标签:png blog 交互 属性选择器 last 单选 java 第一个 就是
一、jQuery介绍
jQuery是一个轻量级的、兼容多浏览器的JavaScript库。使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
1、jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$(“#i1”).html()意思是获取id值为i1的元素的html代码,其中html()为jQuery里的方法,相当于DOM里的:document.getElementById("i1").innerHTML。虽然jQuery对象是包装DOM对象的,但是jQuery对象无法使用DOM的任何方法,同样DOM也无法 使用jQuery中的任何方法。
2、jQuery语法
基本语法如下:
$(selector).action()
有如下一个约定,我们在声明一个jQuery对象变量时候,在变量名前加上$符号,如下实例:
var $variable=jQuery对象
var variable = DOM对象
$variable[0] //jQuery对象转成DOM对象
二、选择器
1、基本选择器
id选择器: $("#id值")
class选择器: $(".c1")
所有元素选择器: $("*")
标签名选择器: $("div")
组合选择器: $("#i1, p")
2、层级选择器
下述中x和y可以是任意选择器:
后代选择器: $("x 空格 y")---x的所有后代y(子子孙孙)
儿子选择器: $("x > y")---x的所有儿子y(儿子)
毗邻选择器: $("x +y")---找到所有紧挨在x后面的y
弟弟选择器: $("x ~y")---x之后所有的兄弟y
3、属性选择器
注意:双引号里面用单引号
[attribute] //具有属性
[attribute=value] // 属性等于
[attribute!=value] // 属性不等
实例:
$("input[type=‘checkbox‘]"); // 取到checkbox类型的input标签
$("input[type!=‘text‘]"); // 取到类型不是text的input标签
4、基本筛选器
下述基本筛选器主要用在选择器内对选择器做进一步筛选,介绍如下:
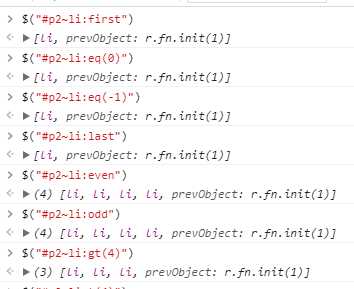
:first // 第一个
:eq(index) // 索引等于index的那个元素
:last // 最后一个
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index) // 匹配所有大于给定索引值的元素
:lt(index) // 匹配所有小于给定索引值的元素
:not(选择器) // 去除所有与给定选择器匹配的元素
:has(选择器) // 匹配含有选择器所匹配的元素的元素
部分实例如下:

5、表单选择器
标签:png blog 交互 属性选择器 last 单选 java 第一个 就是
原文地址:http://www.cnblogs.com/seven-007/p/7839616.html