标签:src 今天 htm fun 消息 效果 nload 布局 http
上一篇简单提到了innerHTML,那么现在我就通过一个简单的模仿一下发消息的原理例子。接下来简单布局一下:
1 <div id="box"></div> 2 <span id="span1">张三:</span> 3 <input type="text" id="text1"/> 4 <input id="Btn" type="button" value="按钮" name=""/>
css也简单写一下:
<style> #box{width:250px;height:300px;border:1px solid #e5e5e5;background:#f1f1f1;} </style>
布局展示如下:

想要实现的效果就是在input里写内容,点击发送,便会在上面的框中显示出来;
下面就是js了,看看如何运用innerHTML了:
1 <script> 2 window.onload= function(){ 3 var oBox=document.getElementById("box"); 4 var oSpan=document.getElementById("span1"); 5 var oText=document.getElementById("text1"); 6 var oBtn=document.getElementById("Btn"); 7 oBtn.onclick = function(){ 8 oBox.innerHTML =oBox.innerHTML + oSpan.innerHTML + oText.value + "<br/>"; 9 //oBox.innerHTML += oSpan.innerHTML + oText.value + "<br/>";这是简便的写法,在js中 a=a+b ,那么也等同于 a+=b 10 oText.value="" 11 }; 12 } 13 </script>
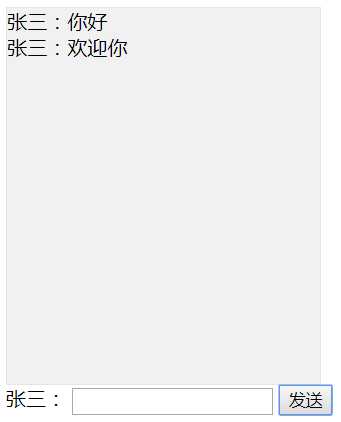
这便是实现之后的效果:

今天写到这里,明天继续go on!
标签:src 今天 htm fun 消息 效果 nload 布局 http
原文地址:http://www.cnblogs.com/web001/p/7841113.html