标签:ptr images www nbsp 示例 技术 exp str 布局
杨涛老师插件地址:http://www.webdiyer.com/mvcpager
杨涛老师网站上示例写的很详细了,参考他的示例和帮助文档就可以运用的很好了,有经验的同学可以直接参考官方示例。
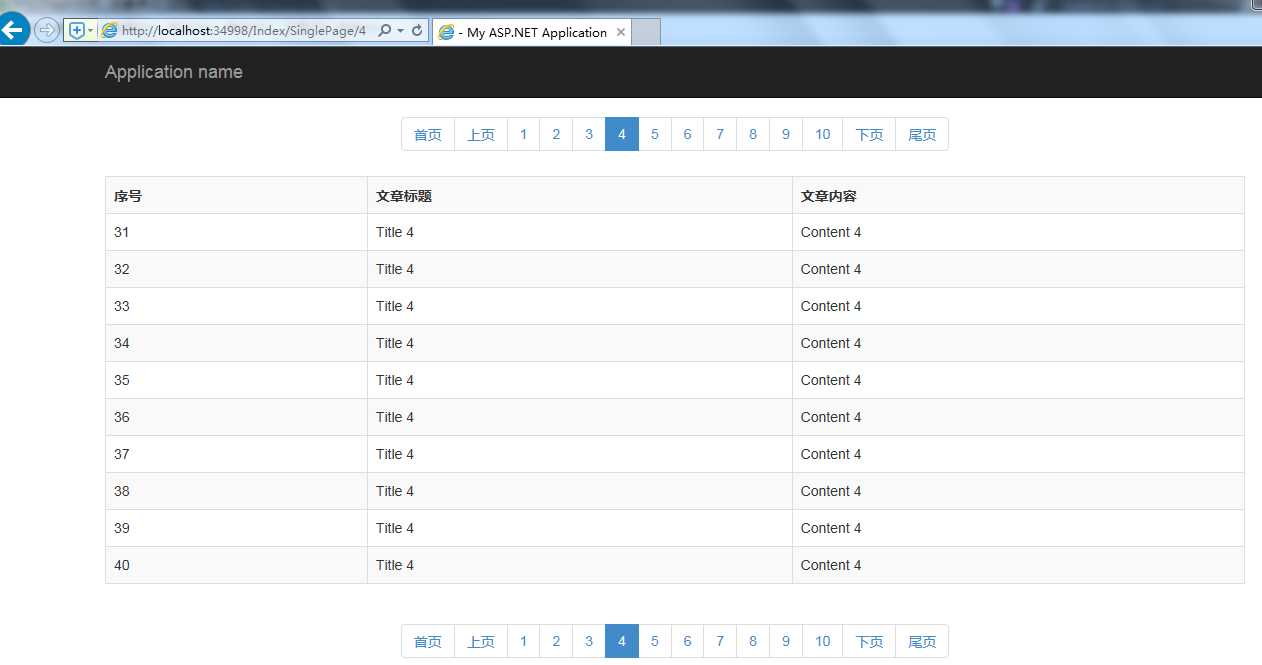
一、标准的ajax分页
1、新建一个空的MVC项目

1 /// <summary> 2 /// 单个分页 3 /// </summary> 4 /// <returns></returns> 5 [HttpGet] 6 public ActionResult SinglePage(int id = 1) 7 { 8 List<Article> articles = new List<Article>(); 9 for (int i = 0; i < 10; i++) 10 { 11 Article a = new Article(); 12 a.ID = id; 13 a.Title = "Title " + id; 14 a.Content = "Content " + id; 15 articles.Add(a); 16 } 17 PagedList<Article> model = new PagedList<Article>(articles, id, 10, 100);//articles-当前页记录、id-页码、10-每页记录条数、100-总记录条数 18 if (Request.IsAjaxRequest()) 19 return PartialView("_ArticleList", model); 20 return View(model); 21 }
1 @using Webdiyer.WebControls.Mvc 2 @model PagedList<MvcPagerTest.Models.Article> 3 4 <div id="articles"> 5 @Html.Partial("_ArticleList", Model) 6 </div> 7 @section scripts 8 { 9 @{Html.RegisterMvcPagerScriptResource();} 10 }
1 @using Webdiyer.WebControls.Mvc 2 @model PagedList<MvcPagerTest.Models.Article> 3 4 <div class="text-center"> 5 @Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" }).AjaxOptions(a => a.SetUpdateTargetId("articles")) 6 </div> 7 8 @{ Html.RenderPartial("_ArticleTable"); } 9 10 <div class="text-center"> 11 @Ajax.Pager(Model, new PagerOptions { AlwaysShowFirstLastPageNumber = true, PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" }).AjaxOptions(a => a.SetUpdateTargetId("articles")) 12 </div>
1 @using Webdiyer.WebControls.Mvc 2 @model PagedList<MvcPagerTest.Models.Article> 3 4 <table class="table table-bordered table-striped"> 5 <tr> 6 <th class="nowrap">序号</th> 7 <th> 8 @Html.DisplayNameFor(model => model.Title) 9 </th> 10 <th> 11 @Html.DisplayNameFor(model => model.Content) 12 </th> 13 </tr> 14 @{ int i = 0;} 15 @foreach (var item in Model) 16 { 17 <tr> 18 <td>@(Model.StartItemIndex + i++)</td> 19 <td> 20 @Html.DisplayFor(modelItem => item.Title) 21 </td> 22 <td> 23 @Html.DisplayFor(modelItem => item.Content) 24 </td> 25 </tr> 26 } 27 </table>

最后:文章旨在记录自己的所学所用,如有错误,希望各位能及时指出,本人不胜感激!
标签:ptr images www nbsp 示例 技术 exp str 布局
原文地址:http://www.cnblogs.com/zhaorong0912/p/7880526.html