标签:style blog http 2014 问题 sp log on c
第一次写文章,巧紧张!!!

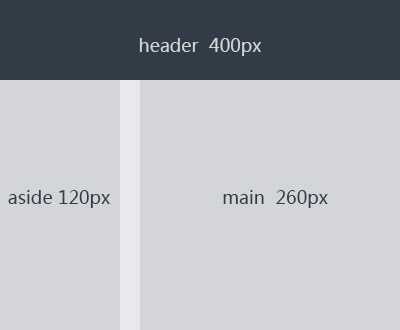
这是一个很简单的布局,不过是个值得深思的问题。对于这种布局,可以有多种HTML、CSS写法,那么到底可以有多少种写法呢?
我的思路是根据HTML的不同布局,写不同的CSS。这里为了效果,所以都给元素添加了固定的高度。
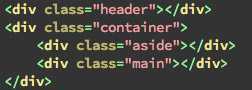
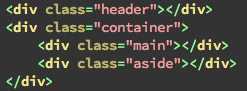
1、第一种HTML布局

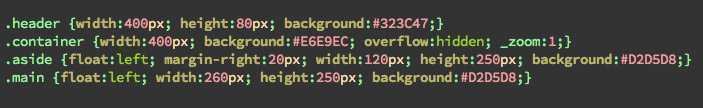
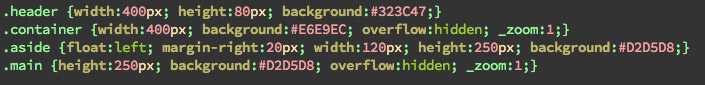
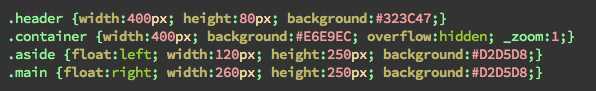
1-1、第一种CSS布局:

这种写法是一个清除了浮动的父元素含有两个向左浮动的子元素,子元素各设置了宽度。
这种写法的缺点是不够灵活,父元素和子元素还有边距都是固定写死的,
如果父元素container宽度改变,aside宽度不变,间距不变,那么main的宽度要相应调整。
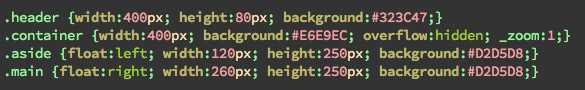
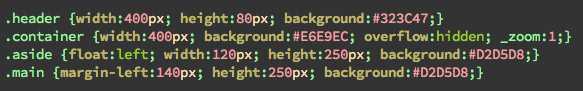
1-2、第二种CSS布局:

这种写法是一个清除了浮动的父元素含有一个向左浮动的子元素,另一个元素向右浮动,子元素各设置了宽度。
这种写法也是不够灵活,与第一种布局同理,不过这种写法可以不用写间距。
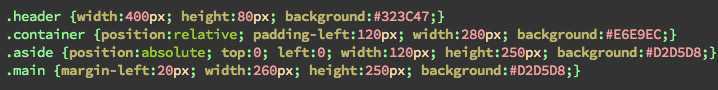
1-3、第三种CSS布局:

这种写法是一个清除了浮动的父元素含有一个向左浮动的子元素并设置了宽度和右间距,main元素不用浮动也不用管宽度。
这种写法相对于第一、第二中写法灵活,main元素可以不用考虑设置宽度,当父元素宽度改变时,main元素宽度会自适应。
1-4、第四种CSS布局:

这种写法也是比较灵活啊,有木有!main元素自适应宽度,不用担心。
1-5、第五种CSS布局:

2、第二种HTML布局

有时我们也会把右边的主体内容放在上边,侧栏内容放在下面,这样有利于重要内容先读取。
2-1、对于这种布局,我暂时只想到一种CSS写法:

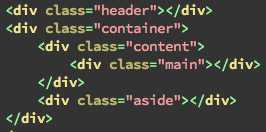
3、第三种HTML布局

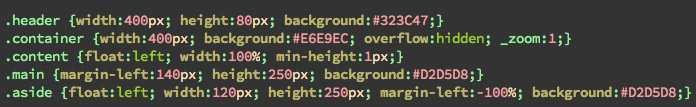
3-1、第一种CSS布局:

这种写法是两栏等高布局的写法,不过这种方法在IE6下有bug,aside不显示了。
以上这些不同的方法涉及不少布局的知识点:
浮动、清除浮动、包含块、BFC、定位机制等等。
我觉得没有最好的布局,只有适合的布局。在不同的情况选择不同的方法呗。

【扣扣儿】
标签:style blog http 2014 问题 sp log on c
原文地址:http://www.cnblogs.com/WebFrontEnd/p/3967443.html