标签:效果 分享 car jquery body put pre 一个 enter
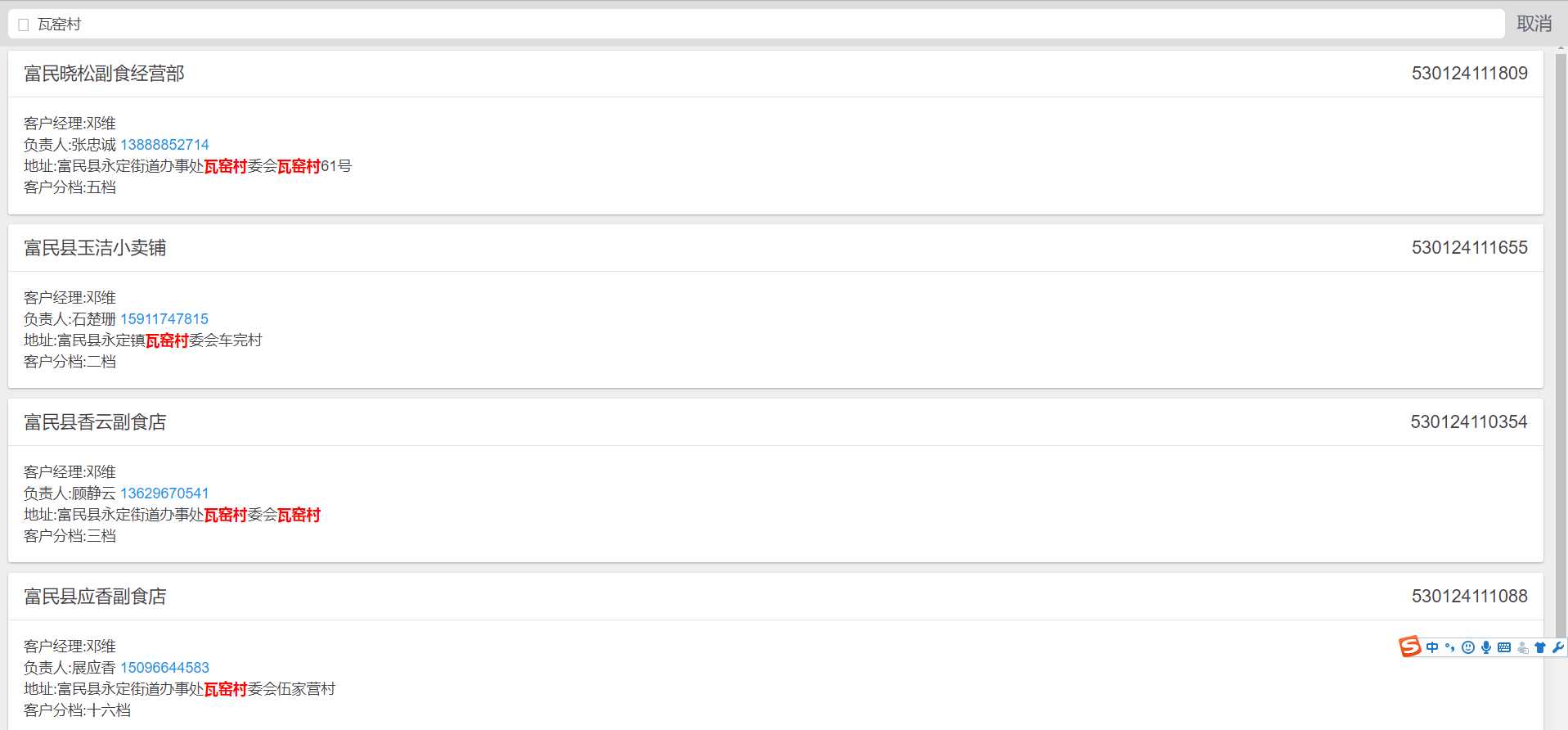
做项目的时候有这么一个需求,客户信息显示出来后我要搜索查找相关的客户,并把相关的客户信息全部显示出来,因为一个客户全部信息我写在一个div里面 所以显示的时候就是显示整个div。先看看实现的效果:

