标签:键盘事件 drag client 9.png 标准 hlist 游戏 开始 频繁

<embed引入>
<embed src="circle1.svg" type="image/svg+xml" /><object>引入
<object data="circle1.svg" type="image/svg+xml"></object><iframe>引入
<iframe src="circle1.svg"></iframe>直接嵌入

参考教程 http://www.runoob.com/svg/svg-tutorial.html
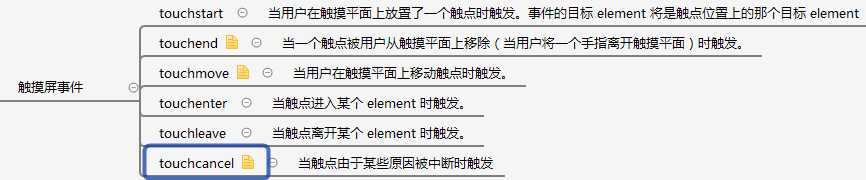
touchend 结束触摸
touches









标签:键盘事件 drag client 9.png 标准 hlist 游戏 开始 频繁
原文地址:http://www.cnblogs.com/DCL1314/p/7881041.html