .user{ margin-right: 60px; padding: 0 20px; background-color: cadetblue; color: white; height: 48px; } /*当鼠标移到头像时,显示下拉框*/ .pg-header .user:hover{ background-color: blue; } .pg-header .user .a img{ height: 40px;width: 40px;border-radius: 50%; } .pg-header .user .b{ z-index:20; position: absolute; top: 48px; right:40px; width:160px; background-color: white; display: none; } .pg-header .user:hover .b{ display: block; } .pg-header .user .b a{ display:block; } .pg-content .menu{ position: absolute; top: 48px; left: 0; bottom:0; width:200px; background-color: green; } .pg-content .content{ position: absolute; top: 48px; left: 200px; right: 0; bottom:0; min-width:800px; overflow: auto; z-index:9; } </style> </head> <body> <div class=‘pg-header‘> <div class="logo left">logo</div> <div class="user right" style="position: relative;"> <a class="a" href=""> <img src="1.png"> </a> <div class="b"> <a href="" >我的资料</a> <a href="" >注销</a> </div> </div> </div> <div class=‘pg-content‘> <div class="menu left"></div> <div class="content left"> <div style="background-color: gray"> <p style="margin:0">asdf</p> <p>12341234123412341234123412341234123412341234123412341234123412341234123412341234123412341234</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> </div> </div> </div> <div class=‘pg-footer‘></div> </body> </html>
后台管理布局4 -- 导航栏(图标)

应用:
font-awesome.min.css

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Examples</title> <link rel="stylesheet" type="text/css" href="./font-awesome-4.7.0/css/font-awesome.min.css"> <style type="text/css"> body{ margin: 0; } .left{ float:left; } .right{ float:right; } .pg-header{ height:48px; background-color: blue; color:white; line-height: 48px; } .pg-header .logo{ width: 200px; background-color: cadetblue; text-align: center; } .pg-header .icons{ padding: 0 20px; } .pg-header .icons:hover{ background-color: #204982; } .pg-header .user{ margin-right: 60px; padding: 0 20px; background-color: cadetblue; color: white; height: 48px; } /*当鼠标移到头像时,显示下拉框*/ .pg-header .user:hover{ background-color: blue; } .pg-header .user .a img{ height: 40px;width: 40px;border-radius: 50%; } .pg-header .user .b{ z-index:20; position: absolute; top: 48px; right:40px; width:160px; background-color: white; display: none; } .pg-header .user:hover .b{ display: block; } .pg-header .user .b a{ display:block; } .pg-content .menu{ position: absolute; top: 48px; left: 0; bottom:0; width:200px; background-color: green; } .pg-content .content{ position: absolute; top: 48px; left: 200px; right: 0; bottom:0; min-width:800px; overflow: auto; z-index:9; } </style> </head> <body> <div class=‘pg-header‘> <div class="logo left">logo</div> <div class="user right" style="position: relative;"> <a class="a" href=""> <img src="1.png"> </a> <div class="b"> <a href="" >我的资料</a> <a href="" >注销</a> </div> </div> <div class="icons right"> <i class="fa fa-commenting-o" aria-hidden="true"></i> <span>5</span> </div> <div class="icons right"> <i class="fa fa-bell-o" aria-hidden="true"></i> </div> </div> <div class=‘pg-content‘> <div class="menu left"></div> <div class="content left"> <div style="background-color: gray"> <p style="margin:0">asdf</p> <p>12341234123412341234123412341234123412341234123412341234123412341234123412341234123412341234</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> <p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p><p>asdf</p> </div> </div> </div> <div class=‘pg-footer‘></div> </body> </html>
标签:user :hover 下拉框 hit har lap amp header alt
原文地址:http://www.cnblogs.com/bobo0609/p/7747104.html