当我输入瓦窑村 就把相关带瓦窑的客户信息显示出来并把瓦窑村字体设置红色, 其他的就不显示;下面看html代码:
<body> <div class="bar bar-header-secondary" style="top:0"> <div class="searchbar"> <a class="searchbar-cancel">取消</a> <div class="search-input"> <label class="icon icon-search" for="search"></label> <input type="text" id="txtSearch" onChange="txtSearch()" placeholder="输入关键字..."> </div> </div> </div> <div class="content" id="divMain" style="top:2.2em"> <div class="card"> <div class="card-header"><div>富民青泉假有限公司</div> <span>530124210342</span></div> <div class="card-content"> <div class="card-content-inner"> 客户经理:卢燕洲<br> 负责人:张仕城 <a href="tel:13187876969">12345698711</a> <br> 地址:富民县东村镇乐在村委会乐在村张仕城 <br> 客户分档:二档 </div> </div> </div>
后面有n个<div class="card">这里就不重复了
</div>
</body>
在我这里用的是onChange事件,这个根据个人的需要可以改;
<style type="text/css"> .changestyle{color:red;font-weight:600;} </style> <script type="text/javascript"> function txtSearch() { //遍历移除b标签,防止第二次搜索bug $(".changestyle").each(function() { var xx=$(this).html(); $(this).replaceWith(xx); }); //整个客户信息div var str=$("#divMain").html(); //文本输入框 var txt=$("#txtSearch").val(); //不为空 if($.trim(txt)!="") { //定义b标签样式红色加粗 var re="<b class=‘changestyle‘>"+txt+"</b>"; //替换搜索相关的所有内容 var nn=str.replace( new RegExp(txt,"gm"),re); //赋值 // document.getElementById("divMain").innerHTML=nn; $("#divMain").html(nn); //显示搜索内容相关的div $(".card").hide().filter(":contains(‘"+txt+"‘)").show(); } else { $(".card").show(); } } </script>
其实整体的思路是这样的:
1、先把要搜索的内容去html里面找,找到了就全部替换成<b class=‘changestyle‘>"+搜索的内容+"</b>;changestyle里面的样式红色,加粗
2、再把包含整个内容的div显示出来$(".card").hide().filter(":contains(‘"+txt+"‘)").show(); card就是整个包含客户信息的div;
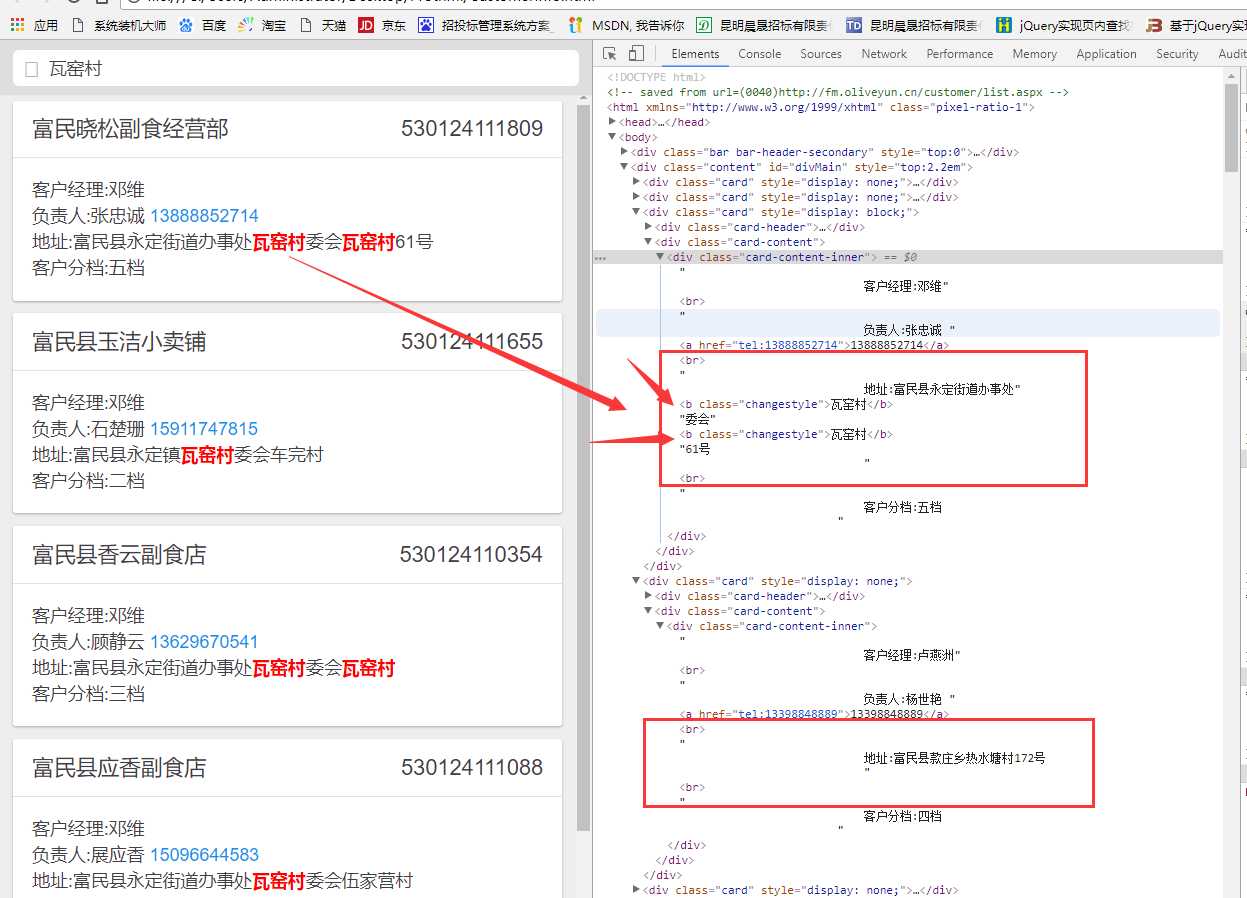
3、大家都知道这样改变了原来div的结构,里面春文本的变成了这样如果第二次输入的时候不把整个div恢复到加载页面的时候搜索就会出bug

明显多了两个b标签 如果不遍历移除b标签我搜瓦窑村在搜村委会就这样

就不会显示红色了;
4、个人学到的关键技术:移除标签,替换全部相关到的文本replace方法,显示需要的div(过滤)filter方法!
总结:其中遇到的问题不止这些还有很多的,上网查了很多资料,纸上得来终觉浅,总是一次一次不同想法不同思路解决不同bug出来的;这很基础,只要有想法有思路就去做,不会的百度,一个点一个点的来。日积月累的慢慢前进吧!
前端html 中jQuery实现对文本的搜索并把搜索相关内容显示出来
标签:效果 分享 car jquery body put pre 一个 enter
原文地址:http://www.cnblogs.com/w5942066/p/7831534.html