标签:实现 new stat ons 技术分享 监听 res ges har
一:知道ajax实现步骤
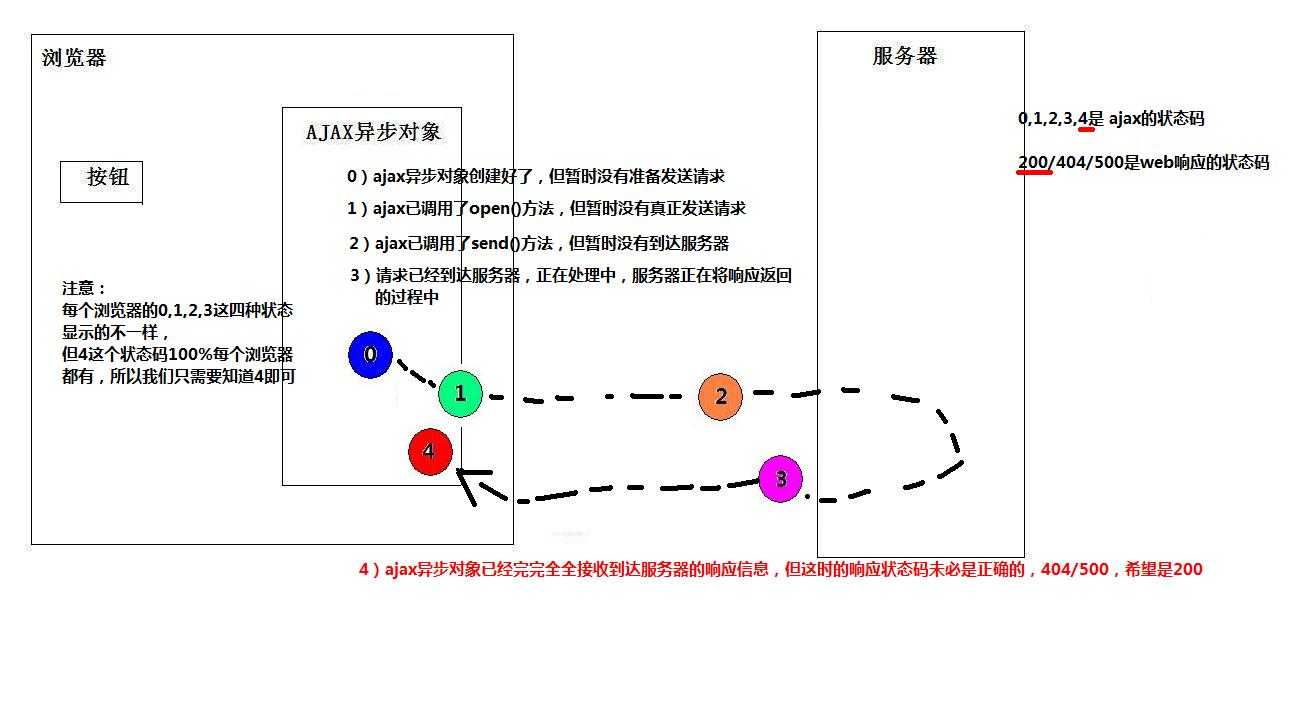
创建对象 --准备发送--发送请求--监听服务
二:注意细节
创建对象的时候分浏览器
ie之前版本var ajax = new ActiveXObject("microsoft.xmlhttp")
火狐 浏览器 var ajax = new XMLHttpRequest();
准备发送的时候有两个参数method(get,post)和url(相当于form中的action)
发送方法名为send若为get方式写入null(因为get方式提交在请求行中请求体为null)
监听服务端响应的状态需要判断因为不知道是错误信息还是正确的信息
ajax.onreadystatechange = function(){
if(ajax.readystate==4){//监听状态码为4
if(ajax.status==200){
//获取正确的信息
var str = ajax.responseText;//获取响应后的html数据(可在servlet中设置response.setContextType("text/html;charset=utf-8")
document.getElementById("id名").innerHTML=str;//初始化
}
}
}
ie浏览器解析的时候地址栏不会变化发送不到servlet中所以要在地址后面加入可变且不唯一的数(new Date().getTime()获取当前的毫秒数)
onreadystatechange状态变化有几种

标签:实现 new stat ons 技术分享 监听 res ges har
原文地址:http://www.cnblogs.com/hello-liyb/p/7835304.html